在GridView控件里,从绑定的数据源控件返回的数据每条记录会被显示为一行。然而有时候,我们仅仅需要显示一条单独的记录,或者每次只显示一条记录。DetailsView控件提供了这个功能,它表现为一个两列的HTML的<table>,每一行显示一个字段或者一个属性。你可以想象DetailsView是只有一条数据的GridView翻转90度。
首先,在页面SimpleDisplay.aspx里GridView控件的上方添加一个DetailsView控件。然后,把它绑定到GridView的同一个ObjectDataSourc控件。正如GridView控件那样,它会根据ObjectDataSource的Select方法所返回的数据,每一个属性生成一个绑定列。唯一不同的是,DetailsView的绑定列是水平排列的。

图 13: 添加一个DetailsView 控件到页面并绑定到ObjectDataSource
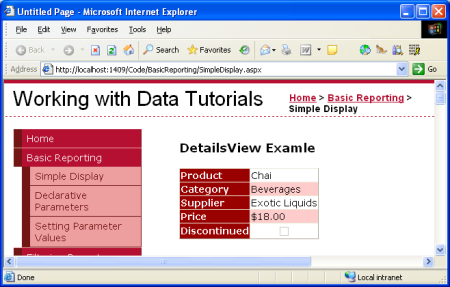
类似GridView,DetailsView的绑定列也可以调整提供一些用户化的展现。图14展示了DetailsView控件在设置好绑定列和CssClass属性后使它的外观类似于GridView的例子。

图 14: DetailsView 控件显示一条记录
注意DetailsView控件只显示它的数据源里的第一条记录。为了让用户可以浏览所有记录,我们必须允许DetailsView分页。为了实现这个,回到Visual Studio,在DetailsView的智能标记中勾选上“启用分页”。

图 15: 允许DetailsView 控件分页

图 16: 启用分页后,DetailsView控件允许用户查看任何一个Products
以后的教程中中我们将详细讨论关于分页。
一种更灵活的排版用作每次显示一条记录
使用DetailView展现ObjectDataSource返回的每一条数据显得有些呆板。我们可能会需要更灵活的数据展现方式。例如,在每一个单独的行里,在显示product's name, category, supplier, price, 和 discontinued information这些信息的基础上,我们可能需要product name 和 price两列显示<h4>的列头,而category 和 supplier则以较小的字体显示在name和price下方。另外,我们也许不太在意属性名(Product, Category,等等)显示在属性值后面。
FormView控件提供了这个层面的用户化定制。在使用字段的基础上(像GridView 和 DetailsView那样),FormView控件使用模版,这可以让我们混合使用Web服务器控件,静态的HTML和绑定语法(databinding syntax)。如果你熟悉ASP.NET 1.x中的Repeater控件,你可以认为FormView是只显示一条记录的Repeater 。
在页面SimpleDisplay.aspx的设计界面添加一个FormView控件。一开始FromView控件显示为一个灰色的方块,并告知我们需要编辑模版内容,需要使用ItemTemplate 。

图 17: FormView必须包含一个ItemTemplate
你可以通过FormView的智能标记直接给它绑定一个数据源控件,这将自动创建一个默认的ItemTemplate(如果ObjectDataSource设置了InsertMethod 和 UpdateMethod,那么同时也会自动创建EditItemTemplate 和 InsertItemTemplate)。不过,这里的示例我们将手工绑定FormView并设置其ItemTemplate 。首先,设置FormView的DataSourceID属性为ObjectDataSource的ID: ObjectDataSource1,然后,创建ItemTemplate,在一个<h4>里显示product's name 和 price,category 和 supplier则以较小的字体显示在下方。
<asp:FormView runat="server" DataSourceID="ObjectDataSource1" EnableViewState="False"> <ItemTemplate> <h4><%# Eval("ProductName") %> (<%# Eval("UnitPrice", "{0:c}") %>)</h4> Category: <%# Eval("CategoryName") %>; Supplier: <%# Eval("SupplierName") %> </ItemTemplate> </asp:FormView>

图 18: 第一个产品 (Chai) 显示为预定的格式
