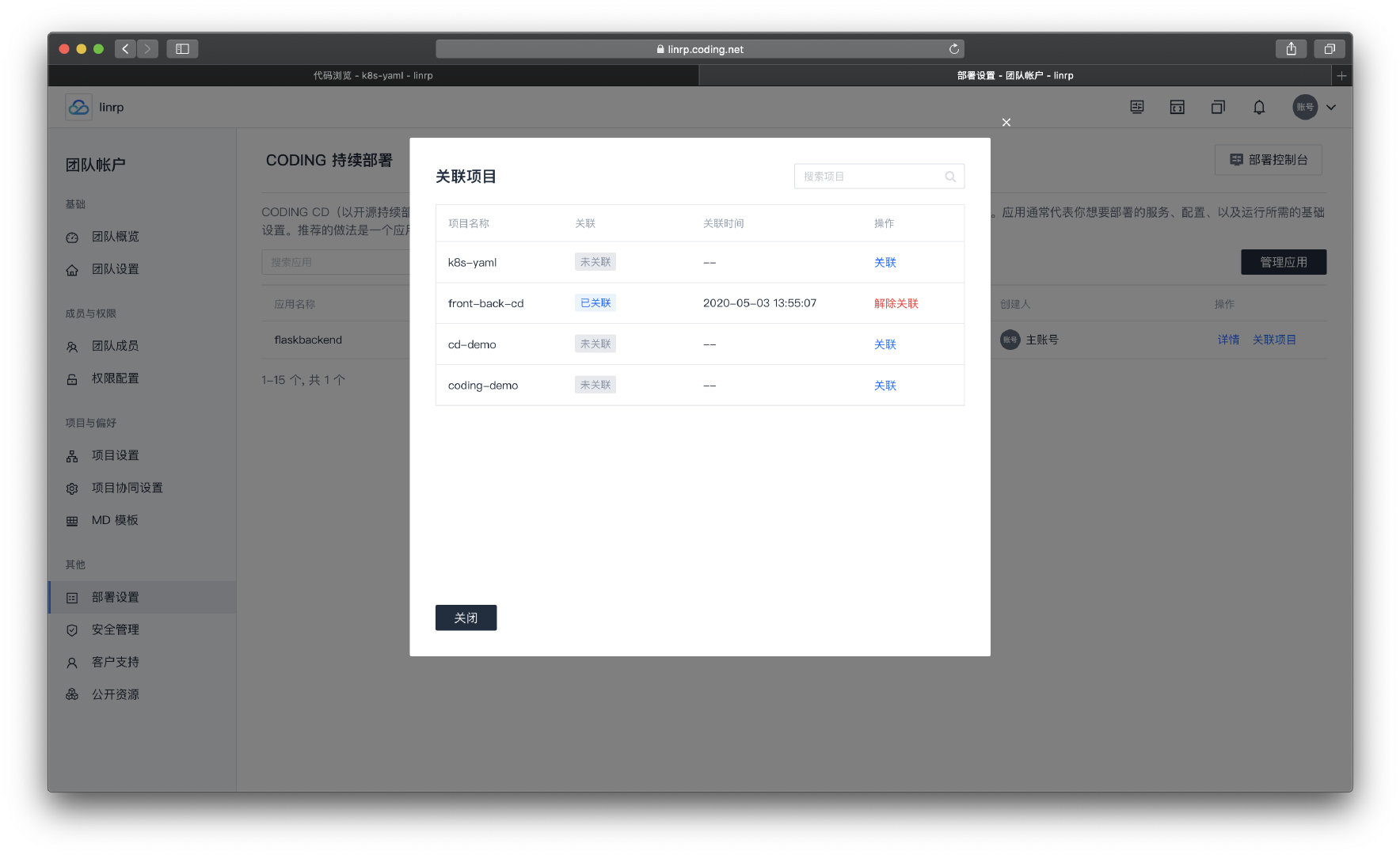
配置部署流程的过程中,由于对 CODING 部署控制台不够熟悉,一些小差错让运维小胖有点烦躁,但这些繁琐的步骤不过是第一次麻烦点,接下来将应用与项目关联后,发布过程就可以交给开发同学提交了,想到这儿小胖露出邪魅的微笑。

新项目启动的第三天(10 月 28 日),测试小莉上班第一件事是查看后端 API 自动化测试报告,中午饭点前前后端完成接口联调,下午小莉在测试环境上完成了功能测试。是时候开始激动人心的 Staging(预发布) 发布了。
Staging 虽然不是最终的生产环境,但在 DevOps 实践中其代码、制品、应用配置等跟生产环境都是保持一致的,除了意外情况,Staging 发布验证无误后,就可以随时发布到生产坏境。
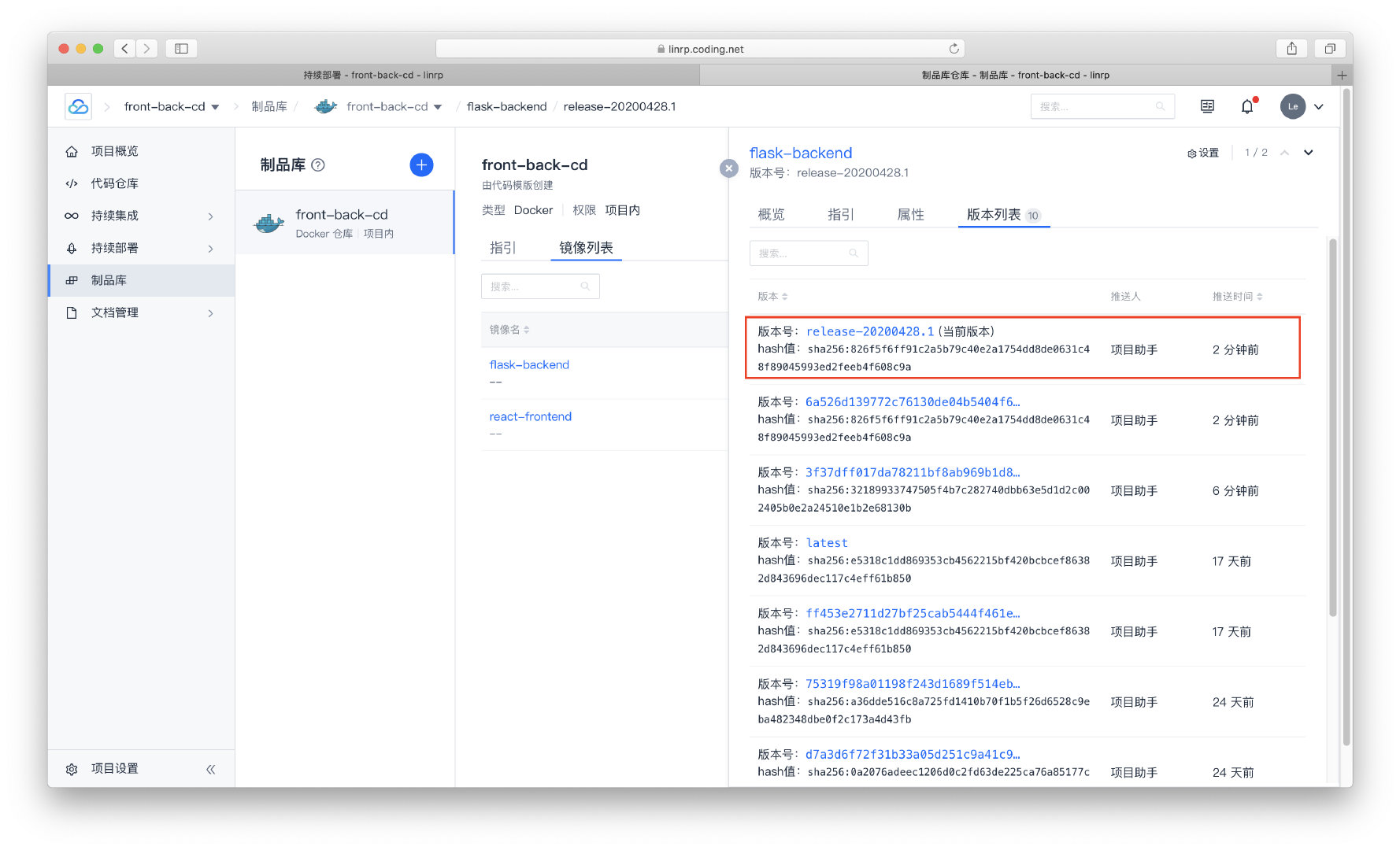
老李新建了一个版本发布,命名为 release-20200428.1(相应地创建了同名的 tag),表示 2020 年 10 月 28 日的第一次发布:

此 tag 会触发 CI 构建,在 Jenkinsfile 中获取此 tag 的名称并应用到 docker 镜像。

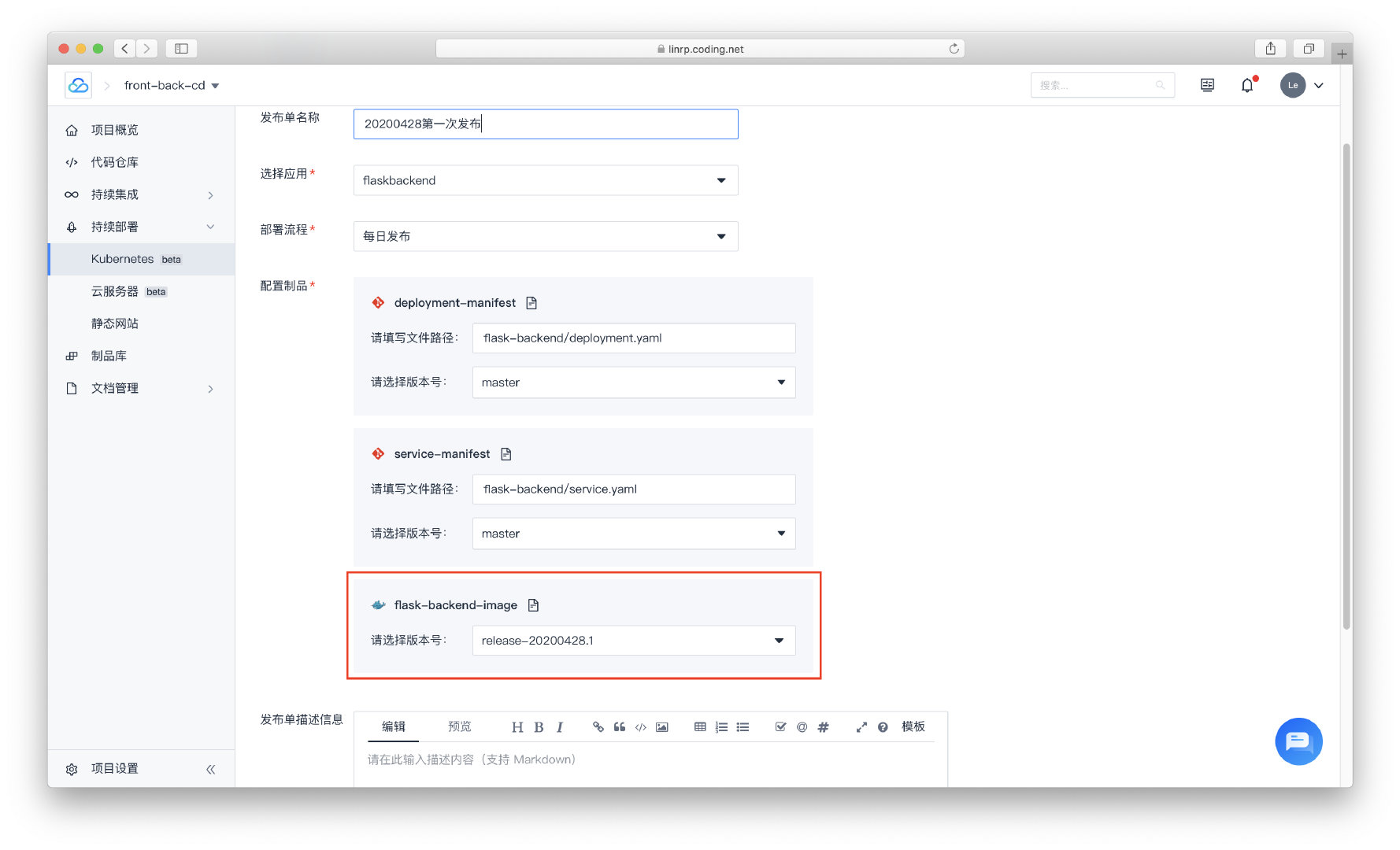
后端大熊和前端阿强在项目内提交发布单,选择部署流程执行必需的制品(docker 镜像选择最新的版本 release-20200428.1)。

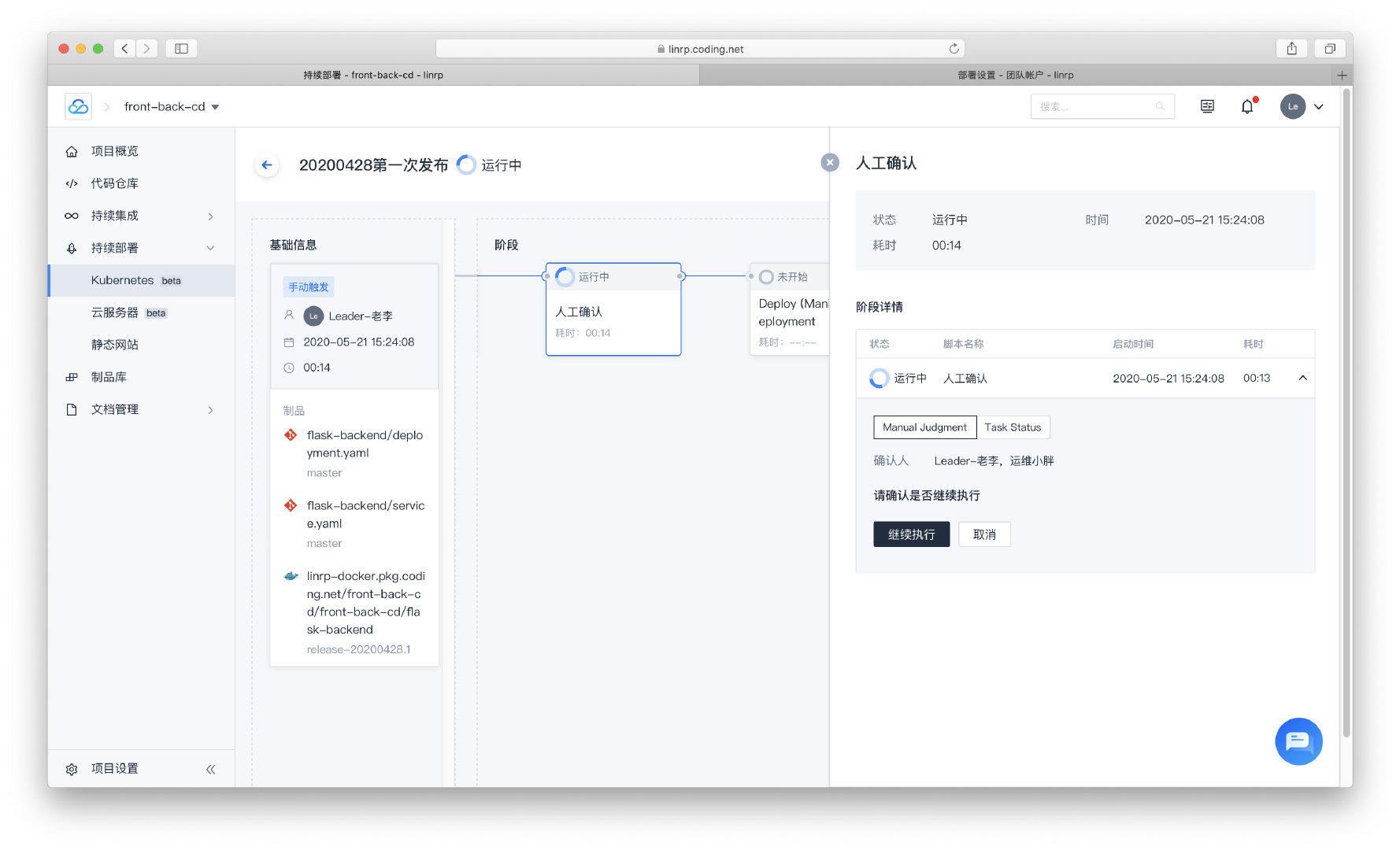
部署流程执行到 人工确认 阶段,Leader 老李和运维小胖收到了人工确认通知,小胖点击部署详情跳转到发布单详情页,确认制品信息无误后点击 继续执行。

2 分 43 秒后,发布成功!
查看发布信息在【基础设施】->【集群】中查看发布成功的 Deployment 信息,可看到镜像版本与代码版本一致,如果生产环境出现故障,可快速追踪到对应的代码版本,进行修复工作。

测试小莉早已在运维小胖的提示下本地配置了 hosts,打开浏览器输入 即可查看发布内容。这样的版本肯定是不能发布到线上的,不过作为前后端分离的 DevOps 最佳实践 Demo,它成功的完成了使命。

突突突小分队成功在五一劳动节前发布了第一个小版本,这次发布过程中,大家都感觉比以前舒心多了。
后端大熊和前端阿强不需要自己写 k8s manifest,可以将时间和精力专注在业务代码;
而运维小胖也不用像以前和女朋友约会时,还担心开发请自己在测试环境拉取更新镜像,现在他们可以实现自助发布,小胖想如果以后 CODING 开发了 APP,打开手机即可一键完成人工确认操作,那小日子不要太爽;
Leader 老李则表示对 CODING DevOps 是相见恨晚呐,早些年手工停服、ftp 上传代码、手工启服的骚操作一去不复返了。
本文涉及的最佳实践要点前后端代码仓库分离:如本文中的 flask-backend 和 react-frontend
开发和运维职责分离:运维配置云账号、应用和部署流程,开发提交发布单
从代码管理到制品发布,保持一致的版本规则,生产环境发现故障时可及时追溯相应的代码版本
Docker 作为交付标准,保证开发、测试、生产环境依赖一致
运维人员使用独立的 Git 仓库管理 yaml 文件,方便对 yaml 文件做版本控制,开发不需要关心云基础设施
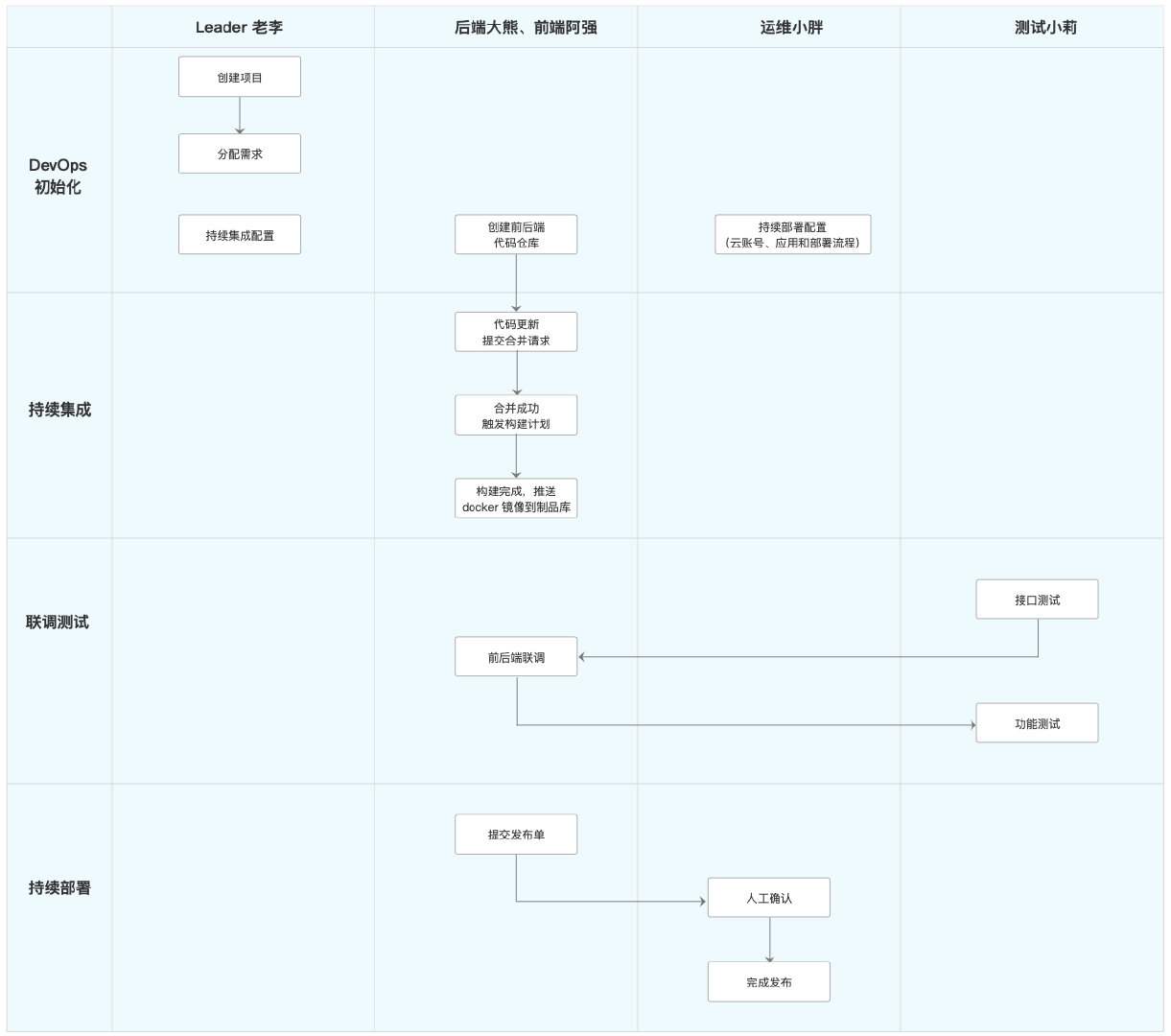
DevOps 泳道图
1、前端开发的历史和趋势:https://github.com/ruanyf/jstraining/blob/master/docs/history.md
2、DevOps 的分与合:https://cloud.tencent.com/developer/article/1610668
3、《凤凰项目:一个 IT 运维的传奇故事》:https://book.douban.com/subject/34820436
4、《DevOps 实践指南》:https://book.douban.com/subject/30186150
点击立即体验高效云上研发工作流

