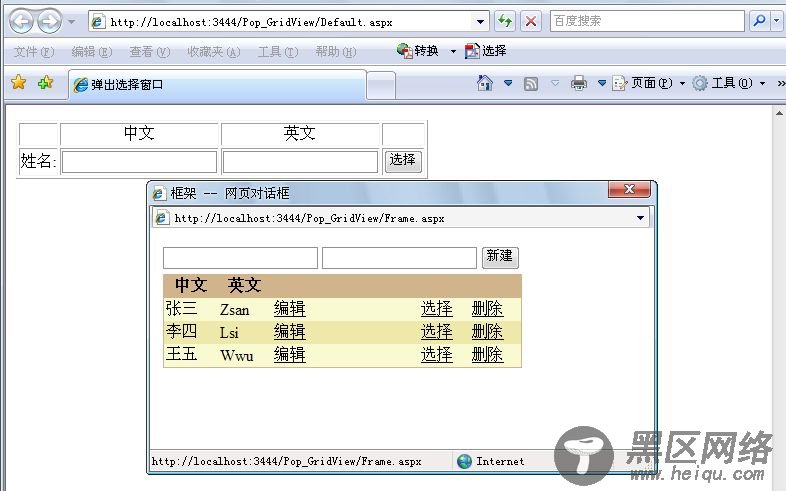
说了这么多,可能不知道我在说什么。上图,你就知道了。呵呵。

图中,姓名有英文和中文之分。当用户单击对话框中的选择按钮时,就可以返回给父对话框了。
下面说代码了:
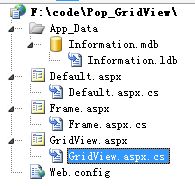
这里共包含3个页面
结构如下图:

其中Default.aspx的代码如下:
复制代码 代码如下:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>弹出选择窗口</title>
<script language="javascript" type="text/javascript"><!--
function ShowDialog(ch,en,src)
{
var array=new Array();
array[0]=document.getElementById(ch);
array[1]=document.getElementById(en);
showModalDialog(src,array,"resizable:yes;");//src 为弹出页面,array 传过去的参数。
}
// --></script>
</head>
<body>
<form runat="server">
<table>
<tr>
<td> </td>
<td>中文</td>
<td>英文</td>
<td> </td>
</tr>
<tr>
<td>姓名:</td>
<td><asp:TextBox runat="server"></asp:TextBox></td>
<td><asp:TextBox runat="server"></asp:TextBox></td>
<td><input type="button" value="选择" /></td>
</tr>
</table>
</form>
</body>
</html>
其中javascript 弹出modaldialog,并且传过去是一个数组,数组中包含对象。这样就实现了,同时传多个值了。
然后我使用了框架,使用了框架才能解决弹出的页面GridView.aspx无法传值和缓存的问题了。
下面看Frame.aspx的代码,也很简单,无后台代码,只是一个iframe
复制代码 代码如下:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>框架</title>
</head>
<body>
<form runat="server">
<iframe src="https://www.jb51.net/GridView.aspx" src="https://www.jb51.net/GridView.aspx" scrolling="no" frameborder="0"></iframe>
</form>
</body>
</html>
这个iframe是自适应大小的。通过onload事件实现的。
好了,看GridView.aspx页面吧。
其代码如下:
复制代码 代码如下:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>GridView</title>
</head>
<body>
<form runat="server">
<table>
<tr>
<td>
<asp:TextBox runat="server"></asp:TextBox></td>
<td>
<asp:TextBox runat="server"></asp:TextBox></td>
<td>
<asp:Button runat="server" Text="新建" /></td>
</tr>
<tr>
<td colspan="3">
<asp:GridView runat="server" AutoGenerateColumns="False" DataKeyNames="ID" OnRowCancelingEdit="GridView1_RowCancelingEdit" OnRowEditing="GridView1_RowEditing" OnRowUpdating="GridView1_RowUpdating" OnRowDeleting="GridView1_RowDeleting" BackColor="LightGoldenrodYellow" BorderColor="Tan" BorderWidth="1px" CellPadding="2" ForeColor="Black" GridLines="None" OnSelectedIndexChanging="GridView1_SelectedIndexChanging">
<Columns>
<asp:BoundField DataField="chName" HeaderText="中文" />
<asp:BoundField DataField="enName" HeaderText="英文" />
<asp:CommandField ShowEditButton="True" >
<ControlStyle />
</asp:CommandField>
<asp:CommandField ShowSelectButton="True" />
<asp:CommandField ShowDeleteButton="True" />
</Columns>
<EmptyDataTemplate>
无数据
</EmptyDataTemplate>
<FooterStyle BackColor="Tan" />
<PagerStyle BackColor="PaleGoldenrod" ForeColor="DarkSlateBlue" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="DarkSlateBlue" ForeColor="GhostWhite" />
<HeaderStyle BackColor="Tan" Font-Bold="True" />
<AlternatingRowStyle BackColor="PaleGoldenrod" />
</asp:GridView>
</td>
</tr>
</table>
</form>
</body>
</html>
在这个页面里可以新建、插入、删除和更新。单击选择时就可以返回了,当单击选择时触发下面的事件:
复制代码 代码如下:
protected void GridView1_SelectedIndexChanging(object sender, GridViewSelectEventArgs e)
{
string chName = GridView1.Rows[e.NewSelectedIndex].Cells[0].Text;
string enName = GridView1.Rows[e.NewSelectedIndex].Cells[1].Text;
Response.Write("<:script language=\"javascript\">
window.dialogArguments[0].value='" + chName + "';window.dialogArguments[1].value='" + enName + "';window.close();<script>");
}
上面的代码就是返回的重点;window.dialogArguments实际上就是我们刚刚传过来的array数组。所以它有2个对象,这2个对象就是我们要赋值的对象。通过这一句就可以达到我们的目的了。
提供原代码下载:其中包括数据库。
您可能感兴趣的文章:
