@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@model SJCRM.Helpers.Pager<SJCRM.Models.SystemUser>
<div>
<div>
<div>
<form method="post" action="/@ViewBag.ControllerName/search">
<dl>
<dd>关键词:</dd>
<dd>
<input type="text" /></dd>
<dd>
<input type="submit" value="查 询" /></dd>
</dl>
</form>
</div>
<div>
<dl>
<dt>
<span><a href="https://www.jb51.net/systemuser/add">添加用户</a></span>
</dt>
</dl>
<div>
<table cellspacing="0" cellpadding="0">
<tr>
<td>用户编号</td>
<td>登录名</td>
<td>手机</td>
<td>Email</td>
<td>昵称</td>
<td>状态</td>
<td>操作</td>
</tr>
</table>
</div>
<div>
@{int classnum = 1;}
@foreach (var item in Model)
{
<table cellspacing="0" cellpadding="0" @if (classnum % 2 == 0)
{<text>class="rgbg2"</text>}>
<tr>
<td>@item.SystemUserID</td>
<td>@(item.LogName)</td>
<td>@item.Mobile</td>
<td>@item.Email</td>
<td>@item.TrueName</td>
<td>@(item.State == 1 ? "有效" : "无效")</td>
<td><a href="/systemuser/delete/@item.SystemUserID">删除</a> | <a href="/systemuser/edit/@item.SystemUserID">编辑</a> </td>
</tr>
</table>
classnum = classnum + 1;
}
</div>
</div>
</div>
</div>
<script>
//菜单显示
$("");
$("");
$("");
$(".@(ViewBag.ControllerName)sys").each(function (index, item) {
$(this).show();
});
</script>
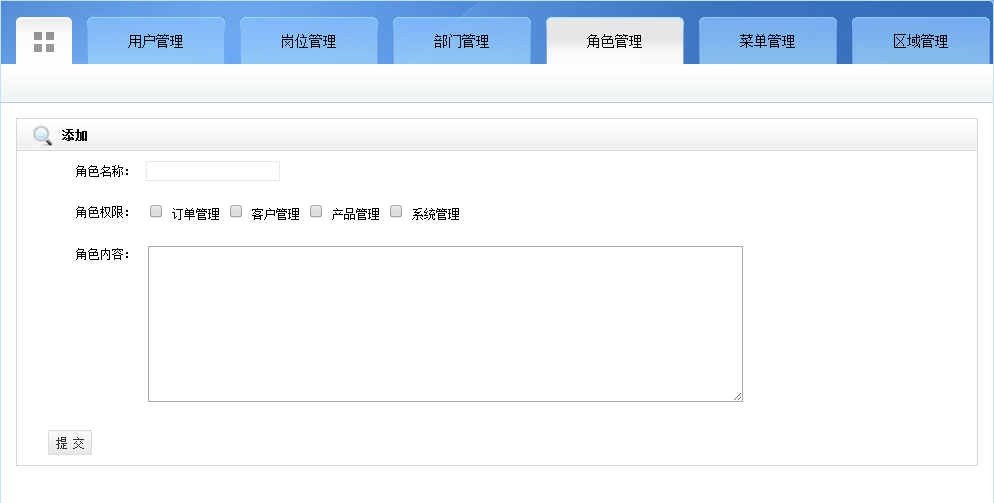
角色管理

Controller代码
复制代码 代码如下:
