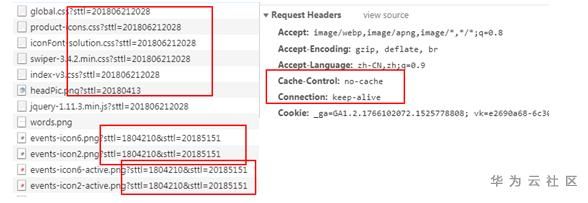
上图描述的是可缓存文件的缓存策略。但是,网页中还有很多文件,比如global.js、global.css等,更新频率较快,如果一直使用本地缓存可能会影响页面的正确性。因此,在引用这部分文件时,会在文件后添加个版本号,用以刷新缓存,以此确保本地资源的时效性,添加版本号的目的是为了强制要求文件每次加载重新向服务端请求。如下,左图给出了部分文件的版本号后缀。这部分文件在浏览器重新加载后,请求报文的头文件,Request Header的Cache-control值为no-cache,即无缓存,重新请求数据。如下右图所示:


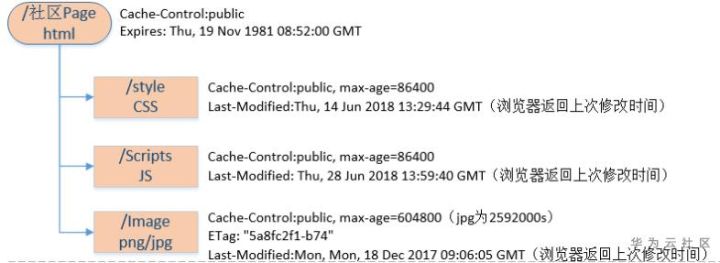
注释:
Html:缓存权限为public;本地缓存到期时间expires为固定Thu, 19 Nov 1981 08:52:00 GMT,也就是本地缓存永远是到期的;因此,每次加载页面都需要重新向源服务器获取资源。
Css:改动频率较低,允许使用本地缓存,且强制缓存时间为1天;强制缓存失效再进行协商缓存;
Js:允许使用本地缓存,且强制缓存时间为1天;强制缓存失效再进行协商缓存;
Image:图片修改频率更低,png格式文件允许使用本地缓存,且强制缓存时间为1周,jpg格式文件为一月; 本地缓存到期后,会继续通过判定Etag和Last-Modified,验证本地缓存的有效性,(方法见3.2,优先级)。图片的缓存策略中,强缓存和协商缓存同时存在,因为页面中一般图片资源较大,但是修改频率较低,所以使用缓存可以提升浏览器加载速度。
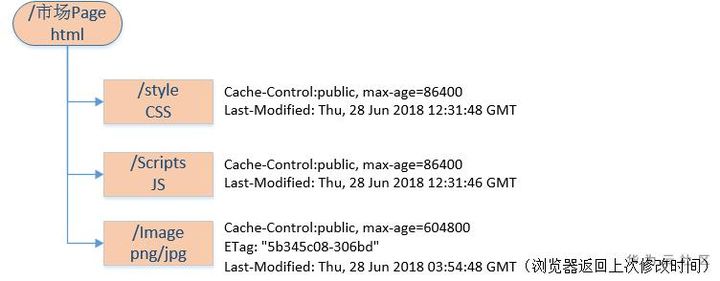
4.3 云市场
注释:
Css:强制缓存时间为1天;强制缓存失效再进行协商缓存;
Js:强制缓存时间为1天;强制缓存失效再进行协商缓存;
Image:强制缓存时间为1周;强制缓存失效再进行协商缓存;
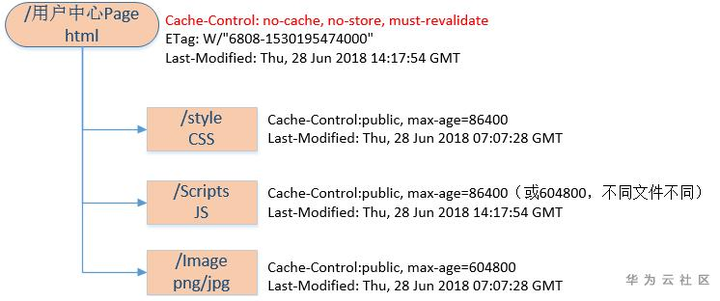
4.4 个人中心
注释:
Css:强制缓存时间为1天;强制缓存失效再进行协商缓存;
Js:强制缓存时间为1天或1周,不同文件不同;强制缓存失效再进行协商缓存;
Image:强制缓存时间为1周;强制缓存失效再进行协商缓存;
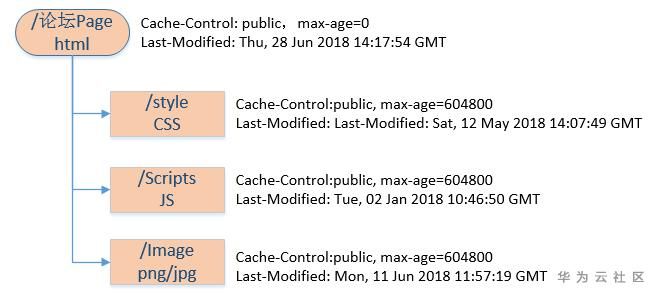
4.5 论坛
注释:
Css:强制缓存时间为1周;强制缓存失效再进行协商缓存;
Js:强制缓存时间为1周,不同文件不同;强制缓存失效再进行协商缓存;
Image:强制缓存时间为1周;强制缓存失效再进行协商缓存;
4.6 App移动端缓存策略参考其余部件缓存机制,不另做展示。
总结
