支持客户端的数据绑定
ASP.NET团队最近还向jQuery社区提交了被称为“data linking”的技术,Data Linking可以帮助你实现对象与对象之间属性的关联——当其中一方发生改变时另一方也随之改变。方便的实现页面中展现的数据与实际数据对象中的数据实时同步。
data linking与data-binding的理论很相近(我们之所以使用data linking这个名称是因为jQuery中已经包含bing()方法,尽管这个方法与数据绑定没有什么关系...)。
现在来看看data linking该如何使用。假设有一个页面,该页面上有两个<input>元素,如下所示:
然后,我们通过下面这段Javascript代码将这两个INPUT元素与一个叫做“contact”的Javascript对象的对应属性关联起来:

当这段代码执行时,contact对象的name属性值将做为第一个Input元素的值。同理,属性phone的值则会付给id为phone的第二个Input元素。这样一来,contact对象的属性与Input元素的映射关系也就建立起来了。
由于本例contact对象的属性绑定到了Input元素上,当你访问该页面,contact属性的值将会分别显示在两个文本框中:

而且当contact对象的属性值发生改变时,与该属性绑定的Input元素中的值也会自动的发生改变。
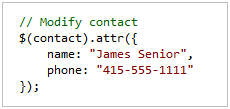
这样,我们便可以通过编程的方式,比如使用jQuery中的attr()方法来修改contact对象的属性值,如下所示:

这样关联的Input元素中的值也会自动的被更新(这里我们不需要做任何工作):

需要注意的是正如我们上面使用了jQuery中的attr()方法更新了contact对象的属性值。为了确保data linking的正常工作,必须使用jQuery中的方法来对属性值进行修改。
双向绑定
上面实现的是Javascript对象到HTML元素单向的数据绑定,要想实现双向的数据绑定,需使用linkBoth()方法。
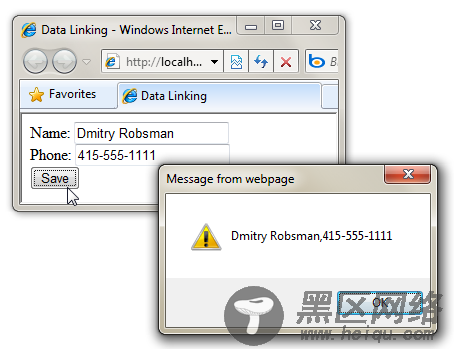
比如,下面的代码为一button元素添加了客户端的Javascript单击处理事件。单击按钮后,弹出一警告窗口,并在窗口中显示contact对象的属性值:
下面演示了当修改了页面中Name输入框内的值并点击保存按钮后的情况。注意到输入框与contact对象中相应的属性值都发生了改变:

上面只是一个简单的演示,使用了Javascript警告弹窗来显示contact对象的属性值。试想我们也可以调用一个web-service来将对象保存到数据库中。这样做的好处是,它可以使你专注于你的数据,而不用为如何保持数据与UI显示同步而费心。
转换器
在data linking中我们还支持一种被称为converters(转换器)的特性。转换器可以轻松地在连接属性的值时进行数据转换。
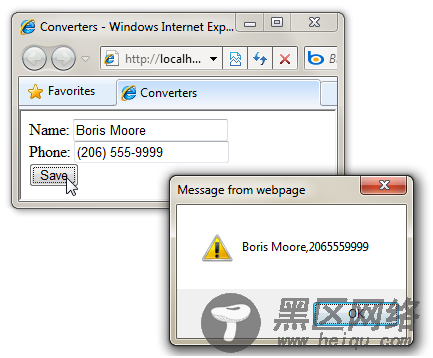
假设我们希望contact对象的phone属性的值以纯数字的形式输出(不包含”—“或”()“)。在这种情况下,我们就可以通过构建转换器来将Input元素中的值转换成我们希望显示的样式:

注意上面转换器是如何转换绑定双方的值并传递给 linkFrom() 方法的。在将Input元素中的值同步到contact对象的phone属性中时,转换器自动过滤掉了数字以外的其它字符。也就是说,如果你在页面的Phone输入框内输入(206)555-9999,同步到contact对象的phone属性内的值将是2065559999:

上面演示的是去除格式,当然你也可以将转换器反过来使用。比如,定义一个电话号码格式的字符串,并将属性的值格式化后显示出来。
Templating与Data Linking技术的结合使用