Ajax: Asynchronous JavaScript and Xml , 异步js脚本和xml , 常用来实现页面局部的异步刷新, 对提高用户体验有很大帮助. Xml在多语言时较有优势, 但Ajax技术实际上较多采用Json对象而不是Xml来处理数据.
(一) Ajax历史....了解性知识
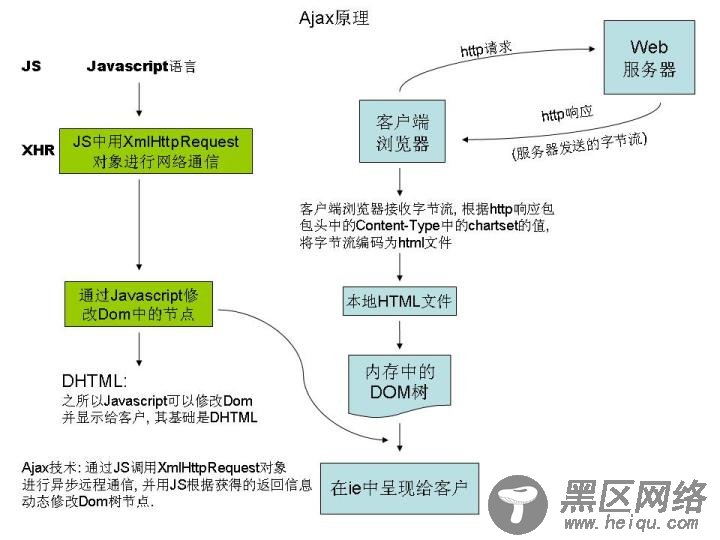
Ajax归属于Web前端开发技术, 与javascript有着异常紧密的联系. Ajax就是一种实现异步通信无刷新的技术, 而这种技术可以有很多种实现方式. 浏览器的鼻祖网景(NetScape)公司最早发明了LiveScript脚本语言, 用来丰富网页元素的表现形式, 使网页能够呈现出动态效果. 随后的历次改版升级后就诞生了JavaScript语言, 与此同期微软(Microsoft)公司也看到互联网的前景, 开始涉足并发力于互联网行业, 推出了JScript语言, 可惜没有JavaScript成熟, 发展迟滞. 最终微软公司对互联网的决心促成了MS对NS的漫长曲折的收购历程.
这里提一下, 动态HTML语言(Dynamic Hyper Text Markup Language)就是将javascript放在Dom树的元素节点中, 为元素提供动态展示行为.
(二)Web前端开发的两个思路: a. JavaScript + XHR + CSS b. Flash ---> 浏览器插件 ---> Flex(Adobe); Silverlight4.0(MS)
1. Ajax: 以MS的XHR(XMLHttpRequest)为核心 ---> Ajax
2. flash: MicroMedia ---> 被Adobe收购 ---> flex (涵盖了ActionScript和Rich Internet Application等技术的组合)
3. SilverLight: 微软为了抗衡flex而推出的SilverLight
备注:
为了能够在后台异步与服务器进行通讯, 微软在IE中添加了两个组件: 负责与服务器通讯的组件(XMLHTTPRequest)和XML的处理组件. 采用XML作为数据交换的载体, 在多语言处理时具有优势, 但xml的处理成本较高, 实际上Ajax中通常采用Json对象在客户端浏览器和服务器之间传递数据.
网页的生成过程其实是由服务器上的一组程序来完成的, 这样为了在客户端的JS语言和服务器端的C#语言传递数据, .Net提供了Json序列化和反序列化器, 来提供服务器端C#对象和Json对象之间的转换. 而在浏览器端可以使用eval()函数获取服务器传递过来的Json串转化为Json对象.
(三)Ajax解决什么问题
我们都知道, 在客户端向服务器请求一个页面时, 服务器首先动态的计算并生成出页面, 然后再发给客户端. 客户端浏览器顺序编译并呈现页面.
在没有Ajax时: 假如说页面有个用户验证控件, 那么在客户端浏览器呈现用户验证控件时, 会等待服务器的验证结果, 收到结果后才能继续呈现页面元素. 而这个验证过程通常要进行读取数据库等操作, 这就是所谓的同步方式. 而这种方式, 会造成网页呈现的假死状态.
在使用Ajax后: 同样是验证控件, 客户端提交了验证请求后, 便继续顺序呈现其他元素. 当取得验证结果后, 由javascript在客户端修改内存中的DOM对象后并呈献给用户(注意: 这里修改的只是内存中的DOM对象, 而客户端接收的页面文件并没有修改). 这样, 使用异步的方式, 就不会出现假死状态, 同时客户端也节省了等待服务器返回结果时的时间开销.

(四)Ajax的实现(3中Ajax的实现, 需要说明的是: Ajax能够实现的效果, 通过WebService都能实现.)
1. Js中的Ajax异步调用: a.new b.onreadystatechange(处理responseText) c.open(get方式和post方式) d.send (同步调用: a.new b.open(get方式和post方式) c.send d.responseText)
//ajax.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Ajax of Javascript & jQuery</title> </head> <body> <a href="javascript:getData();">Javascript-Ajax: Click me</a><br /> <br /> <br /> <input type="button" value="jQuery-Ajax: Clike me"/> <hr /> <div> </div> <script type="text/javascript"> function getData() { //创建XMLHttpRequest通信对象 var xhr; if (window.ActiveXObject) { //标准情况下, 只能有两个ActiveXObject对象处理通信过程 xhr =new ActiveXObject("Microsoft.XMLHTTP"); } elseif (window.XMLHttpRequest) { xhr =new XMLHttpRequest(); } else { thrownew Error("Ajax is not supported by this browser"); } var elem = document.getElementById("show"); //用来显示处理结果 //使用onreadystatechange事件处理结果 xhr.onreadystatechange =function() { if (xhr.readyState ==4) { // readyState表示服务器响应状态. 4: 响应接收完毕 if (xhr.status ==200) { // status 表示 http 请求的状态 var json = xhr.responseText; //从请求中回应中获得json串 var obj = eval("("+ json +")"); // 借助 eval 将 json 串转化为对象, 在客户端浏览器必须解析为js对象 elem.innerHTML ="<span>"+ obj.name +"</span>"; } } } //通过open设置请求方式 xhr.open("get", "json.ashx", true); //默认为ture, false表示同步方式 //发送请求 xhr.send(null); /* 同步方式, false表示不适用异步方式 xhr.open("get", "json.ashx", false); xhr.send(null); //处理结果 alert(xhr.responseText); */ } </script> <script src="https://www.jb51.net/jquery-1.4.2.js" type="text/javascript"></script> <script type="text/javascript"> $(function() { //ready函数, 脚本加载完即执行, 也可以用$(...$("#btn").click...)();加载 $("#btn").click(function showData() { //按钮上添加onclick事件, 事件处理方法为showData() $("#show").load("jquery.ashx"); //从jquery.ashx中获取数据元素(innerHTML的内容), 并显示在div中 }); }); </script> </body> </html>
然后还需要在项目中, 添加类似于json.ashx一般处理程序, 用于提供相关数据(如: 表格日历的绘制, 去数据库验证等操作)
//json.ashx
