Bootstrap提供了各式各样的进度条效果,下面通过实例代码给大家详细介绍,具体详情如下所示:
看下面的例子:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta content="width=device-width, initial-scale=1"> <link href=""> <script src="https://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <script src=""></script> <title>进度条</title> </head> <body> <div> <div> <div> <h1>进度条</h1> </div> <div> <div> <div>progress-bar-info(20%)</div> </div> <div> <div>progress-bar-success(60%)</div> </div> <div> <div>progress-bar-danger(35%)</div> </div> <div> <div>progress-bar-warning(90%)</div> </div> <div> <div>progress-bar-striped(66%)</div> </div> <div> <div>progress-bar-warning(35%)</div> <div>progress-bar-danger(25%)</div> <div>progress-bar-info(30%)</div> </div> </div> </div> </div> </body> </html>
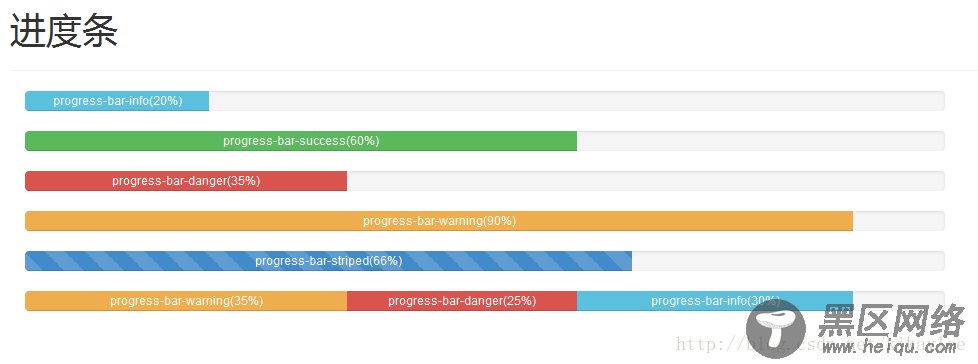
效果如下:

其中下面的一段产生了动态效果:
<div> <div>progress-bar-warning(66%)</div> </div>
下面一段产生了叠加效果:
<div> <div>progress-bar-warning(35%)</div> <div>progress-bar-danger(25%)</div> <div>progress-bar-info(30%)</div> </div>
以上所述是小编给大家介绍的BootStrap 实现各种样式的进度条效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
