复制代码 代码如下:
<table cellSpacing="0" borderColorDark="#ffffff" cellPadding="3"
align="left" borderColorLight="#000000">
<tr bgColor="#cccccc">
<td><b>所有地区</b> <asp:HiddenField runat="server" /> </td>
<td> </td>
<td><b>已选地区</b></td>
</tr>
<tr >
<td bgcolor="#cccccc" >
<asp:listbox runat="server" SelectionMode="Single"></asp:listbox></td>
<td valign="top" bgcolor="#cccccc">
<asp:Panel runat="server" >
<br> <br>
<%--<asp:Button Text="选择→" runat="server"/>--%>
<INPUT type="button" value="选择→" onclick = "add('listNewEmp','listright','HidDistrictId')" Text="选择→">
<br>
<br>
<INPUT type="button" value="←删除" onclick = "move('listright')" Text="←删除">
<%--<asp:Button Text="←删除" runat="server"/>--%>
</asp:Panel>
</td>
<td bgcolor="#cccccc">
<asp:listbox runat="server" SelectionMode="Multiple"></asp:listbox>
</td>
</tr>
</table>
2。 javascript 部分:
复制代码 代码如下:
<script language="Javascript">
function add(sourlist, deslist,hidId)
{ //添加
var objres = document.getElementById(sourlist);
var objsel = document.getElementById(deslist);
var customOptions;
for(var i = objres.options.length - 1 ;i >= 0;i--)
{
if(objres.options[i].selected)
{
customOptions = document.createElement("OPTION");
customOptions.text = objres.options[i].text;
customOptions.value = objres.options[i].value;
if (objsel.options.length>0)
objsel.remove(objsel.options.length - 1);
document.getElementById(hidId).value = customOptions.value;
objsel.add(customOptions,0);
}
}
return false;
}
function move(deslist) { //删除
var objres = document.getElementById(deslist);
objres.remove(objres.options.length - 1);
}
</script>
3.。cs部分
存储是存 HidDistrictId.Value里的值,具体部分,用的时候再调节
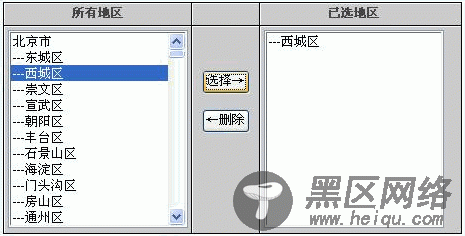
4。 效果图:

您可能感兴趣的文章:
