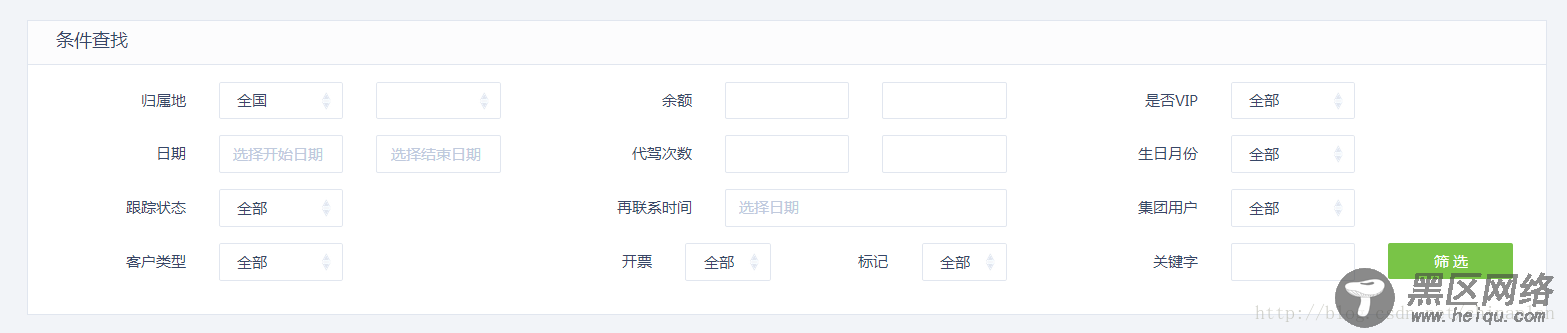
1、文字和输入框前后排列:

代码:
<div> <div> <div> <div> <h2>条件查找</h2> </div> <div> <div> <div> <div> <div> <div for="select">归属地</div> <div> <asp:DropDownList DataTextField="name" DataValueField="id" runat="server" AutoPostBack="True" OnSelectedIndexChanged="ddlsheng_SelectedIndexChanged" CssClass="form-control"> <asp:ListItem Value="0">全国</asp:ListItem> </asp:DropDownList> </div> <div> <asp:ScriptManager runat="server"> </asp:ScriptManager> <asp:UpdatePanel runat="server" UpdateMode="Conditional"> <ContentTemplate> <asp:DropDownList DataTextField="name" DataValueField="id" runat="server" AutoPostBack="True" CssClass="form-control"> </asp:DropDownList> </ContentTemplate> <Triggers> <asp:AsyncPostBackTrigger ControlID="ddlsheng" EventName="SelectedIndexChanged" /> </Triggers> </asp:UpdatePanel> </div> </div> </div> </div> <div> <div> <div> <div for="select">余额</div> <div> <input type="text" runat="server" /> </div> <div> <input type="text" runat="server" /> </div> </div> </div> </div> <div> <div> <div> <div for="select">是否VIP</div> <div> <asp:DropDownList runat="server" AutoPostBack="True" CssClass="form-control"> <asp:ListItem Value="-1">全部</asp:ListItem> <asp:ListItem Value="0">是</asp:ListItem> <asp:ListItem Value="1">否</asp:ListItem> </asp:DropDownList> </div> <div> </div> </div> </div> </div> </div> <div> <div> <div> <div> <div for="select">日期</div> <div> <input type="text" runat="server" placeholder="选择开始日期" onfocus="WdatePicker({dateFmt:'yyyy/MM/dd'})"> </div> <div> <input type="text" runat="server" placeholder="选择结束日期" onfocus="WdatePicker({dateFmt:'yyyy/MM/dd'})"><%--,minDate:'%y-%M-%d %H:%m:%s'--%> </div> </div> </div> </div> <div> <div> <div> <div for="select">代驾次数</div> <div> <input type="text" runat="server" /> </div> <div> <input type="text" runat="server" /> </div> </div> </div> </div> <div> <div> <div> <div for="select">生日月份</div> <div> <asp:DropDownList runat="server" AutoPostBack="True" CssClass="form-control"> <asp:ListItem Value="0">全部</asp:ListItem> <asp:ListItem Value="1">1月</asp:ListItem> <asp:ListItem Value="2">2月</asp:ListItem> <asp:ListItem Value="3">3月</asp:ListItem> <asp:ListItem Value="4">4月</asp:ListItem> <asp:ListItem Value="5">5月</asp:ListItem> <asp:ListItem Value="6">6月</asp:ListItem> <asp:ListItem Value="7">7月</asp:ListItem> <asp:ListItem Value="8">8月</asp:ListItem> <asp:ListItem Value="9">9月</asp:ListItem> <asp:ListItem Value="10">10月</asp:ListItem> <asp:ListItem Value="11">11月</asp:ListItem> <asp:ListItem Value="12">12月</asp:ListItem> </asp:DropDownList> </div> <div> </div> </div> </div> </div> </div> <div> <div> <div> <div> <div for="select">跟踪状态</div> <div> <asp:DropDownList runat="server" AutoPostBack="True" CssClass="form-control"> <asp:ListItem Value="-1">全部</asp:ListItem> <asp:ListItem Value="0">有意向</asp:ListItem> <asp:ListItem Value="1">无意向</asp:ListItem> </asp:DropDownList> </div> <div> </div> </div> </div> </div> <div> <div> <div> <div for="select">再联系时间</div> <div> <input type="text" runat="server" placeholder="选择日期" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss'})"> </div> </div> </div> </div> <div> <div> <div> <div for="select">集团用户</div> <div> <asp:DropDownList runat="server" AutoPostBack="True" CssClass="form-control"> <asp:ListItem Value="-1">全部</asp:ListItem> <asp:ListItem Value="0">个人用户</asp:ListItem> <asp:ListItem Value="1">集团用户</asp:ListItem> </asp:DropDownList> </div> <div> </div> </div> </div> </div> </div> <div> <div> <div> <div> <div for="select">客户类型</div> <div> <asp:DropDownList runat="server" AutoPostBack="True" CssClass="form-control"> <asp:ListItem Value="0">全部</asp:ListItem> <asp:ListItem Value="1">预付用户</asp:ListItem> <asp:ListItem Value="2">推荐用户</asp:ListItem> <asp:ListItem Value="3">普通用户</asp:ListItem> <asp:ListItem Value="4">定额合约后付费商户</asp:ListItem> <asp:ListItem Value="5">非定额后付费合约商户</asp:ListItem> </asp:DropDownList> </div> <div> </div> </div> </div> </div> <div> <div> <div> <div for="select" >开票</div> <div > <asp:DropDownList runat="server" AutoPostBack="True" CssClass="form-control"> <asp:ListItem Value="-1">全部</asp:ListItem> <asp:ListItem Value="1">已开发票</asp:ListItem> <asp:ListItem Value="0">未开发票</asp:ListItem> </asp:DropDownList> </div> <div for="select">标记</div> <div> <asp:DropDownList runat="server" CssClass="form-control" > <asp:ListItem Value="0">全部</asp:ListItem> <asp:ListItem Value="1">空号</asp:ListItem> <asp:ListItem Value="2">通话中</asp:ListItem> <asp:ListItem Value="3">拒接</asp:ListItem> <asp:ListItem Value="4">无人接听</asp:ListItem> <asp:ListItem Value="5">停机</asp:ListItem> <asp:ListItem Value="6">非本人</asp:ListItem> <asp:ListItem Value="7">不需要</asp:ListItem> <asp:ListItem Value="8">酒店</asp:ListItem> <asp:ListItem Value="9">E代驾</asp:ListItem> <asp:ListItem Value="10">重复数据</asp:ListItem> <asp:ListItem Value="11">其他</asp:ListItem> </asp:DropDownList> </div> </div> </div> </div> <div> <div> <div> <div>关键字</div> <div> <input type="text" runat="server" /> </div> <div> <asp:Button runat="server" Text=" 筛 选 " CssClass="btn btn-success col-md-12 "/> </div> </div> </div> </div> </div> <!--查询 按钮--> </div> </div> </div> <!--/col--> </div> <!--/条件查找-->
2、文字和输入框上下排列:

代码:
