在项目根目录下,运行Python manage.py runserver,Django会以127.0.0.1:8000这个默认配置启动开发服务器。
D:\test\mysite>python manage.py runserver Performing system checks... System check identified no issues (0 silenced). You have 13 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions. Run 'python manage.py migrate' to apply them. October 20, 2017 - 11:28:59 Django version 1.11.6, using settings 'mysite.settings' Starting development server at :8000/ Quit the server with CTRL-BREAK.打开你的浏览器,在地址栏输入127.0.0.1:8000,如果看到如下的界面,说明Django一切正常,你可以放心大胆的开始Django之旅了!

前面介绍的是在命令行环境中项目的创建和服务器的启动。其实,在大多数情况下,我们都是在Windows操作系统下,使用Pycharm进行Django开发。
Pycharm不但是Python最好的集成环境,并且对Django、Flask、HTML5等各种框架和语言都非常友好。下面介绍在Pycharm中创建Django项目的方法。
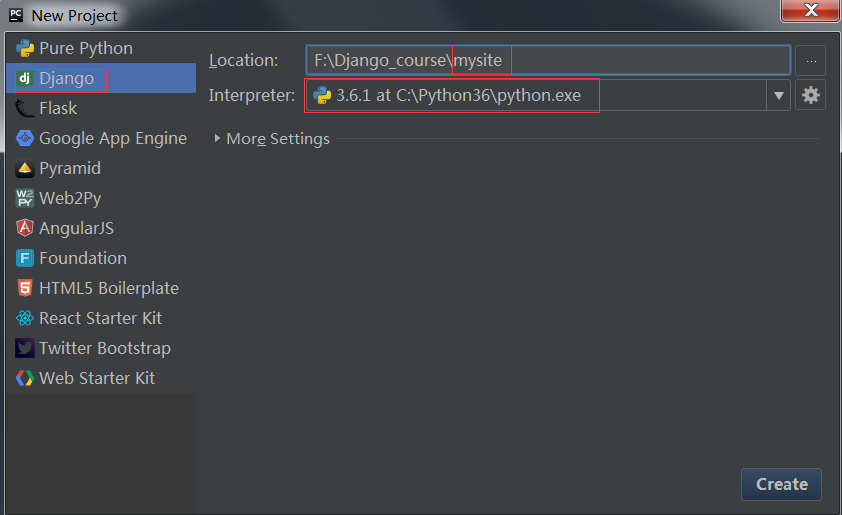
启动Pycharm后,点击file-->new project,出现下面的对话框。

选择Django栏目,输入项目名称,还是采用国际惯例的mysite。选择Python解释器版本,点击create创建。
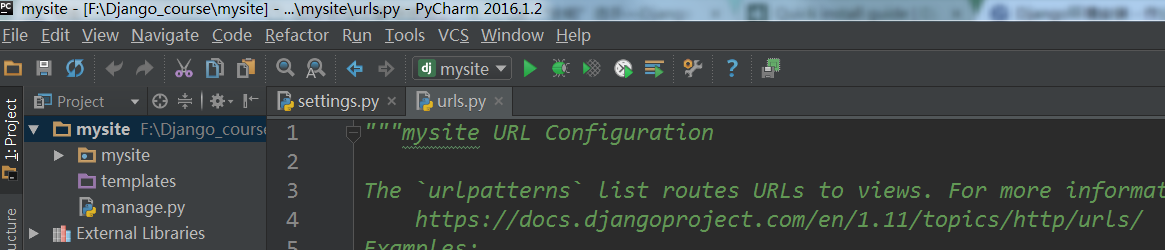
Django将自动生成下面的目录结构:

和我们在命令行界面中不一样的是,不用手动调用diango-admin命令。同样的是,会自动创建与项目同名的目录,包含了配置文件。templates目录是Pycharm安利给我们的,HTML文件存放处,也就是MTV中的T的目录。manage.py则一样是Django项目管理文件。
启动开发服务器:
在pycharm中启动服务器也不需要输入命令,只需要如下动作:
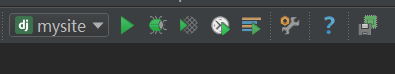
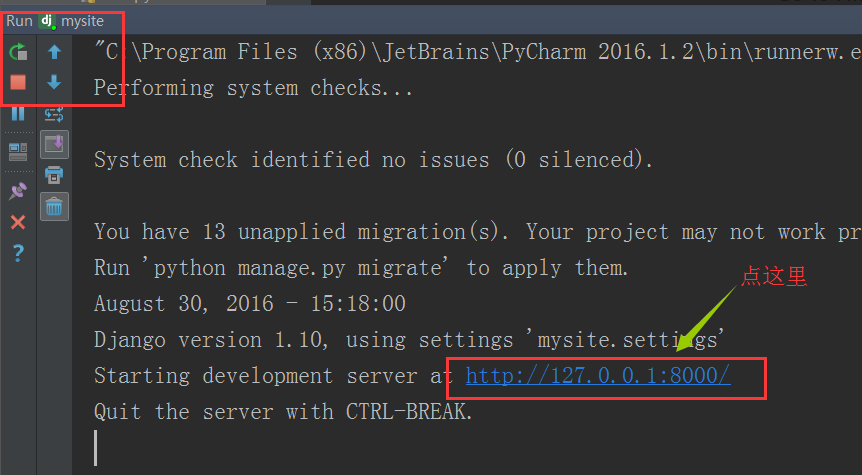
在Pycharm的上部工具栏中找到下面图示的图标。

点击下拉箭头。
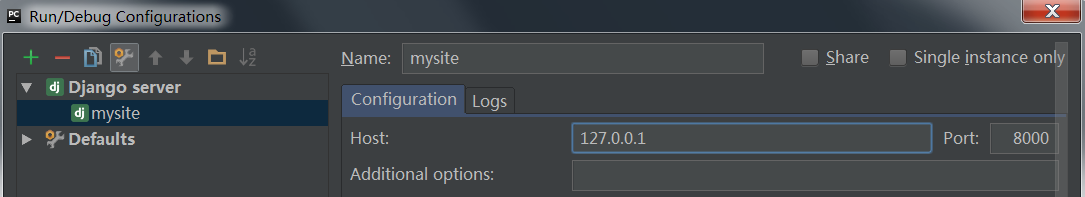
点击edit configurations。

在host中填入127.0.0.1,port中填入8000。
OK确定之后,点击绿色的三角,web服务就运行起来了。

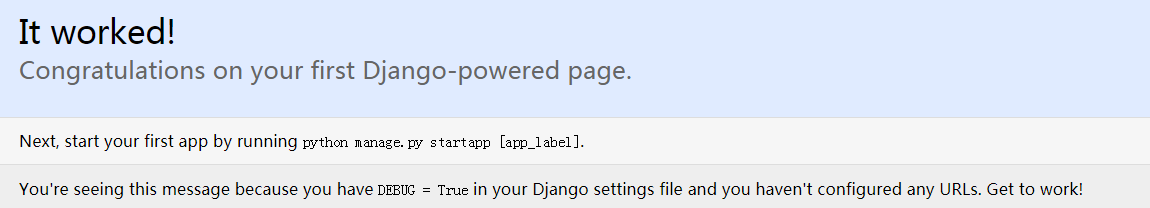
按图所示,自动跳转到浏览器程序界面,如果看到下面的界面,说明一切OK!

注意:如果没有特别说明,教程将采用在Pycharm中开发Django项目的方式。

