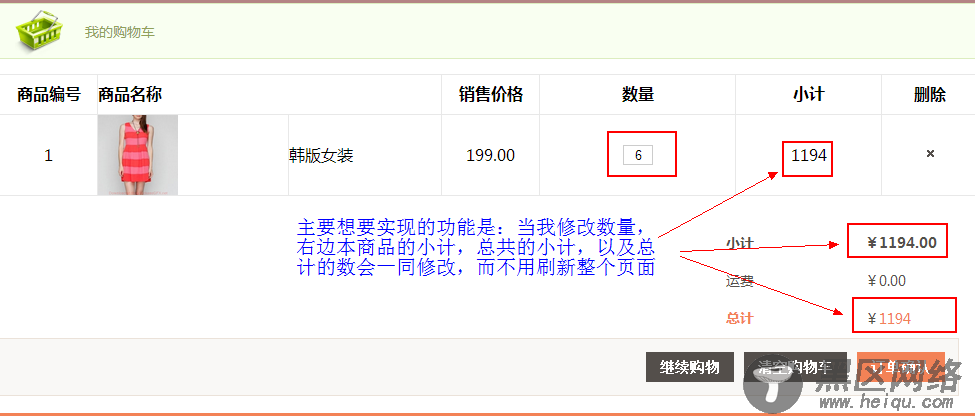
先看一下页面中的情况:

功能如上,在没有Ajax之前,一般都是根据用户修改的值去找Action,然后返回新的jsp页面重新加载整个页面,完成数字的更新。但是有了Ajax技术后,我们可以利用Ajax技术局部刷新要改变的地方,而不是重新加载整个页面。首先看一下上图对应的jsp部分的代码:
<div> <!-- 购物车 --> <div> <div>我的购物车</div> <table cellpadding="0" cellspacing="0"> <tr> <th>商品编号</th> <th colspan="2">商品名称</th> <th>销售价格</th> <th>数量</th> <th>小计</th> <th>删除</th> </tr> <c:forEach items="${sessionScope.forder.sorders }" var="sorder" varStatus="num"> <tr lang="${sorder.product.id}"> <td><a href="#">${num.count }</a></td> <td><img src="https://www.jb51.net/${shop}/files/${sorder.product.pic}" /></td> <td><a href="#">${sorder.name }</a></td> <td>${sorder.price }</td> <td> <!-- 文本框 --> <input value="${sorder.number }" lang="${sorder.number }"> </td> <td>${sorder.price*sorder.number }</td> <td><a href="#"></a></td> </tr> </c:forEach> </table> <!-- 结算 --> <div> <table> <tbody> <tr> <td colspan="1"><strong>小计</strong></td> <td><strong>¥<span>${sessionScope.forder.total}</span> </strong></td> </tr> <tr> <td colspan="1">运费</td> <td>¥<span>0.00</span></td> </tr> <tr> <td colspan="1"><strong>总计</strong></td> <td>¥<span><strong>${sessionScope.forder.total}</strong></span> </td> </tr> </tbody> </table> <div> <font><a href="https://www.jb51.net/${shop}/user/confirm.jsp"> <button type="button" title="">订单确认</button></a> </font> <font><a href="#"> <button type="button" title=""> <font>清空购物车</font> </button> </font> <a href="https://www.jb51.net/${shop}/index.jsp"> <button type="button" title=""> <font>继续购物</font> </button></a> <div></div> </div> </div> </div>
看着貌似很多的样子,其实功能很简单,就是从域中拿出相应的数据显示出来而已,我们现在要实现上面描述的功能的话,先来分析一下思路:
首先得注册一个事件:即修改了数量那里的文本框触发的事件;
在该事件中,我们拿到用户输入的数,判断输入的合法性,因为要防止用户乱输入;
如果合法,通过Ajax请求将数据发送到后台;
后台针对新的数量,调用相应的业务逻辑方法得到新的结果,并将其通过流返回到前台;
Ajax收到结果后,再对相应位置的数据进行更新。整个流程就走完了。
如果非法,则显示修改前的数字。不做任何处理
2. Ajax请求的实现
分析完了流程,接下来我们就着手去实现了,首先把js部分的代码贴在这,然后我们根据上面的流程详细分析:
<script type="text/javascript"> $(function(){ //1. 注册事件 $(".text").change(function(){ //2. 验证数据的有效性 var number = this.value; //也可以使用$(this).val(); //isNaN(number)表示若number不是数字就返回真 if(!isNaN(number) && parseInt(number)==number && number>0){ //如果合法,同步更新的数 $(this).attr("lang", number); //找到当前标签中第一个是tr的父节点,然后拿到属性为lang的值,也就是商品的id var pid = $(this).parents("tr:first").attr("lang"); //发送Ajax请求,传输当前的数量与商品的id,返回修改数量后的总价格 $.post("sorder_updateSorder.action", {number:number, 'product.id':pid}, function(total){ $("#total").html(total); //所有商品小计 var yunfei = $("#yunfei").html(); $("#totalAll").html((total*1 + yunfei*1).toFixed(2));//所有商品小计和运费的和 }, "text"); //计算单个商品的小计,保留两位小数 var price = ($(this).parent().prev().html()*number).toFixed(2); $(this).parent().next().html(price); } else { //如果非法,还原为刚刚合法的数 this.value = $(this).attr("lang"); } }) }) </script>
2.1 注册事件
我们看上面的代码可知,注册事件首先要定位到这个文本框,这里是通过类选择器来定位的,因为是文本框,所以用change()来注册该事件,然后在里面定义一个function()函数来处理该事件。
2.2 判断数据合法性
