
(图一)

(图二)

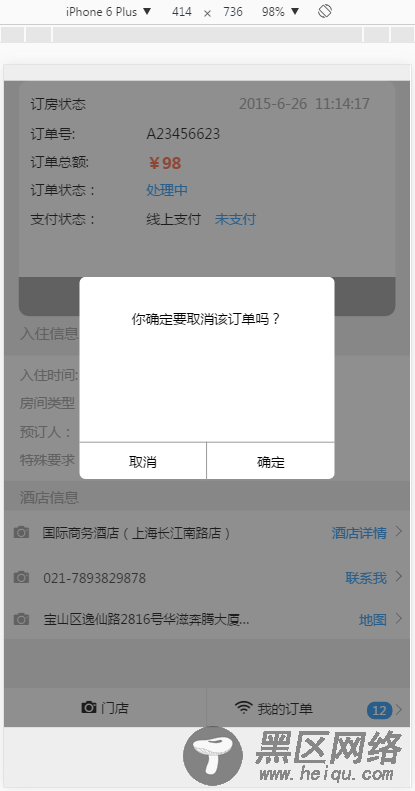
(图三)

(图四)
实现目标
一、页面在图一时开始进行倒计时(可以点击取消订单按钮,支付页面消失)。
二、倒计时完毕,出现删除订单。
三、单击删除订单,弹出弹框,询问是否要真正删除订单。
四、单击确定,即可删除订单。
如上图所示效果展示,这里给出所有的源代码(如需运行,只需要修改EJS文件中引入的CSS路径和JS路径即可).
这个页面其实是自己业余时间,写的东西。
但是里面涉及到,倒计时,弹框,以及字体图(可以参照“如何制作字体图”章节)的相关知识。
这里分享出来,希望大家能从中学到自己想要的知识。
代码很丑,但是基本效果都已经实现。
相关注释,会在代码后注释起来,方便参考。
JS代码
order_detail.js
/** * Created by mayouchen on 2016/10/20. */ $(function () { //加载完DOM的只执行函数 var intDiff = parseInt(60); //倒计时总秒数量 function timer(intDiff) { window.setInterval(function () { var day = 0, hour = 0, minute = 0, second = 0;//时间默认值 if (intDiff > 0) { //计算相关的天,小时,还有分钟,以及秒 day = Math.floor(intDiff / (60 * 60 * 24)); hour = Math.floor(intDiff / (60 * 60)) - (day * 24); minute = Math.floor(intDiff / 60) - (day * 24 * 60) - (hour * 60); second = Math.floor(intDiff) - (day * 24 * 60 * 60) - (hour * 60 * 60) - (minute * 60); } if (minute <= 9) minute = '0' + minute; if (second <= 9) second = '0' + second; $('#day_show').html(day + "天"); $('#hour_show').html('<s></s>' + hour + '时'); $('#minute_show').html('<s></s>' + minute + '分'); $('#second_show').html('<s></s>' + second + '秒'); intDiff--; }, 1000); //循环函数,是时钟运动起来 setInterval(function(){ if($('#minute_show').text() =='00分' && $('#second_show').text() =='00秒'){ $('.pay-immediately-count').remove(); $('.cancle-order').remove(); $('.del-order').show(); clearInterval(); } },1000) //下面三个是跳转链接,本来是在node工程里面的路由配置的,这里大家可以换成自己的链接 $("#dingdan").click(function () { location.href = "/hotel/order"; //这里跳转的是路由的路径 }); $("#mengdian").click(function () { location.href = "/hotel"; //这里跳转的是路由的路径 }); $(".set-detail").click(function () { location.href = "/hotel/detail"; //这里跳转的是路由的路径 }); //这里都是一些单击事件 /* 点击删除按钮*/ $('.del-order').click(function(){ $(".arrow_mask").show(); $(".cancel-order-dialog").show() }) /* 弹框的设置---取消键*/ $(".cancle-order-btn").click(function(){ $(".cancel-order-dialog").hide(); $(".arrow_mask").hide(); }); /* 弹框的设置---确定键*/ $(".certain-order").click(function(){ $(".section-first").remove(); $(".cancel-order-dialog").remove(); $(".arrow_mask").remove(); $(".footer").css({"position":"fixed"}); }); /* 弹框的设置---取消键*/ $(".cancle-order").click(function(){ $(".section-first").remove(); $(".footer").css({"position":"fixed"}); }); } //执行上面的函数 $(function () { timer(intDiff); }); });
HTML页面
order_detail.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta charset="utf-8"> <meta content=""> <meta content=""> <meta content="eric.wu"> <meta content="application/xhtml+xml;charset=UTF-8" http-equiv="Content-Type"> <meta property="qc:admins" /> <meta content="telephone=no, address=no"> <!--添加title前面的图片(这里换成你自己图片的路径即可)--> <link href="https://www.jb51.net/images/hotel/zc.png" type="image/x-icon" /> <!--页面初始化的样子(这个文件可以页面做初始化)--> <link href="https://www.jb51.net/css/hotel/order_detail.css" type="text/css" /> <!--引入JQ文件--> <script type="text/javascript" src="https://www.jb51.net/javascripts/lib-cmd/jquery.min2.js"></script> <!--引入页面操作的JS文件--> </head> <body> <div> <div> <div> <ul> <li> <div> <div>订房状态</div> <div>2015-6-26</div> <div> 11:14:17</div> </div> </li> <div></div> <li> <div> <div>订单号: </div> <div>A23456623</div> </div> </li> <li> <div> <div>订单总额: </div> <div>¥98</div> </div> </li> <li> <div> <div>订单状态:</div> <div>处理中</div> </div> </li> <li> <div> <div>支付状态:</div> <div>线上支付 </div> <div>未支付</div> </div> </li> <li> <div> <div> <div>立即支付 <div> 还剩 <!--<span>0天</span> <strong>0时</strong>--> <span>0分</span> <span>0秒</span> </div> </div> </div> <div>取消订单</div> <span>删除订单</span> </div> </ul> </div> </div> </div> <div> <div>入住信息</div> </div> <div> <ul> <li> <div> <div>入住时间:</div> <div>6月25日-6月26日 </div> <div>共1晚 </div> </div> </li> <li> <div> <div>房间类型:</div> <div>标准间</div> <div>1间</div> </div> </li> <li> <div> <div>预订人:</div> <div>马优晨</div> <div>1500070188</div> </div> </li> <li> <div> <div>特殊要求:</div> <div>房间整洁干净</div> </div> </li> </ul> </div> <div> <div>酒店信息</div> </div> <div> <ul> <div> <div> <a href=""><i></i></a> <span>国际商务酒店(上海长江南路店)</span> </div> <div></div> <div>酒店详情</div> <div></div> </div> <div></div> <div> <div><a href=""><i></i></a></div> <div><a href="https://www.jb51.net/tel:120">021-7893829878</a></div> <div><a href="https://www.jb51.net/tel:120">联系我 </a></div> <div></div> </div> <div></div> <div> <div><a href=""><i></i></a></div> <div>宝山区逸仙路2816号华滋奔腾大厦A栋14楼</div> <div>地图</div> <div></div> </div> <!--<div></div>--> </ul> </div> <div></div> <!--取消的弹框--> <div> <div> <div>你确定要取消该订单吗?</div> <div></div> <div></div> <div> <div>取消</div> <div>确定</div> </div> </div> </div> <div> <div> <div><i></i><span>门店</span></div> <div><i></i><span>我的订单</span><span></span><span>12</span></div> </div> </div> </body> </html>
CSS代码
order_detail.css
