最近学到Bootstrap下拉菜单,学懂了教程内容之后自己敲一个点击按钮底下弹出下拉菜单的小demo,写完代码发现运行之后点击按钮没反应,下拉菜单弹不出来,对照教程感觉代码没错。
我的代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>下拉菜单</title> <link href="https://www.jb51.net/libs/bootstrap-3.3.7/css/bootstrap.css"> <script type="text/javascript" src="https://www.jb51.net/libs/bootstrap-3.3.7/js/bootstrap.js"></script> <script type="text/javascript" src="https://www.jb51.net/libs/jquery-3.1.1.js"></script> </head> <body> <div> <div> <button data-toggle="dropdown">点击弹出下来菜单</button> <ul aria-labelledby="mydropdownmenu" role="menu"> <li role="presentation"><a role="menuitem" href="#">1</a></li> <li role="presentation"><a role="menuitem" href="#">2</a></li> <li role="presentation"><a role="menuitem" href="#">3</a></li> <li role="presentation"><a role="menuitem" href="#">4</a></li> <li role="presentation"><a role="menuitem" href="#">5</a></li> </ul> </div> </div> </body> </html>
试着贴教程中的代码,能正确运行,然后试着只将body中代码替换成教程代码,则不能正确运行。问题锁定在引入的脚本文件中。对照教程中使用的远程服务器上的文件,发现bootstrap.js和jquery-3.1.1.js引入的顺序跟我的demo引入的顺序不同。他是先引入jquery-3.1.1.js之后再引入bootstrap.js。
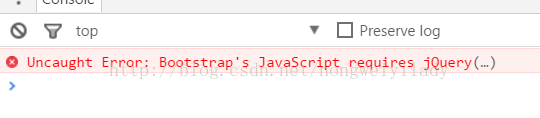
opera浏览器中【检查元素】打开运行网页的控制台,发现报红,如下:

大概说的是bootstrap.js需要jQuery-3.1.1.js。而我们先引入bootstrap.js再引入jquery-3.1.1.js,导致在加载脚本的时候bootstrap相关规则找不到jquery中需要的内容,所以报红。
将引入的文件修改一下顺序,让jquery脚本先于bootstrap脚本导入,代码如下:
<script type="text/javascript" src="https://www.jb51.net/libs/jquery-3.1.1.js"></script> <script type="text/javascript" src="https://www.jb51.net/libs/bootstrap-3.3.7/js/bootstrap.js"></script>
即可解决下拉菜单不弹出的bug。效果如下:

bootstrap.js插件是基于jquery.js实现的,而我们的head之间的代码是从上往下解析执行加载的,所以要先引入jquery.js文件,方可使用bootrap.js,在以后的使用中我们需要特别注意他们的引入顺序。
以上所述是小编给大家介绍的BootStrap 下拉菜单点击之后不会出现下拉菜单(下拉菜单不弹出)的解决方案,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
