替换为下方代码即可,因为执行顺序问题,我们将 url-loader 的 limit 设置成 1kb,来防止压缩后的 png 图片被 base64 编码:
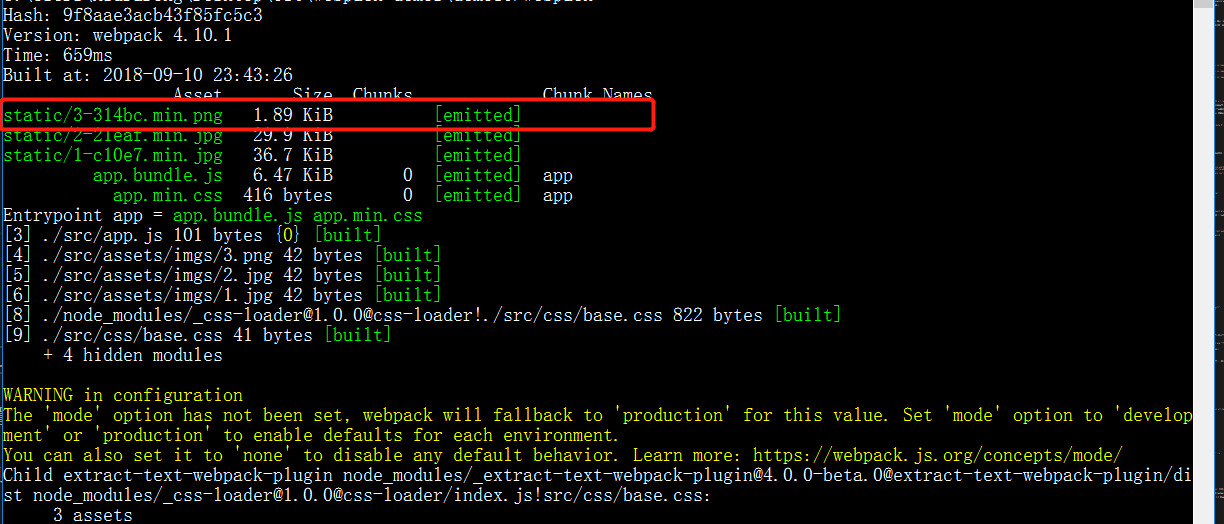
// ... { test: /\.(png|jpg|jpeg|gif)$/, use: [ { loader: "url-loader", options: { name: "[name]-[hash:5].min.[ext]", limit: 1000, // size <= 1KB publicPath: "static/", outputPath: "static/" } }, // img-loader for zip img { loader: "img-loader", options: { plugins: [ require("imagemin-pngquant")({ quality: "80" // the quality of zip }) ] } } ] } // ... 3.2 打包结果运行 webpack 打包,查看打包结果:

是的,如你所见,10.5kb 大小的迅雷图标,被压缩到了 1.8kb。图片信息可以去 github 上查看,在文章开头有提及 github 地址。
3.3 遗留问题并没有解决jpg格式图片压缩。根据img-loader的官方文档,安装了imagemin-mozjpeg插件。
但是这个插件的最新版本是7.0.0,然而配置后,webpack 启动会用报错。
查看了 github 上的 issue,我将版本回退到6.0.0。可以安装,也可以配置运行,正常打包。但是打包后的 jpg 图片大小并没有变化,也就是说,并没有被压缩!!!
希望有大佬可以指点一下小生,万分感谢
4. 合成雪碧图 4.1 webpack 配置在之前的基础上,配置还是很简单的,loader 的引入和环境变量都在注释里面了:
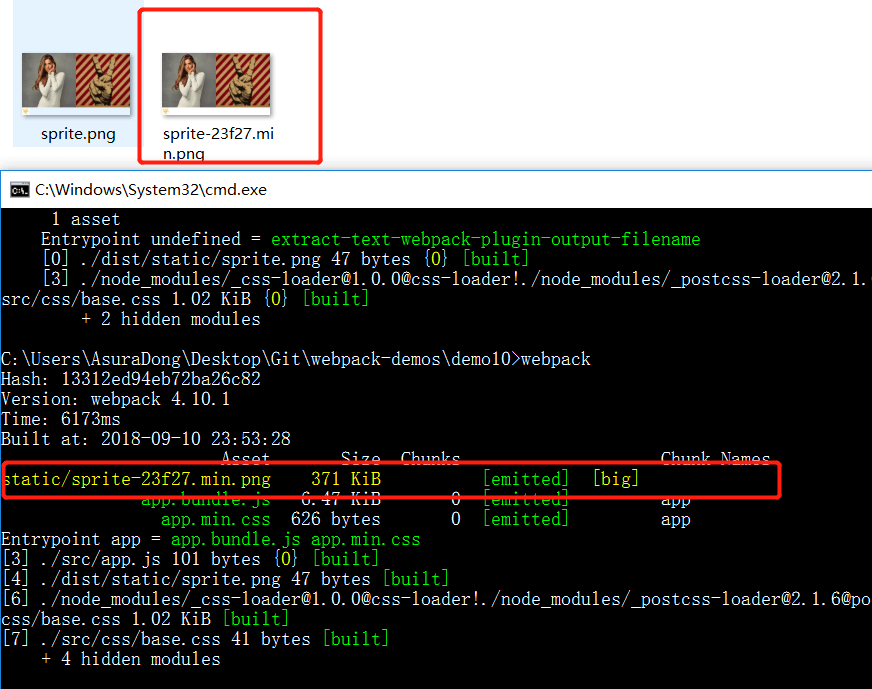
const path = require("path"); const ExtractTextPlugin = require("extract-text-webpack-plugin"); let extractTextPlugin = new ExtractTextPlugin({ filename: "[name].min.css", allChunks: false }); /*********** sprites config ***************/ let spritesConfig = { spritePath: "./dist/static" }; /******************************************/ module.exports = { entry: { app: "./src/app.js" }, output: { publicPath: __dirname + "/dist/", path: path.resolve(__dirname, "dist"), filename: "[name].bundle.js", chunkFilename: "[name].chunk.js" }, module: { rules: [ { test: /\.css$/, use: ExtractTextPlugin.extract({ fallback: { loader: "style-loader" }, use: [ { loader: "css-loader" }, /*********** loader for sprites ***************/ { loader: "postcss-loader", options: { ident: "postcss", plugins: [require("postcss-sprites")(spritesConfig)] } } /*********************************************/ ] }) }, { test: /\.(png|jpg|jpeg|gif)$/, use: [ { loader: "url-loader", options: { name: "[name]-[hash:5].min.[ext]", limit: 10000, // size <= 20KB publicPath: "static/", outputPath: "static/" } }, { loader: "img-loader", options: { plugins: [ require("imagemin-pngquant")({ quality: "80" }) ] } } ] } ] }, plugins: [extractTextPlugin] }; 4.2 效果展示按照我们的配置,打包好的雪碧图被放入了/dist/static/目录下,如下图所示:

雪碧图是为了减少网络请求,所以被处理雪碧图的图片多为各式各样的 logo 或者大小相等的小图片。而对于大图片,还是不推荐使用雪碧图。
除此之外,雪碧图要配合 css 代码进行定制化使用。要通过 css 代码在雪碧图上精准定位需要的图片(可以理解成从雪碧图上裁取需要的图片),更多可以百度或者 google。

