我在网上了解了一下nodejs中sleep功能,搜索了很多关于nodejs中sleep功能介绍,下面我来记录一下,有需要了解的朋友可参考。希望此文章对各位有所帮助。
一 背景
在使用nodejs爬虫的时候,经常会遇到别人的网站对频率的反爬机制,这个时候如果不做处理程序就会挂掉,重新启动也会继续被屏蔽.这个问题怎么解决呢,我的想法就是程序暂停10分钟或者更长的时间,继续爬取.
二 方法
其实使用setTimeout就可以实现,只是nodejs异步已经很金字塔了,再加一层会更恐怖,所以本文使用nodejs的第三方模块async来实现,async的目的就是让多个异步的程序,按照开发者想要的顺序来执行,代码书写符合同步风格,其实运行还是异步的,也解决了回调金字塔的问题.
async基础使用 :https://www.jb51.net/article/118526.htm
三 正常代码
访问3个网站,百度,优酷,腾讯为例.不暂停的代码.
var async = require('async'); var http = require('http'); var task = []; task.push(function(callback){ console.time('访问3个网站时间统计'); http.get('http://www.baidu.com/', function(res) { console.log("百度访问结果: " + res.statusCode); callback(null); }).on('error', function(e) { console.log("百度访问结果: " + e.message); callback(e); }); }) task.push(function(callback){ http.get('http://www.youku.com/', function(res) { console.log("优酷访问结果: " + res.statusCode); callback(null); }).on('error', function(e) { console.log("优酷访问结果: " + e.message); callback(e); }); }) task.push(function(callback){ http.get('http://www.qq.com/', function(res) { console.log("腾讯访问结果: " + res.statusCode); callback(null); }).on('error', function(e) { console.log("腾讯访问结果: " + e.message); callback(e); }); }) async.waterfall(task, function(err,result){ console.timeEnd('访问3个网站时间统计'); if(err) return console.log(err); console.log('全部访问成功'); })
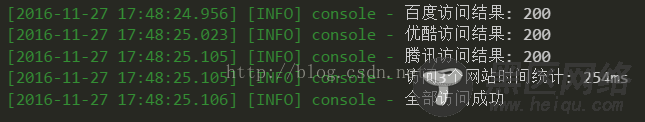
四 测试

执行访问网站需要时间,3个网站访问时间统计254ms.
五 暂停代码
比如,访问第一个网站后暂停5秒,访问第二个网站后暂停10秒.
var async = require('async'); var http = require('http'); var task = []; task.push(function(callback){ console.time('访问3个网站时间统计'); http.get('http://www.baidu.com/', function(res) { console.log("百度访问结果: " + res.statusCode); setTimeout(function() { callback(null); }, 5000); }).on('error', function(e) { console.log("百度访问结果: " + e.message); callback(e); }); }) task.push(function(callback){ http.get('http://www.youku.com/', function(res) { console.log("优酷访问结果: " + res.statusCode); setTimeout(function() { callback(null); }, 10000); }).on('error', function(e) { console.log("优酷访问结果: " + e.message); callback(e); }); }) task.push(function(callback){ http.get('http://www.qq.com/', function(res) { console.log("腾讯访问结果: " + res.statusCode); callback(null); }).on('error', function(e) { console.log("腾讯访问结果: " + e.message); callback(e); }); }) async.waterfall(task, function(err,result){ console.timeEnd('访问3个网站时间统计'); if(err) return console.log(err); console.log('全部访问成功'); })
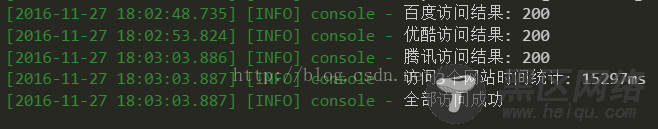
六 测试

从打印中能看得出,访问第二个网站等待了5秒,访问第三个网站等待了10秒.OK!
