str += "<span>总共:"+maxys+"页</span> "; str += "<span>上一页</span>"; //后面要用到单击事件的,在这起个名字 //循环的当前页 str += "<span>下一页</span>"; //这个也是要用点击事件的也要起名字
然后再是写循环的页数了
for(var i=page-2;i<page+3;i++) //前后显示2个 { if(i>=minys && i<=maxys) //页数是要有范围的,大于最小页数,小于最大页数 { if(i==page) { str += "<span bs='"+i+"'>"+i+"</span> "; //当前页选中 } else { str += "<span bs='"+i+"'>"+i+"</span> "; //显示当前页 } } }
将值传送到div的xinxi处
$("#xinxi").html(str);
最后结果如下图显示:

接下来就是上一页和下一页的点击事件了,首先是上一页的点击事件
//给上一页添加点击事件 $("#prev").click(function(){ page = page-1; //当前页减1 if(page<1) { page=1; } Load(); //加载数据 LoadXinXi(); //加载分页信息 })
再就是下一页的点击事件
//给下一页加点击事件 $("#next").click(function(){ page = page+1; //当前页加1 if(page>maxys) { page=maxys; } Load(); //加载数据 LoadXinXi(); //加载分页信息 })
给循环的数字加点击事件
//给中间的列表加事件 $(".list").click(function(){ page = parseInt($(this).attr("bs")); Load(); //加载数据 LoadXinXi(); //加载分页信息 })
最后都调用一下就可以了

4.关键字查询,这里就是要对查询进行加点击事件
("#chaxun").click(function(){ page = 1; Load(); //加载数据 LoadXinXi(); //加载分页信息 })
最后整体的显示:

这样分页查询解结束了,没有刷新页面就可以分页显示,看下整体的效果
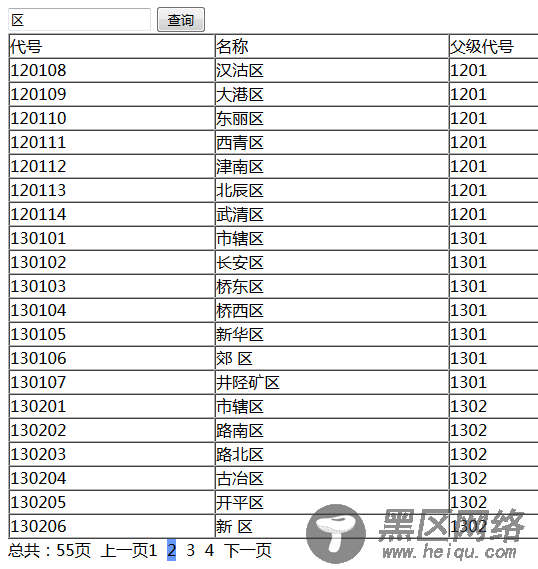
(1)分页显示

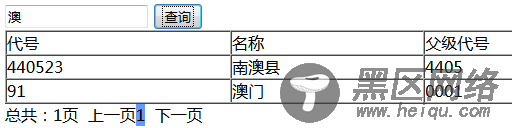
(2)查询显示

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!
您可能感兴趣的文章:
