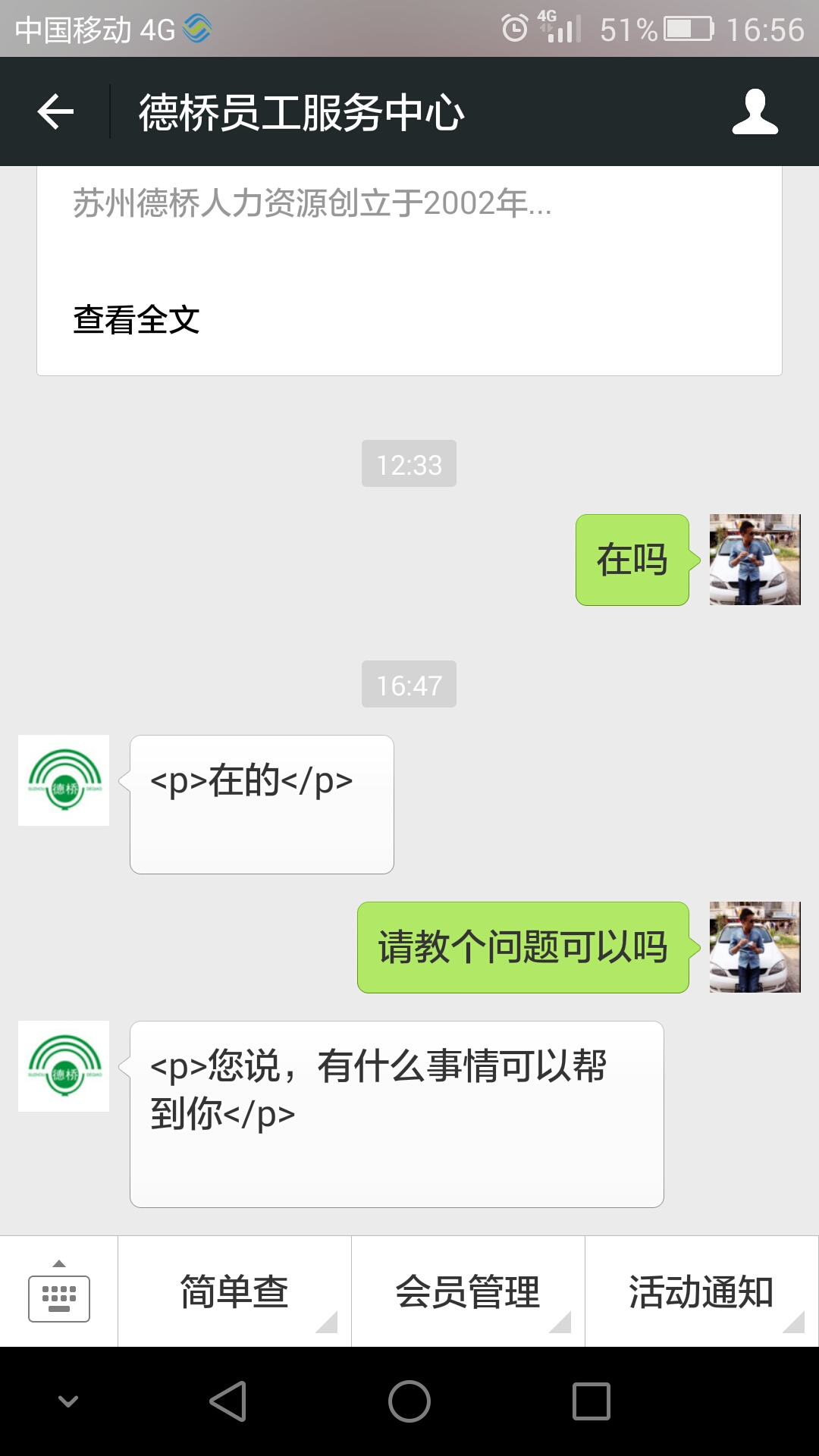
和微信用户的沟通少不了,总觉得看起来微信官网后台管理中的会话回复消息有点呆板,所以我这里就自定义了一个会话管理功能,最终效果图如下:



因为我试使用富文本文件CKEDITOR来进行编写,你看到稳中可能会有<P></p>字段,后台获取数据内容时,替换为空字符即可:如下
string txtcontent = this.txtMessage.Value.ToString().Replace("<p>", ""); StringBuilder sb = new StringBuilder(); sb.Append(txtcontent.Replace("</p>\r\n", ""));
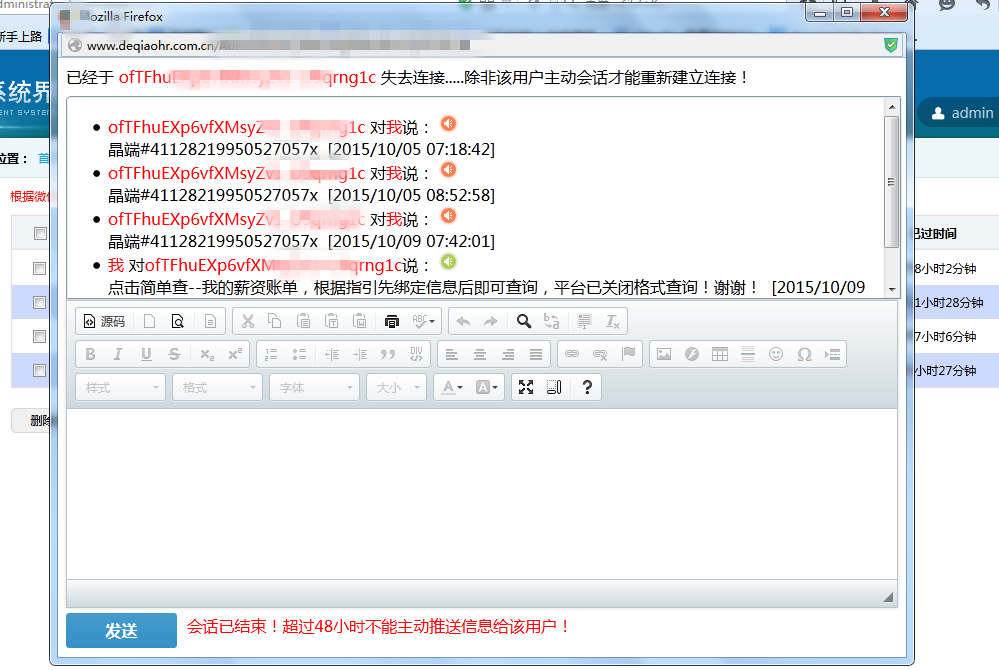
在我个人理解,做会话管理,无非就是将用户对话信息(用户发过来的数据,发给用户的数据)存入数据库,根据用户的数据时间和回复用户数据的时间来和当天系统的时间做对比,如果大于多少分钟或者多少个小时就不可以再主动和用户对话,就算我这里是根据微信官网48小时来进行限制的,超过48小时禁用控件,如下图:

废话少说,上代码:需要用到的两个类,数据库也要创建和类相同的名字(至少我试这么做的)
/// <summary> /// 微信会话记录类,用户存储会话记录列表 /// </summary> public class WeixinKeFuInfo { public int UId { get; set; }//编号 public string UserOpenId { get; set; }//用户的OpenID public string UserContent { get; set; }//用户内容 public string CreaterDate { get; set; }//创建时间 } /// <summary> /// 与微信用户会话的消息记录类 /// </summary> public class WxMessageInfo { public int msgId { get; set; }//消息ID public string FromUser { get; set; }//发送用户 public string ToUser { get; set; }//接收用户 public string Content { get; set; }//发送内容 public string FaSongDate { get; set; }//发送时间 public string UId { get; set; }//会话用户的UId,微信会话记录类外键 } /// <summary> /// 发送文本。。。。。。。。。。。。。还记得这个方法吗?就是根据用户发送过来的消息类型进行判断后,如果是文本就回复发送此方法内的内容 /// </summary> /// <param></param> private void SendTextCase(RequestXML requestXML) { WeixinKeFuService wkfs = new WeixinKeFuService();//自己写的服务类 //根据openId查询数据库会话记录是否存在 WeixinKeFuInfo wkfinfoinfo = wkfs.GetWeixinKeFuInfoByOpenId(requestXML.FromUserName.ToString()); if (wkfinfoinfo != null) { //如果存在直接保存消息记录 WxMessageService wms = new WxMessageService(); WxMessageInfo wminfo = new WxMessageInfo(); wminfo.FromUser = requestXML.FromUserName.ToString(); wminfo.ToUser = "我"; wminfo.Content = requestXML.Content.ToString(); wminfo.FaSongDate = System.DateTime.Now.ToString("yyyy/MM/dd HH:mm:ss"); wminfo.UId = wkfinfoinfo.UId.ToString(); wms.AddWxMessageInfo(wminfo); } else { //如果不存在新建会话记录 WeixinKeFuInfo wkfinfo = new WeixinKeFuInfo(); wkfinfo.UserOpenId = requestXML.FromUserName.ToString(); wkfinfo.UserContent = requestXML.Content.ToString(); wkfinfo.CreaterDate = System.DateTime.Now.ToString("yyyy/MM/dd HH:mm:ss"); wkfs.AddWeixinKeFuInfo(wkfinfo); string responseContent = FormatTextXML(requestXML.FromUserName, requestXML.ToUserName, "正在接入.请稍候....."); HttpContext.Current.Response.ContentType = "text/xml"; HttpContext.Current.Response.ContentEncoding = Encoding.UTF8; HttpContext.Current.Response.Write(responseContent); HttpContext.Current.Response.End(); } }
以上代码实现了数据库的插入,那么取出来,显示的页面,核心代码:WeiXinSessionList.aspx,前台代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WeiXinSessionList.aspx.cs" Inherits="DQWebSite.Administrator.WeiXinSessionList" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <meta http-equiv="refresh" content="60; url=WeiXinSessionList.aspx" /> <link href="https://www.jb51.net/css/style.css" type="text/css" /> <style type="text/css"> .tablestyle { width:1124px; margin:10px auto 10px auto; border:1px solid #ecd9df; text-align:center; } th { height:35px;background-image:url('images/th.gif'); background-repeat:repeat-x; } tr { height:30px; } td { border-left:1px dotted #a7b5bc; } .trcolor { background-color:#ecd9df; } tr:hover { cursor:pointer; } #FenPage { width:1124px; height:25px; line-height:25px; text-align:center; margin:20px auto 20px auto; } .linka { color:#0094ff; cursor:pointer; } .fenyebtn {width:60px; height:25px; border:1px solid #ced9df; border-radius:5px; text-align:center; line-height:25px; float:right; } .fenyebtn2 { width:60px; height:25px; border:1px solid #ced9df; border-radius:5px; text-align:center; line-height:25px;margin-left:10px;float:right; } .toPageIndex { width:60px;height:25px; background-image:url('images/inputbg.gif'); margin-left:10px; background-repeat:repeat-x;border-top:solid 1px #a7b5bc; border-left:solid 1px #a7b5bc; border-right:solid 1px #ced9df; border-bottom:solid 1px #ced9df; text-align:center; float:right; } .gotoPagebtn { width:60px; height:25px; border:1px solid #ced9df; border-radius:5px; text-align:center; line-height:25px;margin-left:10px;float:right; background-color:#ced9df; } .deletebtn {float:left;width:100px; color:#000; height:25px; background-color:#ced9df; border:1px solid #ced9df; border-radius:5px; text-align:center; } #BtnDeleteSelected:hover { cursor:pointer; } .publishHuoDong {background-color:#ced9df; border:1px solid #ced9df; border-radius:5px;text-align:center; width:100px; color:#000; height:25px; line-height:25px; float:left; } a { color:#08a5e0; } .droplist { background-image:url('images/inputbg.gif'); background-repeat:repeat-x; width:120px; height:25px; border:1px solid #ced9df; } </style> <script type="text/javascript"> function EditRoster(piciNumber) { var url = 'MessageWindow.aspx?id=' + piciNumber; //转向网页的地址; var name = 'add'; //网页名称,可为空; var iWidth = 850; //弹出窗口的宽度; var iHeight = 600; //弹出窗口的高度; //获得窗口的垂直位置 var iTop = (window.screen.availHeight - 30 - iHeight) / 2; //获得窗口的水平位置 var iLeft = (window.screen.availWidth - 10 - iWidth) / 2; window.open(url, name, 'height=' + iHeight + ',,innerHeight=' + iHeight + ',width=' + iWidth + ',innerWidth=' + iWidth + ',top=' + iTop + ',left=' + iLeft + ',status=no,toolbar=no,menubar=no,location=no,resizable=no,scrollbars=0,titlebar=no'); } </script> </head> <body> <form runat="server"> <div> <span>位置:</span> <ul> <li><a href="https://www.jb51.net/WelCome.aspx" target="rightFrame">首页</a></li> <li>微信管理</li> <li>德桥员工服务中心--会话管理</li> </ul> </div> <div> <div> <font> 根据微信公众平台规定,用户主送发起会话后,48小时之内可与该用户进行无限次会话,超过48小时不能主动会话。</font> </div> <asp:ScriptManager runat="server"> </asp:ScriptManager> <asp:UpdatePanel runat="server"> <ContentTemplate> <table> <asp:Repeater runat="server" OnItemDataBound="RepeaterGustBookList_ItemDataBound"> <HeaderTemplate> <tr> <th><asp:CheckBox runat="server" oncheckedchanged="CheckAll_CheckedChanged" /><br /></th> <th>openId</th> <%-- <th>昵称</th> <th>性别</th>--%> <th>初始内容</th> <th>接入时间</th> <th>近期会话</th> <th>会话状态</th> <th>已过时间</th> <th>会话操作</th> </tr> </HeaderTemplate> <ItemTemplate> <tr > <td><asp:CheckBox runat="server" /></td> <td><asp:Label runat="server" Visible="false" Text="Label"></asp:Label> <%# Eval("UserOpenId")%> </td> <%-- <td><asp:Label runat="server" Text="未知"></asp:Label></td> <td><asp:Label runat="server" Text="未知"></asp:Label></td>--%> <td><%# (Eval("UserContent").ToString().Length>10)?Eval("UserContent").ToString().Substring(0,10)+"..":Eval("UserContent") %></td> <td><%# Eval("CreaterDate")%></td> <td><asp:Label runat="server" Text="未知"></asp:Label></td> <td><asp:Label runat="server" Text="未知"></asp:Label></td> <td><asp:Label runat="server" Text="未知"></asp:Label></td> <td><aUId") %>);">启动会话</a> <%-- <asp:HyperLink runat="server">新建</asp:HyperLink> --%> </td> </tr> </ItemTemplate> </asp:Repeater> </table> <div> <asp:LinkButton CssClass="gotoPagebtn" runat="server">确定</asp:LinkButton> <asp:TextBox CssClass="toPageIndex" runat="server"></asp:TextBox> <asp:HyperLink runat="server"><span>>>|</span></asp:HyperLink> <asp:HyperLink runat="server"><span>></span></asp:HyperLink> <asp:HyperLink runat="server"><span><</span></asp:HyperLink> <asp:HyperLink runat="server"><span>|<<</span></asp:HyperLink> <asp:Button runat="server" Text="删除选中项" CssClass="deletebtn" BackColor="ButtonFace" /> <span>当前第</span> <span><asp:Label runat="server" Text=""></asp:Label></span> <span>页/</span> <span>共</span> <span><asp:Label runat="server" Text=""></asp:Label></span> <span>页</span> <span><asp:Label runat="server" Text=""></asp:Label></span> <span>共搜索到 </span> <span><asp:Label runat="server" Text=""></asp:Label></span> <span>条记录.</span> </div> </ContentTemplate> </asp:UpdatePanel> </div> </form> </body> </html>
WeiXinSessionList.aspx.cs后台代码如下:
