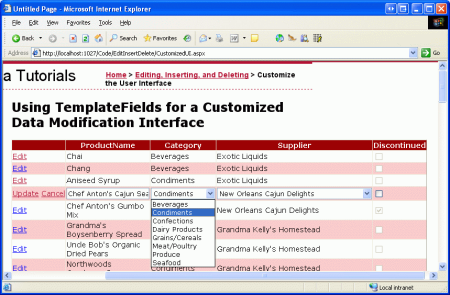
一旦完成两个下拉框SelectedValue属性的数据绑定,产品的category和supplier就会默认选中实际选项了。在点击Update按钮时,下拉框中的选择也会准确传递给UpdateProduct方法。图11显示了增加数据绑定后的代码;注意如何选中下拉列表中的项:Chef Anton's Cajun Seasoning产品的分类和提供商分别选中了正确的Condiment和New Orleans Cajun Delights选项。

图11:修改后Categroy和Supplier正确选中了Product的实际数据
处理NULL值
Product表中的CategoryID 和 SupplierID列允许为NULL,而编辑模板中的下拉列表却没有NULL这一项。所以目前存在下面两种问题:
1. 用户无法则现在的界面中将某个product非空的category或supplier设置为NULL
2. 如果产品的CategoryID 或 SupplierID为NULL,在点击Edit按钮时程序会抛出异常。这是因为Bind()表达式中CategoryID(或SupplierID)返回NULL值时,SelectedValue无法找到NULL这一列表项因而抛出异常。
为了支持CategoryID 和 SupplierID的NULL值,需要为两个DropDownList增加一个NULL值选项。在《Master/Detail Filtering With a DropDownList》教程中,我们演示了为绑定的DropDownList增加列表项,方法是将DropDownList的AppendDataBoundItems属性设置为true并手动增加一个值为-1的列表项。在ASP.NET的数据绑定逻辑中,空字符串将自动转换为NULL,NULL值也可以转为空字符串。因此,本节教程我们将增加一个值为空字符串的列表项。
先将这两个DropDownList的AppendDataBoundItems属性设置为true。接着,用<asp:ListItem>元素来增加一个NULL列表项,元素标记大致如下:
<asp:DropDownList runat="server" DataSourceID="CategoriesDataSource" DataTextField="CategoryName" DataValueField="CategoryID" SelectedValue='<%# Bind("CategoryID") %>' AppendDataBoundItems="True"> <asp:ListItem Value="">(None)</asp:ListItem> </asp:DropDownList>
我们选择了使用“(None)”作为列表项的文本显示(Text),你也可以空字符串或别的字符。
注意:《Master/Detail Filtering With a DropDownList》教程演示过DropDownList列表项的增加方法――在设计器中点击DropDownList的属性窗口(F4)中的Item属性(将显示ListItem集合编辑器)。这次我们采用直接在元素标记中增加NULL列表项。如果你使用集合编辑器,创建出的元素标记将忽略空字符的Value,如:<asp:ListItem>(None)</asp:ListItem>。看起来并无大碍,可是DropDownList对没有Value的项则使用Text来代替,这样以来选择“None”时,“None”则被赋予CategoryID,系统将产生异常。通过显式设置Value="",选择此项,CategoryID 就被更新为NULL值了。
重复以上步骤设置Supplier的下拉框控件。
通过这一附加的列表项,编辑界面就可以为Product的CategoryID 和 SupplierID设定NULL值了,见图12

图12:通过选择(None)为产品的Category或Supplier指定NULL值。
四、用RadioButton表示Discontinued状态
Product的Discontinued字段以CheckBox列呈现,只读模式是disabled的,只有编辑模式下才被enable。根据配套需要,我们可以使用模板列对其进行定制。本节教程中,我们将使用含有RadioButtonList控件的模板列代替原来的CheckBox列,并带有两个选项-“Active” 和 “Discontinued” – 让用户选择product的Discontinued值。
先将Discontinued的CheckBox列转为模板列,会用到ItemTemplate 和 EditItemTemplate两个模板。它们使用CheckBox并将通过Checked属性绑定Discontinued字段,唯一的区别在于ItemTemplate模板中的CheckBox的Enabled属性是false。
使用RadioButtonList控件替换掉原来ItemTemplate 和 EditItemTemplate模板中的CheckBox控件,并将它们的ID属性都设置为DiscontinuedChoice。然后,设置RadioButtonLists的两个单选按钮项,一个为“Active”标签,值为“False”,另一个为“Discontinued”标签,值为“True”。这些操作即可直接在元素标记中添加<asp:ListItem>元素,也可通过设计器中ListItem集合编辑器处理。图13演示了指定两个单选按钮后的ListItem集合编辑器。

图13:为RadioButtonList增加Active和Discontinued选项
