var regex = /(?!^)(?=(\d{3})+$)/g;var result = "12345678".replace(regex, ',')console.log(result); // "12,345,678"result = "123456789".replace(regex, ','); console.log(result);// "123,456,789"
5.2.4支持其他形式
如果要把 "12345678 123456789" 替换成 "12,345,678 123,456,789"。
此时我们需要修改正则,把里面的开头 ^ 和结尾 $,修改成 \b:
var string = "12345678 123456789",regex = /(?!\b)(?=(\d{3})+\b)/g; var result = string.replace(regex, ',')console.log(result); // "12,345,678 123,456,789"
其中(?!\b)怎么理解?
要求是当前的一个位置,但不是\b前面的位置,其实(?!\b)说的是\B。
因此最终正则变成了:/\B(?=(\d{3})+\b)/g。
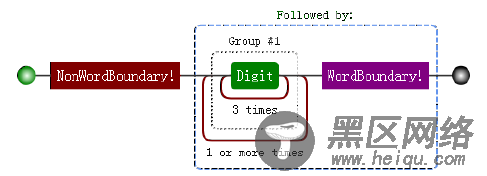
可视化形式:
RegExp:/\B(?=(\d{3})+\b)/g

5.2.5货币格式化
千分符表示法一个常见的应用就是货币格式化。
把这个字符串:
格式化:
$ 1888.00
实现:
function format (num) {return num.toFixed(2).replace(/\B(?=(\d{3})+\b)/g, ",").replace(/^/, "$ "); }; console.log( format(1888) ); // "$ 1,888.00"
5.3验证密码的问题
密码长度6-12,由数字,小写字母,大写字母组成,但必须至少包括2种字符。
写成多个正则来判断,比较容易,但是要写成一个正则就比较困难。
来看看我们对于位置的理解是否深刻。
5.3.1简化
暂时不考虑"必须至少包含2种字符"这个条件,可以容易写出:
var regex = /^[0-9A-Za-z]{6,12}$/;
5.3.2判断是否包含有某一种字符
假设,要求我们必须包含数字,怎么整?此时我们可以使用(?=.*[0-9])来实现。
正则变成:
var regex = /(?=.*[0-9])^[0-9A-Za-z]{6,12}$/;
5.3.3同时包含具体两种字符
比如同时包含数字和小写字母,可以使用(?=.*[0-9])(?=.*[a-z])来实现。
正则变成:
var regex = /(?=.*[0-9])(?=.*[a-z])^[0-9A-Za-z]{6,12}$/;
5.3.3具体实现
把原题变成下列几种情况:
1、同时包含数字和小写字母;
2、同时包含数字和大写字母;
3、同时包含小写字母和大写字母;
4、同时包含数字,小写字母和大写字母。
以上的4中情况是 或 的关系(实际上,第四条可以不用)。
最终答案:
var regex = /((?=.*[0-9])(?=.*[a-z])|(?=.*[0-9])(?=.*[A-Z])|(?=.*[a-z])(?=.*[AZ]))^[0-9A-Za-z]{6,12}$/;console.log( regex.test("1234567") ); // false 全是数字console.log( regex.test("abcdef") ); // false 全是小写字母console.log( regex.test("ABCDEFGH") ); // false 全是大写字母console.log( regex.test("ab23C") ); // false 不足6位console.log( regex.test("ABCDEF234") ); // true 大写字母和数字console.log( regex.test("abcdEF234") ); // true 三者都有
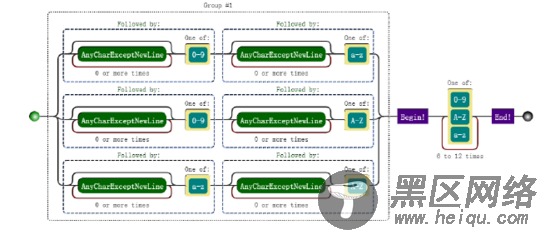
可视化形式:
RegExp:/((?=.*[0-9])(?=.*[a-z])|(?=.*[0-9])(?=.*[A-Z])|(?=.*[a-z])(?=.*[AZ]))^[ 0-9A-Za-z]{6,12}$/

分析:
上面正则看起来好复杂,只需要理解第二步,/(?=.*[0-9])^[0-9A-Za-z]{6,12}$/;
对于这个正则,我们需要明白(?=.*[0-9])^这个;
分开来看就是(?=.*[0-9]) 和 ^。
表示开头前面还有个位置(当然也是开头,即同一个位置,想想之前的空字符类比)。
(?=.*[0-9]) 表示该位置后面的字符匹配。
.*[0-9],即,有任何多个任意字符,后面再跟个数字。
翻译成大白话,就是接下来的字符,必须包含个数字。
5.3.4另外一种解法
“至少包含两种字符”的意思就是说,不能全部都是数字,也不能全部都是小写字母,也不能全部都是大写字母。
那么要求“不能全部都是数字”,怎么做呢? (?!p) 出马!
对应的正则:
var regex = /(?!^[0-9]{6,12}$)^[0-9A-Za-z]{6,12}$/;
三种“都不能”呢?
最终答案是:
