最近看QQ空间里面的投票功能很使用。点击一个链接就弹出一个层,然后再加载一些投票信息,旁边的区域变成灰色不可用状态。其实这不算什么高深的技术,只要在ASP.NET中利用JQuery结合一般处理程序ASHX即可搞定了。
首先我们新建一个网站,在网站里面新增一般处理程序,命名为ReadData.ashx。然后在里面输入如下代码:
复制代码 代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Data.SqlClient; //引入命名空间
using System.Data;
namespace 加载层
{
/// <summary>
/// $codebehindclassname$ 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class ReadData : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//context.Response.ContentType = "text/plain";
//context.Response.Write("Hello World");
//获取外部传进来的变量值i
int i = Int32.Parse(context.Request.QueryString["i"]);
//连接数据库
SqlConnection con = new SqlConnection("data source=.;user id=sa;pwd=5239898;database=librarydatabase;");
con.Open();
SqlDataAdapter ada = new SqlDataAdapter("select * from reader where 序号='" + i + "'", con);
SqlCommandBuilder com = new SqlCommandBuilder(ada);
DataSet ds = new DataSet();
ada.Fill(ds, "reader");
con.Close();
//读取表中栏位为“姓名”的字段值,并传出
context.Response.Write(ds.Tables["reader"].Rows[0]["姓名"].ToString());
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
然后我们需要新建一个JavaScript文件,命名为loaddata.js。输入如下代码:
复制代码 代码如下:
/*当DOM加载完毕之后就自动为两个链接添加Click事件*/
$("document").ready(function() {
$("a[href=https://www.jb51.net/javascript]").click(function() {
chkform();
return false;
})
$("a[href=https://www.jb51.net/article/test]").click(function() {
$("#load").css("display", "none");
$("#mark").css("display", "none");
return false;
})
});
var chkform = function() {
new Request({
/*调用一般处理程序进行后台抓取数据并返回txt变量*/
url: 'ReadData.ashx?i=' + $("#Text1").attr("value"),
/*抓取数据成功之后*/
onSuccess: function(txt) {
$("#load").append("<P>" + txt + "</P>");
$("#load").css("display", "block");
$("#mark").css("display", "block");
},
/*正在抓取*/
onRequest: function() {
$("#load").append("<P>正在加载</P>");
},
/*数据加载失败*/
onFailure: function() {
alert('信息加载失败!');
}
}).send();
}
还没完,我们还要新增一个CSS文件,命名为main.css,深入如下样式:
复制代码 代码如下:
#mark{
width: 100%;
background-color:White;
position:absolute;
left: 0px;
top: 0px;
height: 700px;
filter:alpha(opacity=70);
-moz-opacity:70;
opacity:70;
z-index:2;
display:none;
}
#load
{
background-color:Gray;
border: 1px solid #999;
font-size: 12px;
position:relative;
margin:0 auto;
margin-top:100px;
width:200px;
height:150px;
z-index:99;
display:none;
}
我们在网站的首页里面源码输入如下代码:
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="加载层._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>加载层</title>
<link type="text/css" href="https://www.jb51.net/main.css" />
<script type="text/javascript" src="https://www.jb51.net/mootools.js"></script> //记得引入这个javascript库文件
<script type="text/javascript" src="https://www.jb51.net/jquery-1.3.1-vsdoc.js"></script> //VS支持智能提示的文件,可有可无
<script type="text/javascript" src="https://www.jb51.net/jquery-1.3.1.js"></script> //记得引入JQuery
<script type="text/javascript" src="https://www.jb51.net/loaddata.js"></script>
</head>
<body>
<div>
<a href="https://www.jb51.net/javascript">点击加载</a>
<input type="text" /></div>
<div>
load <a href="https://www.jb51.net/article/test">试试</a>
</div>
<div>
</div>
</body>
</html>
至此完成了我们要的效果。
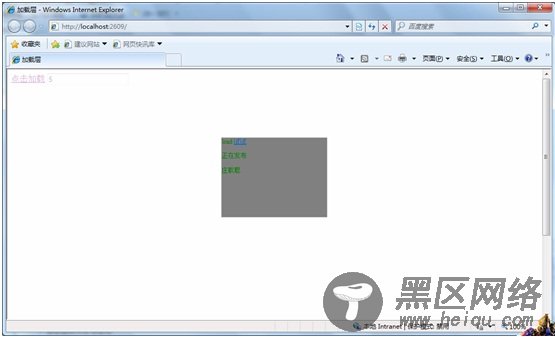
效果图及DEMO一会放出。

看上面的链接以及文本框都处于“灰色”状态,不可编辑。点击中间弹出层的链接可以回到最初状态。整个过程中页面都没有刷新!
Demo下载地址:
您可能感兴趣的文章:
