首先,我们创建一个MVC项目

让我们创建一个简单的Controller Book

然后对其添加一个视图,并且添加上一些简单的Html代码
@{ ViewBag.Title = "Index"; Layout = null; } <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta charset="utf-8" /> <meta content="width=device-width, initial-scale=1.0"> </head> <body> <h2>Index</h2> @Html.ActionLink("点击我", "Part","Book"); <div ></div> @Scripts.Render("~/bundles/jquery") <script type="text/javascript"> $("a").click(function () { $.ajax({ url: "/Test/Book/Part/1", success: function (result) { console.log(result); $("#partial").html(result); }, error: function (msg) { console.log(msg); } }) return false; }); </script> </body> </html>
这里我添加了一个<div>,并且给了个id="partial",再我点击@Html.ActionLink时会触发javascript里的方法,使用ajax去访问/Test/Book/Part/1这个路径,请求成功以后会在<div>里构建我请求的Html,这其实就是局部刷新的原理

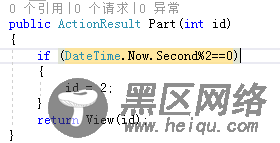
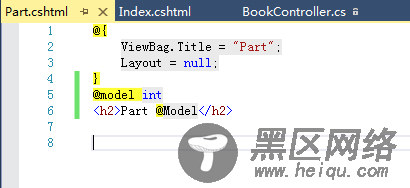
这是Part的代码,然后我们给Part也添加一个视图

Part的代码可以非常简单,然后我们开启我们的项目

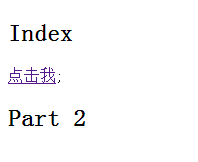
我们不断点击 按钮“点击我”

页面就会不停的发生变化。
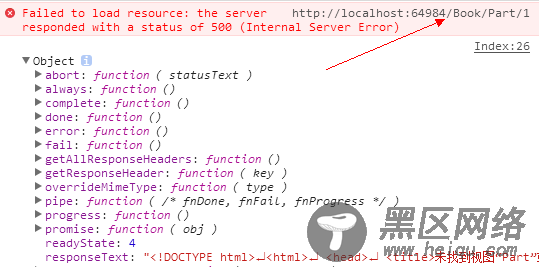
这里需要注意,在使用AJAX请求时,Url一定要写完整,比如我的Controller在Area下的Book文件夹下名为Test,Action为Part,那么Url则是 /Test/Book/Part,不能缺少/Test,否则就会出现以下错误

可以看到,如果Url没有写全的话,Action返回的View其实是错误的路径。
总结
以上所述是小编给大家介绍的使用Ajax局部更新Razor页面的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
