首先需要导入一些js和css文件
<link href="https://www.jb51.net/__PUBLIC__/CSS/bootstrap.css"> <link type="text/css" href="https://www.jb51.net/__PUBLIC__/CSS/fileinput.css" /> <script type="text/javascript" src="https://www.jb51.net/__PUBLIC__/JS/bootstrap.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/__PUBLIC__/JS/jquery.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/__PUBLIC__/JS/fileinput.js"></script> <script type="text/javascript" src="https://www.jb51.net/__PUBLIC__/JS/fileinput_locale_zh.js"></script>//中文包,不需要可以不用导入
html代码
<form enctype="multipart/form-data"> <input type="file" multiple data-overwrite-initial="false" data-min-file-count="1"/> </form>
js代码
$("#file-1").fileinput({ uploadUrl: '', // 必须设置个路径进入php代码部分 allowedFileExtensions : ['jpg', 'png','gif','txt','zip','ico','jpeg','js','css','java','mp3','mp4','doc','docx'],//允许的文件类型 overwriteInitial: false, maxFileSize: 1500,//文件的最大大小 单位是k maxFilesNum: 10,//最多文件数量 // allowedFileTypes: ['image', 'video', 'flash'], slugCallback: function(filename) { return filename; } });
php代码
$file=$_FILES['file'];//获取上称文件的信息,数组形式 $date['file_name'] = $file['name'];//文件的名称 $date['file_size'] = $file['size'];//文件的大小 $date['file_type'] = $file['type'];//文件的类型
然后进行上传,用ajax返回一个错误信息或者成功信息
直接用echo返回也行。
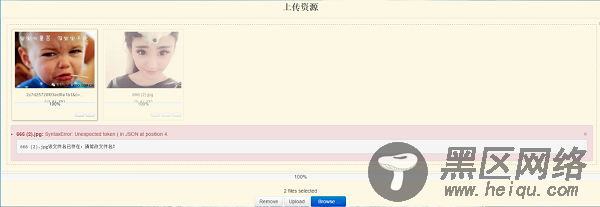
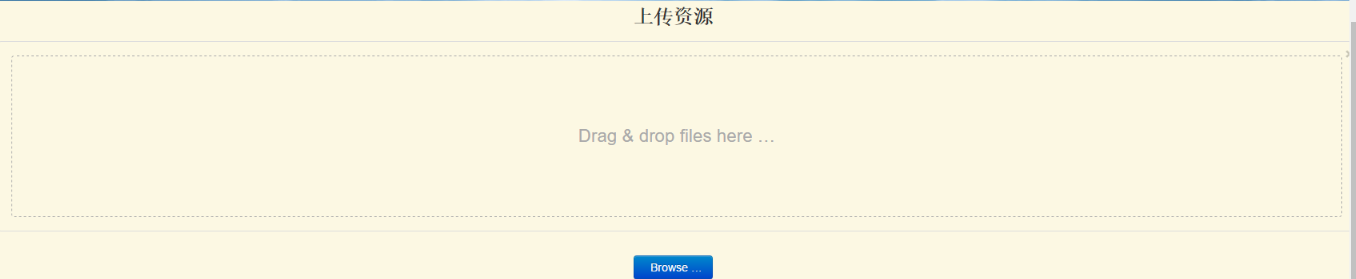
样式:


以上所述是小编给大家介绍的基于bootstrap的上传插件fileinput 的ajax异步上传功能(支持多文件上传预览拖拽),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
