Items.java
package cn.itcast.ssm.po; import java.util.Date; public class Items { private Integer id; private String name; private Float price; private String pic; private Date createtime; private String detail; //getter 和 setter 方法... }ItemsController.java
package cn.itcast.ssm.controller; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import cn.itcast.ssm.po.Items; import org.springframework.web.servlet.ModelAndView; import org.springframework.web.servlet.mvc.Controller; import java.util.ArrayList; import java.util.List; // 实现 controller 接口的处理器 public class ItemsController implements Controller { public ModelAndView handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception { //调用 service 查找数据库,查询商品列表,这里使用静态数据模拟 List<Items> itemsList = new ArrayList<Items>(); //向 list中填充静态数据 Items items_1 = new Items(); items_1.setName("联想笔记本"); items_1.setPrice(6000f); items_1.setDetail("ThinkPad T439 联想笔记本电脑!"); Items items_2 = new Items(); items_2.setName("苹果手机"); items_2.setPrice(5000f); items_2.setDetail("iphone6苹果手机!"); itemsList.add(items_1); itemsList.add(items_2); //返回 ModelAndView ModelAndView modelAndView = new ModelAndView(); //相当与 request 的 setAttribute 方法, 在 jsp 页面中通过 itemsList 取数据 modelAndView.addObject("itemsList" ,itemsList); //指定视图 modelAndView.setViewName("WEB-INF/jsp/items/itemsList.jsp"); return modelAndView; } }创建 jsp 文件,设计页面布局:
itemsList.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>查询商品列表</title> </head> <body> <form action="${pageContext.request.contextPath }/item/queryItem.action" method="post"> 查询条件: <table border=1> <tr> <td><input type="submit" value="查询"/></td> </tr> </table> 商品列表: <table border=1> <tr> <td>商品名称</td> <td>商品价格</td> <td>生产日期</td> <td>商品描述</td> <td>操作</td> </tr> <c:forEach items="${itemsList }" var="item"> <tr> <td>${item.name }</td> <td>${item.price }</td> <td><fmt:formatDate value="${item.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/></td> <td>${item.detail }</td> <td><a href="${pageContext.request.contextPath }/item/editItem.action?id=${item.id}">修改</a></td> </tr> </c:forEach> </table> </form> </body> </html>文件目录结构如下图所示:

我们的代码到这里便写完了,接下来我们来配置 Tomcat,部署Tomcat 发布我们的网页。
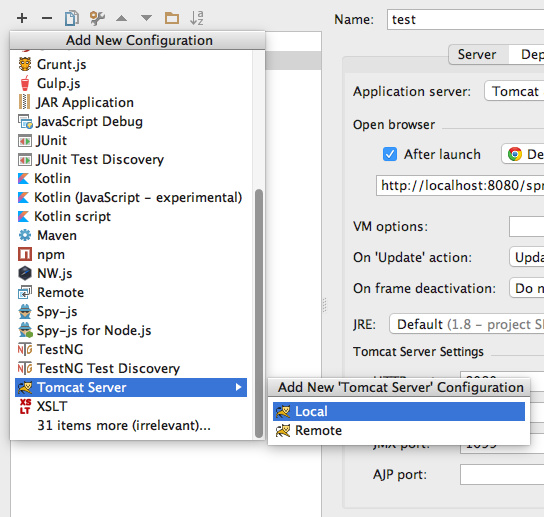
点击 Run -> Edit Configurations , 打开控制面板后,点击右上角的 + ,添加 Tomcat。

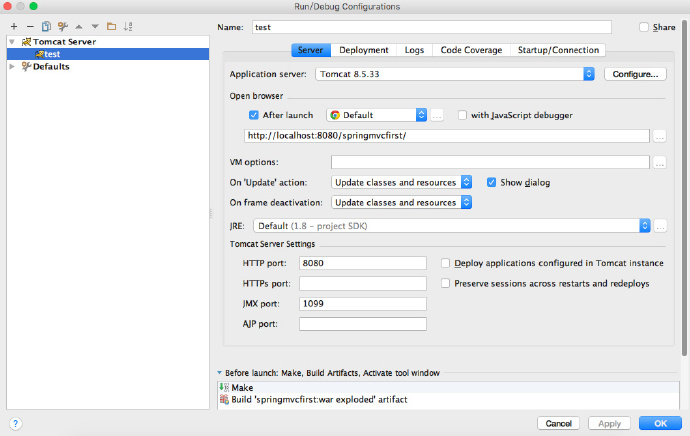
添加好 Tomcat 后,点击 Configure,添加下载解压好的 Tomcat 文件。

然后点击控制面板的 Deployment 选项,添加后缀为exploded 的 Artifact 文件,并按下图所示,设置 On 'update' action 和 On frame deactivation 为 Update classes and resources 热部署方式,这样修改代码后,就不需要重新启动 Tomcat 便能加载修改后的页面。

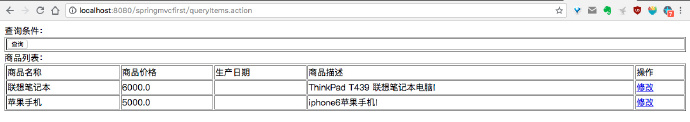
然后我们启动 Tomcat,打开浏览器,输入相应的网址,便能看到我们的 springMVC 程序了。

至此,一个完整的 springMVC 程序便被我们实现出来了。
springMVC 的坑最后再讲一下我编写这个入门程序遇到的坑(捂脸)。
1 最好使用 Tomcat8.0以上版本,如果使用7.0版本,javax.servlet-api 需要3.0版本及以下,同时还需修改 web.xml 中的声明:
web-app version="3.1" 改为 web-app version="3.0"
web-app_3_1.xsd 改为 web-app_3_0.xsd

