官方有一个关于Grid CURD 的例子: 我在其基础上稍微修改一下, 用ComboBox作为Grid的Editor:
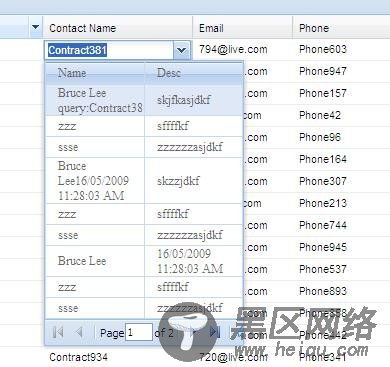
先show一下效果给大家坚持看下去的动力:

关键代码:
复制代码 代码如下:
<ext:Column ColumnID="ContactName" DataIndex="ContactName" Header="Contact Name"
Width="150">
<Editor>
<ext:ComboBox runat="server" StoreID="stoContactName" DisplayField="Name"
ValueField="Name" TypeAhead="false" LoadingText="Searching..." PageSize="10"
Editable="true" Mode="Remote" MinListWidth="200" ItemSelector="tr.search-item"
MinChars="1" MsgTarget="Side" TriggerAction="All" Grow="true">
<CustomConfig>
<ext:ConfigItem Value="#{TplContactName}" Mode="Raw" />
</CustomConfig>
</ext:ComboBox>
</Editor>
</ext:Column>
由于ComboBox作为Editor,是不能直接配置模板的,所以模板要独立写:
复制代码 代码如下:
<ext:XTemplate runat="server">
<div>
<table>
<thead>
<tr>
<th>
Name
</th>
<th>
Desc
</th>
</tr>
</thead>
<tbody>
<tpl for=".">
<tr>
<td>{Name}</td>
<td>{Desc}</td>
</tr>
</tpl>
</tbody>
</table>
</div>
</ext:XTemplate>
再加上这个比较Cool的table样式就基本上完成了:
复制代码 代码如下:
body, table.t1
{
font-size: 12px;
}
table.t1
{
table-layout: fixed;
empty-cells: show;
border-collapse: collapse;
margin: 0 auto;
}
td
{
height: 20px;
}
h1, h2, h3
{
font-size: 12px;
margin: 0;
padding: 0;
}
table.t1
{
border: 1px solid #cad9ea;
color: #666;
}
table.t1 th
{
background-image: url(/extjs/resources/images/default/panel/white-top-bottom-gif/coolite.axd);
background-repeat: repeat-x;
height: 22px;
}
table.t1 td, table.t1 th
{
border: 1px solid #cad9ea;
padding: 0 1em 0;
}
table.t1 tr.a1
{
background-color: #f5fafe;
}
Enjoy yourself!
完整的代码:
Html
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true"%>
<%@ Register Assembly="Coolite.Ext.Web" Namespace="Coolite.Ext.Web" TagPrefix="ext" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css"><!--
body, table.t1
{
font-size: 12px;
}
table.t1
{
table-layout: fixed;
empty-cells: show;
border-collapse: collapse;
margin: 0 auto;
}
td
{
height: 20px;
}
h1, h2, h3
{
font-size: 12px;
margin: 0;
padding: 0;
}
table.t1
{
border: 1px solid #cad9ea;
color: #666;
}
table.t1 th
{
background-image: url(/extjs/resources/images/default/panel/white-top-bottom-gif/coolite.axd);
background-repeat: repeat-x;
height: 22px;
}
table.t1 td, table.t1 th
{
border: 1px solid #cad9ea;
padding: 0 1em 0;
}
table.t1 tr.a1
{
background-color: #f5fafe;
}
--></style><style type="text/css" bogus="1"> body, table.t1
{
font-size: 12px;
}
table.t1
{
table-layout: fixed;
empty-cells: show;
border-collapse: collapse;
margin: 0 auto;
}
td
{
height: 20px;
}
h1, h2, h3
{
font-size: 12px;
margin: 0;
padding: 0;
}
table.t1
{
border: 1px solid #cad9ea;
color: #666;
}
table.t1 th
{
background-image: url(/extjs/resources/images/default/panel/white-top-bottom-gif/coolite.axd);
background-repeat: repeat-x;
height: 22px;
}
table.t1 td, table.t1 th
{
border: 1px solid #cad9ea;
padding: 0 1em 0;
}
table.t1 tr.a1
{
background-color: #f5fafe;
}
</style>
</head>
<body>
<ext:ScriptManager runat="server" />
<form runat="server">
<div>
<ext:Store runat="server">
<Proxy>
<ext:HttpProxy Url="CustomerHandler.ashx?action=contact" />
</Proxy>
<Reader>
<ext:JsonReader Root="data" TotalProperty="totalCount">
<Fields>
<ext:RecordField />
<ext:RecordField />
</Fields>
</ext:JsonReader>
</Reader>
</ext:Store>
<ext:XTemplate runat="server">
<div>
<table>
<thead>
<tr>
<th>
Name
</th>
<th>
Desc
</th>
</tr>
</thead>
<tbody>
<tpl for=".">
<tr>
<td>{Name}</td>
<td>{Desc}</td>
</tr>
</tpl>
</tbody>
</table>
</div>
</ext:XTemplate>
<ext:Store runat="server" RemoteSort="true" UseIdConfirmation="true">
<Proxy>
<ext:HttpProxy Url="CustomerHandler.ashx?action=query" />
</Proxy>
<UpdateProxy>
<ext:HttpWriteProxy Url="CustomerHandler.ashx?action=save" />
</UpdateProxy>
<Reader>
<ext:JsonReader ReaderID="CustomerID" Root="data" TotalProperty="totalCount">
<Fields>
<ext:RecordField SortDir="ASC" />
<ext:RecordField />
<ext:RecordField />
<ext:RecordField />
<ext:RecordField />
<ext:RecordField />
<ext:RecordField />
<ext:RecordField Type="Date" />
</Fields>
</ext:JsonReader>
</Reader>
<BaseParams>
<ext:Parameter Value="15" Mode="Raw" />
<ext:Parameter Value="0" Mode="Raw" />
<ext:Parameter Value="ASC" />
<ext:Parameter Value="CustomerID" />
</BaseParams>
<SortInfo Field="CustomerID" Direction="ASC" />
</ext:Store>
<ext:ViewPort runat="server">
<Body>
<ext:FitLayout runat="server">
<ext:GridPanel runat="server" Header="false" StoreID="dsCustomers"
TrackMouseOver="true" ClicksToEdit="1" AutoExpandColumn="CompanyName">
<ColumnModel runat="server">
<Columns>
<ext:Column ColumnID="CustomerID" DataIndex="CustomerID" Header="ID">
<Editor>
<ext:TextField runat="server" MaxLength="5" AllowBlank="false" />
</Editor>
</ext:Column>
<ext:Column ColumnID="TranDate" DataIndex="TranDate" Header="Tran Date">
<Editor>
<ext:DateField runat="server" Format="yyyy-MM-dd" MsgTarget="Side" />
</Editor>
</ext:Column>
<ext:Column ColumnID="CompanyName" DataIndex="CompanyName" Header="Company Name">
<Editor>
<ext:TextField runat="server" AllowBlank="false" />
</Editor>
</ext:Column>
<ext:Column ColumnID="ContactName" DataIndex="ContactName" Header="Contact Name"
Width="150">
<Editor>
<ext:ComboBox runat="server" StoreID="stoContactName" DisplayField="Name"
ValueField="Name" TypeAhead="false" LoadingText="Searching..." PageSize="10"
Editable="true" Mode="Remote" MinListWidth="200" ItemSelector="tr.search-item"
MinChars="1" MsgTarget="Side" TriggerAction="All" Grow="true">
<CustomConfig>
<ext:ConfigItem Value="#{TplContactName}" Mode="Raw" />
</CustomConfig>
</ext:ComboBox>
</Editor>
</ext:Column>
<ext:Column ColumnID="Email" DataIndex="Email" Header="Email">
<Editor>
<ext:TextField runat="server" Vtype="email" />
</Editor>
</ext:Column>
<ext:Column ColumnID="Phone" DataIndex="Phone" Header="Phone">
<Editor>
<ext:TextField runat="server" />
</Editor>
</ext:Column>
<ext:Column ColumnID="Fax" DataIndex="Fax" Header="Fax">
<Editor>
<ext:TextField runat="server" />
</Editor>
</ext:Column>
<ext:Column ColumnID="Region" DataIndex="Region" Header="Region">
<Editor>
<ext:TextField runat="server" />
</Editor>
</ext:Column>
</Columns>
</ColumnModel>
<TopBar>
<ext:Toolbar runat="server">
<Items>
<ext:Button runat="server" Text="Save" Icon="Disk">
<Listeners>
<Click Handler="#{dsCustomers}.save();" />
</Listeners>
</ext:Button>
<ext:Button runat="server" Text="Add" Icon="Add">
<Listeners>
<Click Handler="#{GridPanel1}.insertRecord(0, {});#{GridPanel1}.getView().focusRow(0);#{GridPanel1}.startEditing(0, 0);" />
</Listeners>
</ext:Button>
<ext:Button runat="server" Text="Reject Changes" Icon="ArrowUndo">
<Listeners>
<Click Handler="#{dsCustomers}.rejectChanges();" />
</Listeners>
</ext:Button>
</Items>
</ext:Toolbar>
</TopBar>
<BottomBar>
<ext:PagingToolBar runat="server" StoreID="dsCustomers" PageSize="15" />
</BottomBar>
<Listeners>
<BeforeEdit Handler="return !(e.field=='CustomerID' && !e.record.newRecord);" />
</Listeners>
<LoadMask ShowMask="true" />
<SaveMask ShowMask="true" />
</ext:GridPanel>
</ext:FitLayout>
</Body>
</ext:ViewPort>
</div>
</form>
</body>
</html>
CustomerHandler.ashx
复制代码 代码如下:
