(<;a\\s*(?!.*\\brel=)[^>;]*)(href="https?://)((?!(?:(?:www\\.)?'.implode('|(?:www\\.)?', $follow_list).'))[^"]+)"((?!.*\\brel=)[^>;]*)(?:[^>;]*)>
18. 精炼CSS
通过下面的表达式,可以搜索相同属性值的CSS,从而达到精炼代码的目的。
^\\s*[a-zA-Z\\-]+\\s*[:]{1}\\s[a-zA-Z0-9\\s.#]+[;]{1}
19. 抽取注释
如果你需要移除HMTL中的注释,可以使用如下的表达式。
<!--(.*?)-->
20. 匹配HTML标签
通过下面的表达式可以匹配出HTML中的标签。
</?\\w+((\\s+\\w+(\\s*=\\s*(?:".*?"|'.*?'|[\\^'">\\s]+))?)+\\s*|\\s*)/?>
真的很有用,掌握这20个正则表达式能让你少写1,000行代码,感兴趣的朋友参考下吧!
正则表达式的相关语法
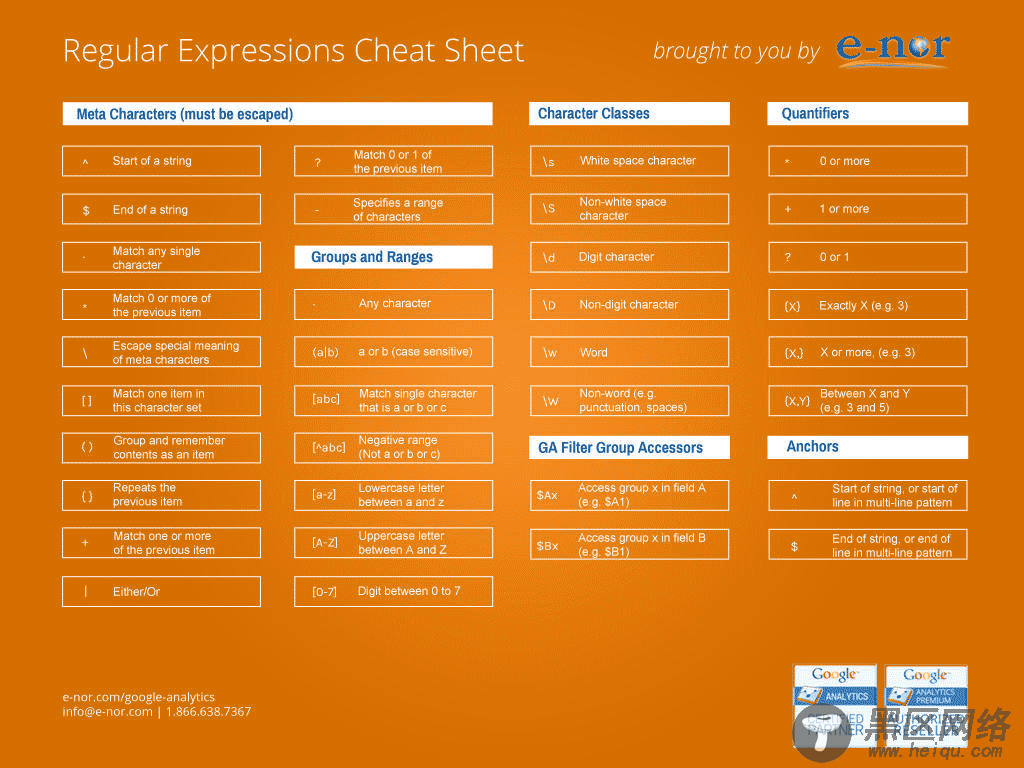
下面是我找到的一张非常不错的正则表达式 Cheat Sheet,可以用来快速查找相关语法。

学习正则表达式
我在网上看到了一篇相当不错的正则表达式快速学习指南,有兴趣继续深入学习的同学可以参考。
对于新手来说脚本之家小编推荐大家大家看这篇文章:https://www.jb51.net/tools/zhengze.html

正则表达式在线测试工具
是一个非常不错的正则表达式在线测试工具,你可以直接在线测试你的正则表达式哦。

另外,我也网上找到几本不错的正则表达式方面的教程和书籍.大家可以到脚本之家下载。小编先来推荐两部经典教程:
正则表达式入门经典(Beginning Regular Expression) 中文版:
https://www.jb51.net/books/34143.html
正则表达式经典实例 (Regular Expression Cookbook)中文版:
https://www.jb51.net/books/35140.html
PS:再为大家提供2款非常方便的本站正则表达式工具供大家参考使用:
JavaScript正则表达式在线测试工具:
您可能感兴趣的文章:
