针对初学者,学习Ajax验证用户的唯一性实战是为了巩固Ajax,Jquery,Json与Struts2基础知识,具体内容如下
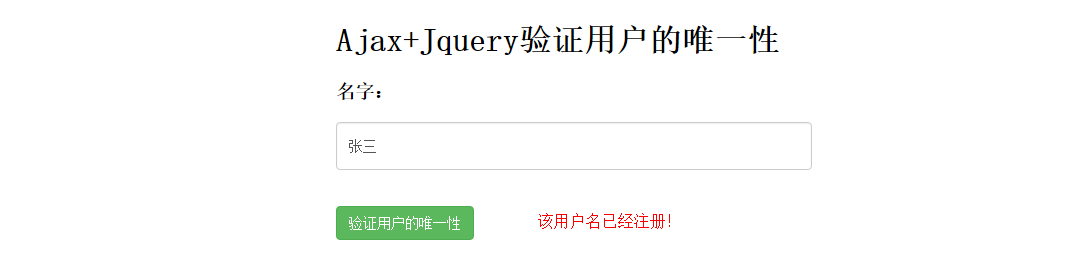
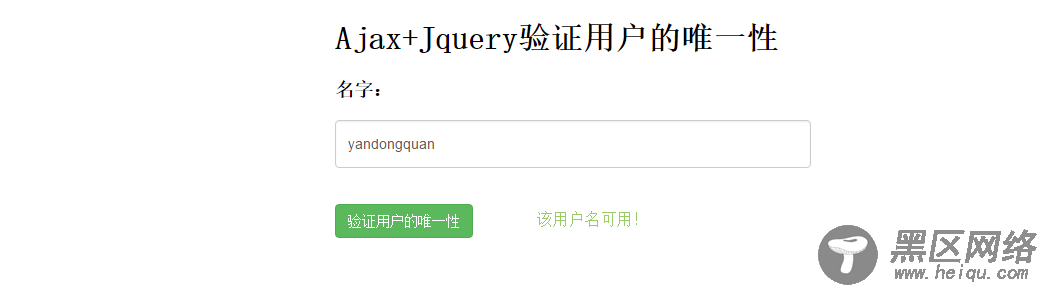
浏览效果图:




那我们就开始了,操作步骤如下
1.首先我们先导入所需要的包及文件
Json 包:

struts2 包:

引入jquery-2.1.1.min.js文件。
<script type="text/javascript" src="https://www.jb51.net/js/jquery-2.1.1.min.js"></script>
2.然后,我们需要在web.xml 文件中,配置Struts2过滤器
<filter> <filter-name>struts2</filter-name> <filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
3.然后,开始编写我们的login.jsp页面,当然大家可以对他加一些CSS样式,使其更加美观。(我只简单做了一下,有点Low)
<div> <h1>Ajax+Jquery验证用户的唯一性</h1> <form action="" method="post"> <h3>名字:</h3> <input type="text" placeholder="请输入你的用户名"> <br><br> <input type="submit" value="验证用户的唯一性"/> <span></span> </form> </div>
4.然后,我们开始写Action了。
//验证用户的唯一性 public void isexist() throws IOException { boolean exist = name.equals("张三") ; JSONObject result=new JSONObject(); if(exist){ result.put("exist", true); }else{ result.put("exist", false); } ServletActionContext.getResponse().setContentType("text/html;charset=utf-8"); PrintWriter out=ServletActionContext.getResponse().getWriter(); out.println(result.toString()); out.flush(); out.close(); }
5.最后,编写Struts.xml文件
<package namespace="https://www.jb51.net/" extends="struts-default"> <action method="{1}"> <result>/login.jsp</result> </action> </package>
总结
开始部署,测试!效果是不是就出来了。
