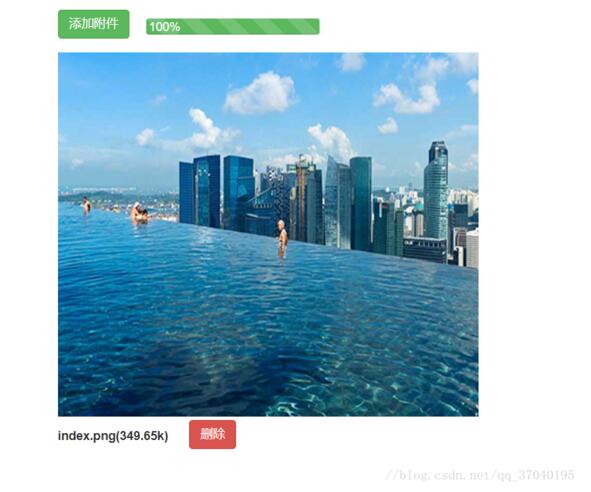
需求就是,上传图片并压缩图片页面效果如下图:

HTML代码
<div> <div> <div> <span>上传图片</span> <input type="file"> </div> <!--加载进度--> <div> <span role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"></span> <span>0%</span > </div> <!--显示图片--> <div></div> <!--删除图片--> <div></div> </div> </div>
CSS代码和引入的bootstrap
<style type="text/css"> .demo{width:580px; margin:30px auto} .btn{position: relative;overflow: hidden;margin-right: 4px;} .btn input {position: absolute;top: 0; right: 0;margin: 0;border: solid transparent;opacity: 0;filter:alpha(opacity=0);} .progress { position:relative; margin-left:100px; margin-top:-24px; width:200px; border-radius:3px; display:none} .percent { position:absolute; top:1px; left:2%; color:#fff } .files{margin:10px 0} .delimg{margin-left:20px; color:#090; cursor:pointer;margin-top: -6px;} </style> <!--bootstrap.css3.3.7--> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
JS代码
<!--jquery1.8.1--> <script src="https://code.jquery.com/jquery-1.8.1.min.js"></script> <!--图片jquery.form.js--> <script type="text/javascript" src="https://www.helloweba.net/demo/upload/jquery.form.js"></script> <script type="text/javascript"> $(function () { //进度条百分比加载颜色 var bar = $('.bar'); //进度条百分比 var percent = $('.percent'); //图片显示 var showimg = $('#showimg'); //进度条 var progress = $(".progress"); //新增 var files = $(".files"); var btn = $(".btn span"); $(".demo").wrap("<form action='action.php' method='post' enctype='multipart/form-data'></form>"); //点击上传图片 $("#fileupload").change(function(){ //提交表单 $("#myupload").ajaxSubmit({ dataType: 'json', beforeSend: function() { //显示进度条 progress.show(); //进度条为0 var percentVal = '0%'; bar.width(percentVal); percent.html(percentVal); btn.html("上传中..."); }, //上传进度 uploadProgress: function(event, position, total, percentComplete) { //进度条加载长度数据是number型 var percentVal = percentComplete + '%'; bar.width(percentVal) percent.html(percentVal); }, success: function(data) { //上传成功返回参数 files.html("<b>"+data.name+"("+data.size+"k)</b> <span>删除</span>"); showimg.html("<img src='"https://www.jb51.net/+data.pic+"'>"); btn.html("上传图片"); }, error:function(xhr){ //上传失败 btn.html("上传失败"); bar.width('0') files.html(xhr.responseText); }, clearForm: true }); }); //删除图片js $(".delimg").live('click',function(){ //获取图片地址 var pic = $(this).attr("rel"); $.post("action.php?act=delimg",{imagename:pic},function(msg){ if(msg=='delete'){ files.html("删除成功."); //删除图片效果 showimg.empty(); //隐藏进度条 progress.hide(); }else{ alert(msg); } }); }); }); </script>
PHP代码
<?php date_default_timezone_set("PRC"); //引入图片压缩类 require 'imgcompress.class.php'; //如果有数据就是当前数据,没有为空 $action=isset($_GET['act']) ? $action = $_GET['act']:''; $filename=isset($_POST['imagename']) ? $_POST['imagename']:''; if($action=='delimg'){ if(!empty($filename)){ //删除图片 unlink($filename); //向页面回调参数 echo 'delete'; }else{ echo '删除失败.'; } }else{ //获取图片名字和原数据 $picname = $_FILES['mypic']['name']; //获取图片大小 $picsize = $_FILES['mypic']['size']; if ($picname != "") { /** * * 注释代码为是否限制用户上传图片大小和用户上传文件格式 */ // if ($picsize > 512000) { //限制上传大小 // echo '图片大小不能超过500k'; // exit; // } // $type = strstr($picname, '.'); //限制上传格式 // if ($type != ".gif" && $type != ".jpg") { // echo '图片格式不对!'; // exit; // } // $rand = rand(100, 999); // $pics = date("YmdHis") . $rand . $type; //命名图片名称 //防止上传图片名中文乱码 $name=iconv("UTF-8","gb2312", $picname); //上传路径 $pic_path = "files/". $name; //移动图片位置 move_uploaded_file($_FILES['mypic']['tmp_name'], $pic_path); } //图片地址 拿到图片地址可以传递到数据库 $source = "files/". $picname; $size = round($picsize/1024,2); //转换成kb $arr = array( 'name'=>$picname, 'pic'=>$source, 'size'=>$size ); echo json_encode($arr); //输出json数据 $dst_img = $picname; $percent = 1; //原图压缩,不缩放 /** * 方法一 * 压缩图片传递三个参数 * 1.资源文件 * 2.压缩图片质量 1是最高,从0.1开始 * 3.图片压缩名字 */ (new Compress($source,$percent))->compressImg($dst_img); /** * 方法二 * 1.资源文件 * 2.压缩图片质量 * 3.图片名字 */ // require 'image.class.php'; // $src = "001.jpg"; // $image = new Image($src);·············· // $image->percent = 0.2; // $image->saveImage(md5("aa123")); }
图片压缩类请下载源码
