window.onload=function(){ var xmlhttpReq; if (window.XMLHttpRequest) xmlhttpReq=new XMLHttpRequest(); else xmlhttpReq=new ActiveXObject("Microsoft.XMLHTTP"); var url="http://localhost:8888/list"; //初始化信息 xmlhttpReq.open("post",url,true); //添加请求头 xmlhttpReq.setRequestHeader("Content-type","application/x-www-form-urlencoded"); xmlhttpReq.send(null); xmlhttpReq.onreadystatechange = function(){ if (xmlhttpReq.readyState==4 && xmlhttpReq.status==200) { if (xmlhttpReq.responseText != "failed"){ var userinfor = document.getElementById("userinfor"); var users = eval("(" + xmlhttpReq.responseText + ")"); for (var i = 0; i < users.length; i++){ var newRow = userinfor.insertRow(); newRow.style.height = "100px"; newRow.style.backgroundColor = "skyblue"; newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_name; newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_pwd; newRow.insertCell(newRow.cells.length).innerHTML ="<img src='"https://www.jb51.net/+users[i].u_pics+"'>";//此处要在这个单元格里插入img元素,将提交传过来的路径指定为此img的
src,若没有这个img元素,则此处显示的仍然是路径,将没有图片出现。
newRow.insertCell(newRow.cells.length).innerHTML ="<input type='button' value='删除信息'/>"; } } else if (xmlhttpReq.responseText == "failed") { alert("添加新用户失败"); } } } }
8.还有最重要的一点,在数据库中新建user_infor表时,指定user_pics这个字段要指定图片存的路径:
USE test; DROP TABLE IF EXISTS user_infor; CREATE TABLE user_infor( u_id INT PRIMARY KEY AUTO_INCREMENT, u_name CHAR(20) NOT NULL, u_pwd CHAR(20) NOT NULL, u_pics CHAR(100) NOT NULL ) INSERT INTO user_infor(u_name,u_pwd,u_pics) VALUES ('xiaoming','111111','../img/user12.jpg'), ('xiaofang','222222','../img/user13.jpg'), ('xiaozhou','333333','../img/user14.jpg')
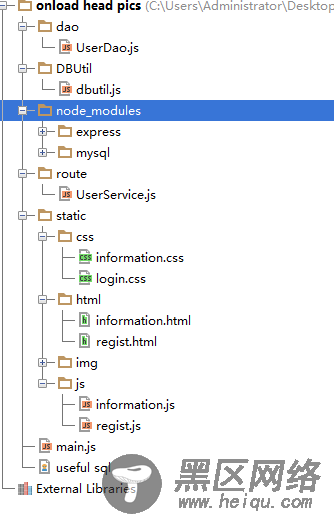
整个工程的文件存放关系如下:

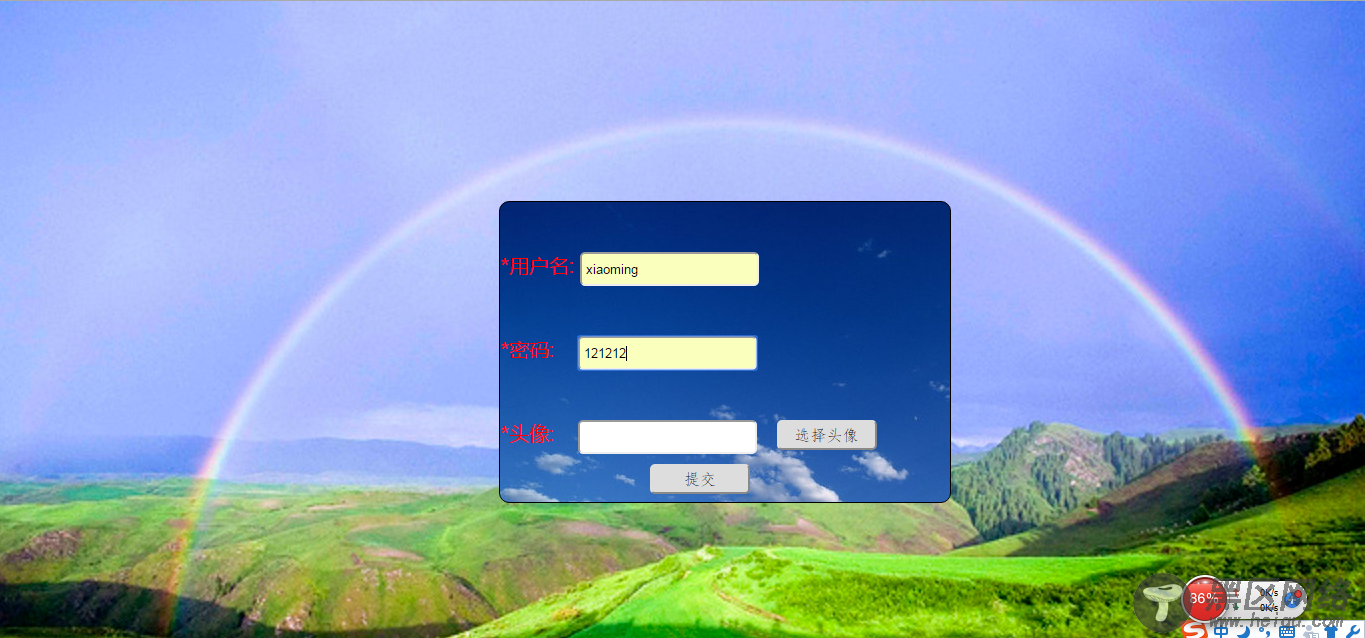
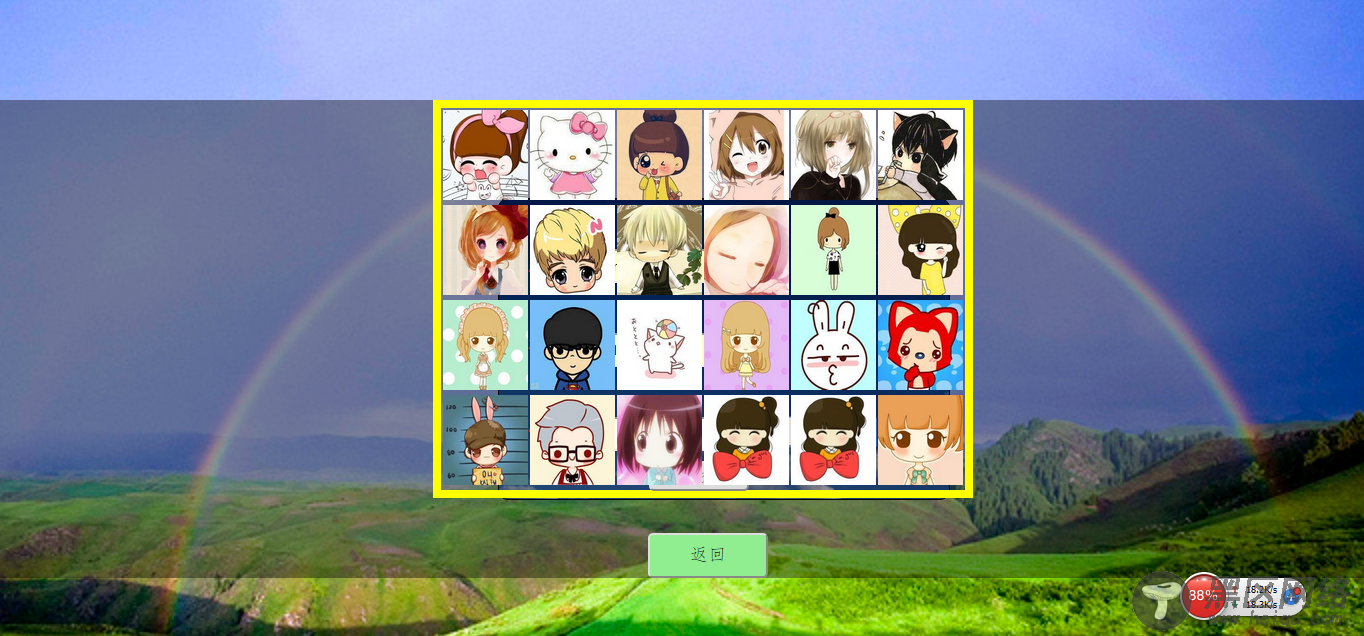
用SQLyog打开数据库,运行main.js后,在浏览器里打开regist.html,开始注册并选择头像:


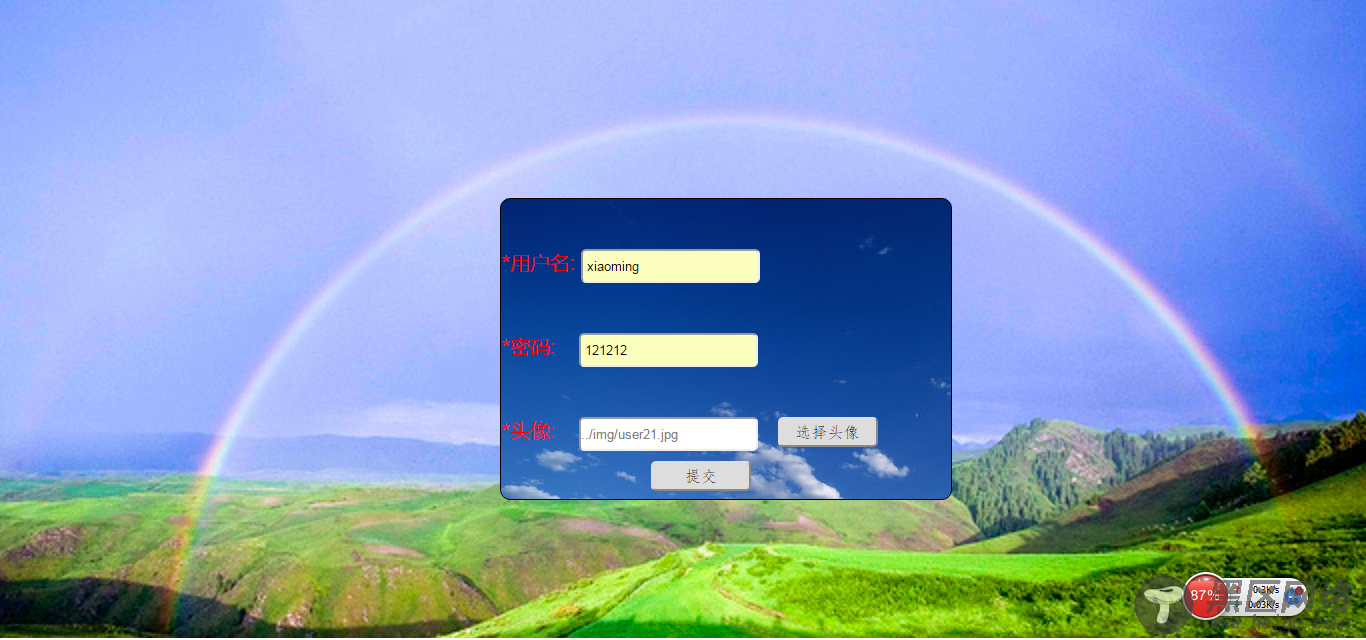
在某个头像上点击后并返回,头像的text文本框里就生成了图片的路径,如下:

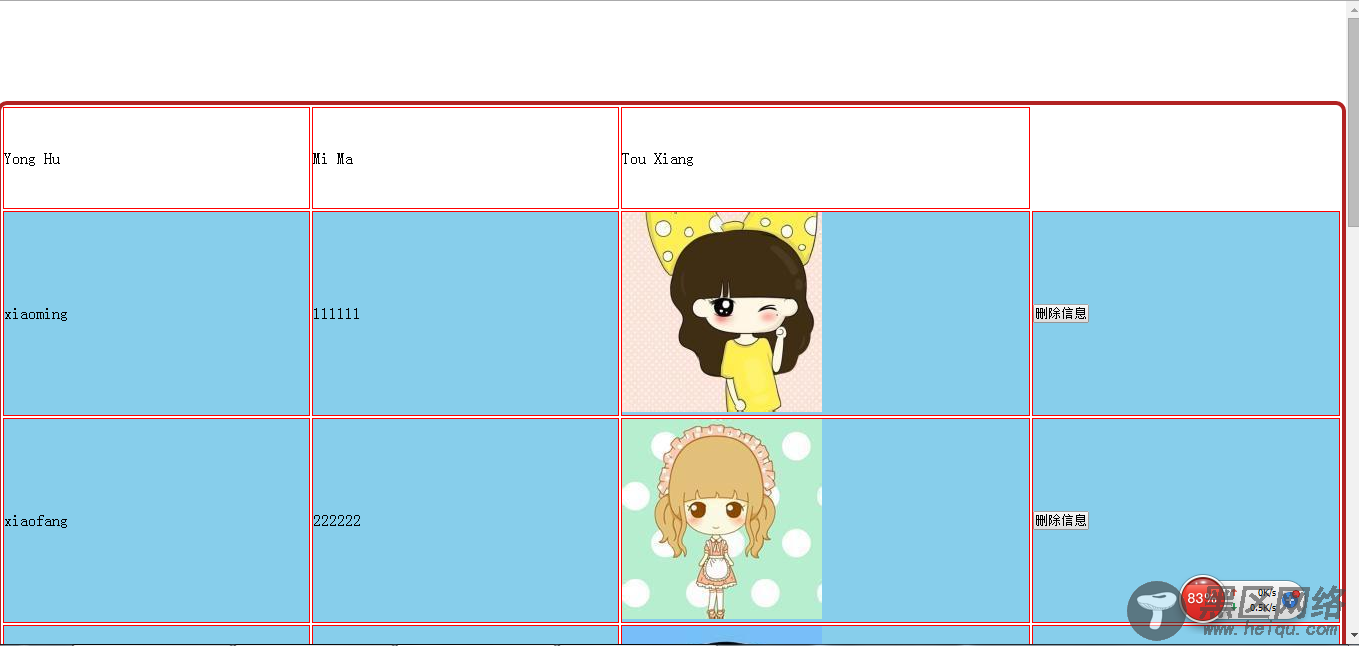
点击提交,就完成了注册,页面跳转到information页面,几次注册成功后页面就显示成下面这样子:

头像也就可以上传了,因为仓促之中写成的,样式不美观,敬请谅解!如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
