cloud-consumer-order80
4.1 pom.xml <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-actuator</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <scope>runtime</scope> <optional>true</optional> </dependency> <dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> <optional>true</optional> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies> 4.2 yml配置文件 server: port: 80 4.3 主启动类 4.4 RestTemplate引入是什么
RestTemplate提供了多种便捷 访问远程Http服务 的方法,是一种简单便捷的访问restful服务模板类,是Spring提供的用于访问Rest服务的 客户端模板工具类
如何使用
官网使用:https://docs.spring.io/spring-framework/docs/5.2.2.RELEASE/javadoc-api/org/springframework/web/client/RestTemplate.html
使用restTemplate访问restful接口非常的简单粗暴。
url REST请求地址
requestMap 请求参数
ResponseBean.classs HTTP响应转换被转换成的对象类型
config配置类
@Configuration public class ApplicationContextConfig { @Bean public RestTemplate getRestTemplate() { return new RestTemplate(); } } 4.5 业务类entities
与提供者支付模块一致
controller
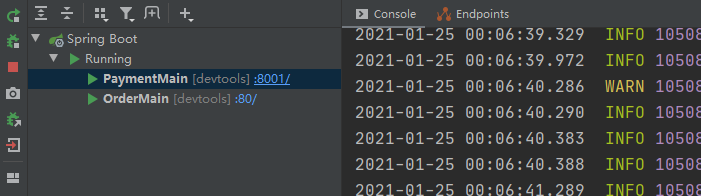
@RestController @Slf4j @RequestMapping("/consumer") public class OrderController { @Resource private RestTemplate restTemplate; private static final String PAYMENT_URL = "http://localhost:8001"; @GetMapping("/payment/save") public CommonResult<Payment> save(Payment payment) { return restTemplate.postForObject(PAYMENT_URL + "/payment/save", payment,CommonResult.class); } @GetMapping("/payment/get/{id}") public CommonResult<Payment> get(@PathVariable("id") Long id) { return restTemplate.getForObject(PAYMENT_URL + "/payment/get/" + id, CommonResult.class); } } 4.6 启动两个模块测试启动两个模块没有出现Run Dashbord的问题
在工程目录下找.idea文件夹下的workspace.xml添加如下代码即可
<component> <option> <set> <option value="SpringBootApplicationConfigurationType" /> </set> </option> <option> <list> <RuleState> <option value="ConfigurationTypeDashboardGroupingRule" /> </RuleState> <RuleState> <option value="StatusDashboardGroupingRule" /> </RuleState> </list> </option> </component>
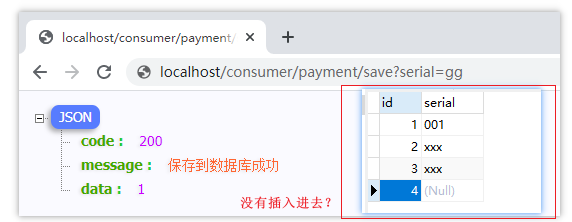
插入成功但是没有内容的问题