### 4.在middleware中调用dispatch会发生什么呢?
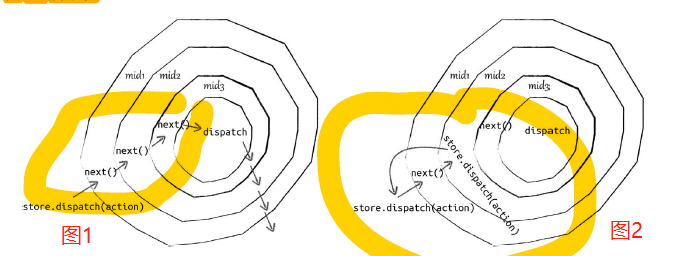
经过compose后,所有的middleware就算是已经串联起来了。 ***那么问题来了?*** 在分发store时,我们有说到每个middleware都可以访问store,也就是我们说的通过middlewareAPI这个变量去拿到dispatch属性进行操作。那么如果在middleware中调用store.dispatch会如何?和调用next()有什么区别? 先上一波代码: ``` //next() const logger = store => next => action => { console.log('dispatch:', action); next(action); console.log('finish:', action ); } //store.dispatch(action); const logger = store => next => action { console.log('dispatch:', action); store.dispatch(action); console.log('finishL:', action); } ``` 在分发store的时候,我们有说过:midddleware中的store的dispatch通过匿名函数的方式和最终compose结束后的新dispatch保持一致,所以,在middleware中调用store.dispatch()和在其他任何地方调用其实效果是一样的。 而如果在middleware中调用next(),效果是进入下一个middleware中。 具体如下两个图1和图2所示:  如图1所示,正常情况下,当我们去分发一个action时,middleware会通过next(action)一层层处理和传递action直到redux原生的dispatch。如果某个middleware中使用了store.dispatch(action)来分发action,就会发生如图2所示的情况。这就相当于是又从头开始了。 ***那么问题又来了***,假如这个middleware一直简单粗暴地调用store.dispatch(action),就会形成一个无限循环了,那么store.dispatch(action)的用武之地到底在哪里呢? 假如我们需要发送一个异步请求到服务端获取数据,成功后弹出个message,这里我们通常会用到reduce-thunk这个插件。 const thunk = store => next => action => typeof action === 'function' ? action(store.dispatch, store.getState) : next(action) 代码很清晰,就是会先判断你dispatch过来的action是不是一个function,如果是则执行action,如果不是则传递到下一个middleware。因此,我们可以这样设计action: ``` const getMessage = (dispatch, getState) => { const url = 'http://xxx.json'; Axios.get(url) .then( res => { dispatch({ type: 'SHOW_MESSAGE', message: res.data.data }) }) .catch( err => { dispatch({ type: 'ERR_GET', message: 'error' }) }) } ``` 如上所示,只要在应用中去调用store.dispatch(getThenShow), redux-thunk这个middleware接收到后就会去执行getMessage方法。getMessage会先请求数据,根据请求结果去做相对应的分发action。这这里的dispatch就是通过redux-thunk这个middleware传递进来的。 总结:在middleware中使用dispatch的场景一般是接受到一个定向action,而这个action又并不希望到达原生的分发action,往往用在异步请求的需求里面。Redux学习之解读applyMiddleware源码深入middleware工作机制 (2)
内容版权声明:除非注明,否则皆为本站原创文章。

