using System;
using System.Collections.Generic;
using System.Web;
using Downmoon.Framework.Controllers;
using Downmoon.Framework.Model;
using System.Text;
namespace dropdown_ExtJS32_Net2.Ajax
{
/// <summary>
/// Summary description for GetAreaXml
/// </summary>
public class GetAreaXml : IHttpHandler
{
//string baseCode = "000000";
public void ProcessRequest(HttpContext context)
{
string parentId = "000000";
if (context.Request["pid"] != null)
{
parentId = context.Request["pid"].ToString();
}
//parentId = (parentId.Length > 0) ? parentId : "000000";
////string parentId2 = "000000";
////if (context.Request["pid2"] != null)
////{
//// parentId2 = context.Request["pid2"].ToString();
////}
#region tony 2010.2.7 update
List<Area> list = new List<Area>();
//if (parentId.Length > 0)
//{
list = Factory.GetAreaController().GetAreaListFindByParentID(parentId);
//}
////else if (parentId2.Length > 0)
////{
//// list = Factory.GetAreaController().GetAreaListFindByParentID(parentId2);
////}
#endregion
context.Response.AddHeader("Cache-Control", "no-cache, must-revalidate");
context.Response.ContentEncoding = System.Text.Encoding.UTF8;
context.Response.ContentType = "text/html";
StringBuilder sb = new StringBuilder();
for (int i = 0; i < list.Count; i++)
{
sb.Append("{\"Area_Name\":\"" + list[i].Area_Name + "\",");
sb.Append("\"Area_ID\":\"" + list[i].Area_ID + "\"},");
}
string json = sb.ToString().TrimEnd(',');
context.Response.Write("{\"Results\":[" + json + "]}");
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
前台页面.aspx
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>demo a dropdownlist by extjs 3.2 </title>
<link href="https://www.jb51.net/Scripts/ext/3.2/resources/css/ext-all.css" mce_href="https://www.jb51.net/Scripts/ext/3.2/resources/css/ext-all.css" />
<mce:script type="text/javascript" src="https://www.jb51.net/Scripts/ext/3.2/adapter/ext/ext-base.js" mce_src="https://www.jb51.net/Scripts/ext/3.2/adapter/ext/ext-base.js"></mce:script>
<mce:script type="text/javascript" src="https://www.jb51.net/Scripts/ext/3.2/ext-all.js" mce_src="https://www.jb51.net/Scripts/ext/3.2/ext-all.js"></mce:script>
<mce:script type="text/javascript"><!--
Ext.onReady(function () {
//alert("extjs is Ok!");
});
function $() {
return Ext.get(arguments[0]);
}
/*Area*/
function GetAreas() {
//alert($(arguments[1]));
var cityCtrl = $(arguments[1]).child("select");
var cityCtrlContainer = $(arguments[1]);
cityCtrl.dom.options.length = 0;
if ($(arguments[0]).getValue() == "") { cityCtrlContainer.hide(); return; }
cityCtrl.disabled = true;
var selectValue2 = $(arguments[0]).getValue();
Ext.Ajax.request({
url: arguments[2],
params: { pid: selectValue2 },
method: 'GET',
success: function (result, request) {
//alert(params);
var jsonData = Ext.util.JSON.decode(result.responseText);
//alert(jsonData.Results.length);
if (jsonData.Results.length > 0) {
cityCtrl.dom.options.add(new Option("请选择", "000000"));
for (var i = 0; i < jsonData.Results.length; i++) {
cityCtrl.dom.options.add(new Option(jsonData.Results[i].Area_Name, jsonData.Results[i].Area_ID));
}
cityCtrl.disabled = false;
cityCtrlContainer.show();
}
else {
cityCtrlContainer.hide();
}
},
failure: function (result, request) { Ext.MessageBox.alert('Failed', 'Successfully posted form: ' + action.date); }
});
}
// --></mce:script>
</head>
<body>
<form runat="server">
<table cellpadding="0" cellspacing="2">
<tr>
<td bgcolor="#EAEAEA">
<div>
请选择</div>
<asp:DropDownList mce_Style="float: left;" runat="server" />
<div>
省</div>
<asp:Panel runat="server">
<asp:DropDownList mce_Style="float: left;" runat="server" />
<div>
市</div>
</asp:Panel>
<asp:Panel runat="server" >
<asp:DropDownList mce_Style="float: left;" runat="server" />
<div>
县</div>
</asp:Panel>
</td>
</tr>
</table>
</form>
</body>
</html>
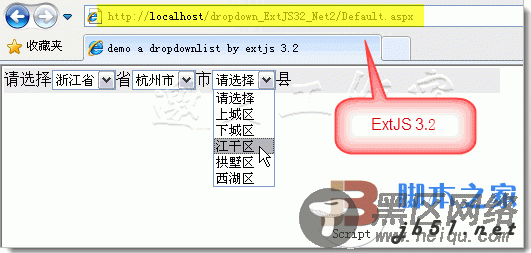
效果如图: