如下图所示依次展开05.Coldairarrow.Web=>Config=>database.config,配置数据库连接字符串,name不用修改,connectionString改为上述创建的数据库(若不清楚数据库连接字符串请自行百度搜索教程)

自此基础数据库配置完成。
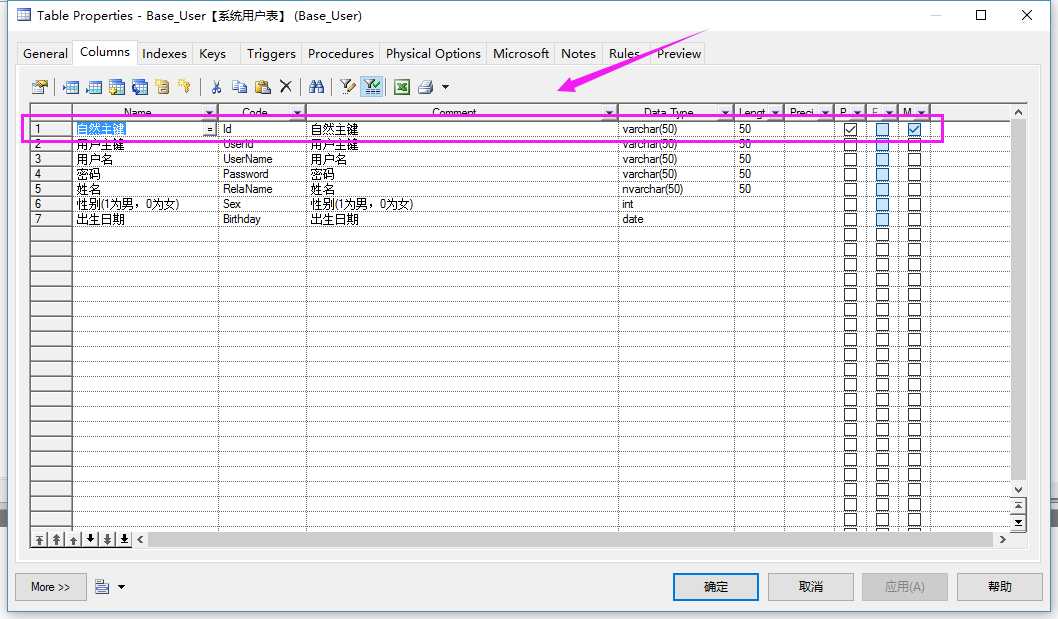
数据库设计规范由于本框架支持自动生成代码的核心功能,此功能是根据数据库的表结构来生成代码的
因此规定每张表都有一个主键,列名为Id,类型为字符串,实际添加数据时默认使用GUID的字符串形式,表中的每个列都需要有描述信息(建议这样操作,若不按照这个标准则需要一些额外的改动才能够成功运行)。

请先还原Nuget包
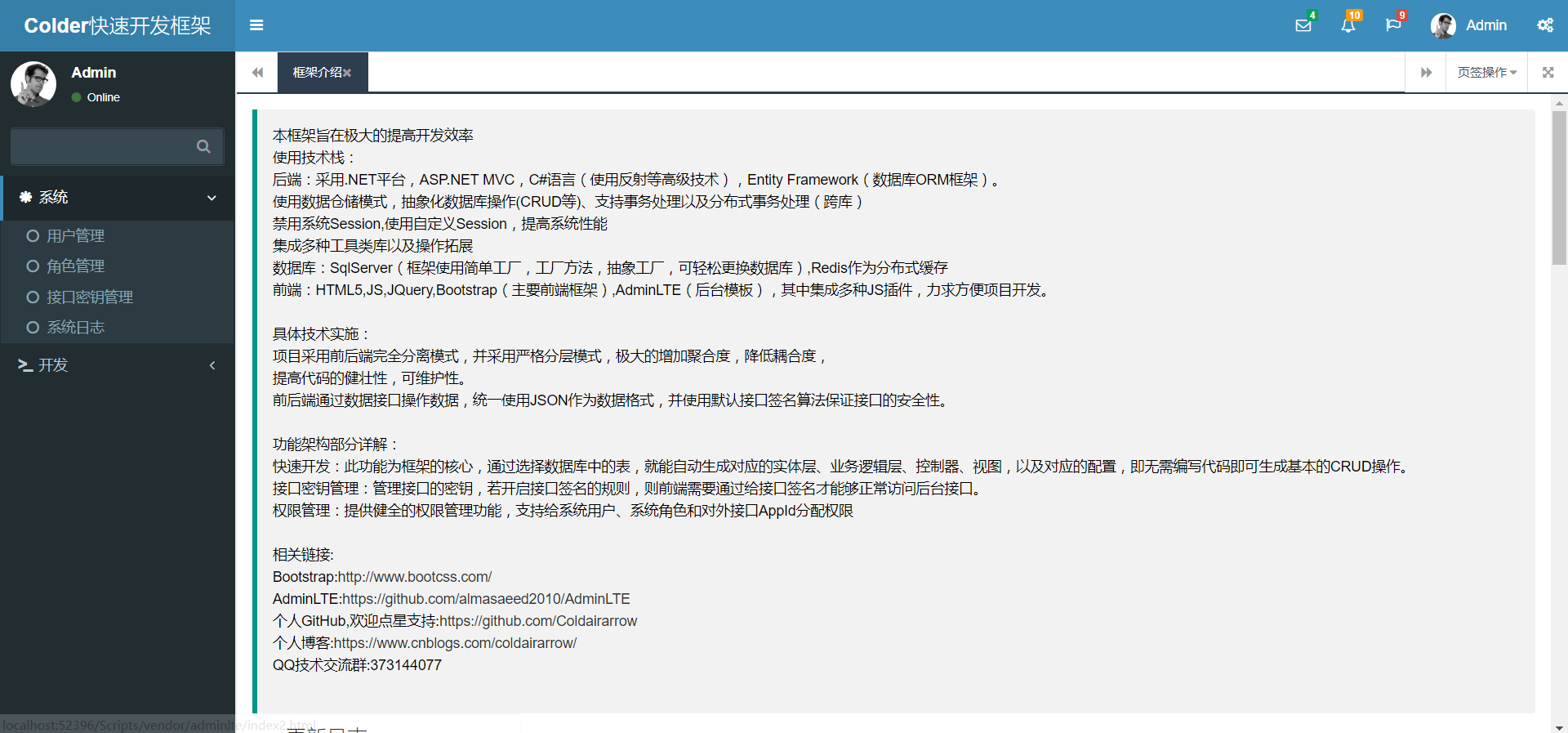
然后将05.Coldairarrow.Web设为启动项目,成功运行即可进入以下页面

项目代码分层,详情见源码中的说明书,博客园放会被判为重复文章,敬请谅解。
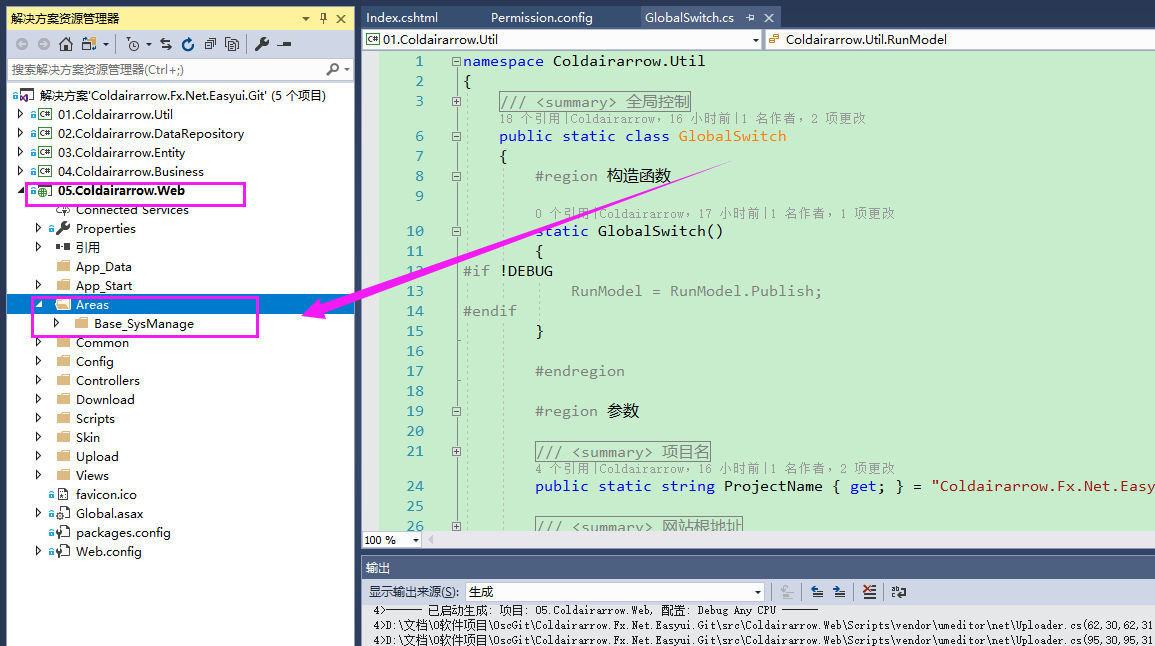
功能架构 全局配置在01.Coldairarrow.Util中的GlobalSwitch类中,设置了各个参数,其中RunModel需要重点关注一下,若RunModel==RunModel.LocalTest,则系统会直接跳过登录,默认使用Admin超级管理员登录,其它参数请看注释。
快速开发使用此功能请确保GlobalSwitch.RunModel= RunModel.LocalTest
此功能为本框架的核心功能,能够自动生产完整的可运行代码,具体使用如下:
首选需要有数据库源,因为代码生成是根据数据库表来生成的。
菜单:开发=>数据库连接管理

若列表中没有目标数据源,则添加数据库连接

数据连接名、连接字符串、数据库类型即可。添加完成后即可看到连接字符串信息。
有了数据库连接之后,即可进行代码生成。
菜单:开发=>代码生成

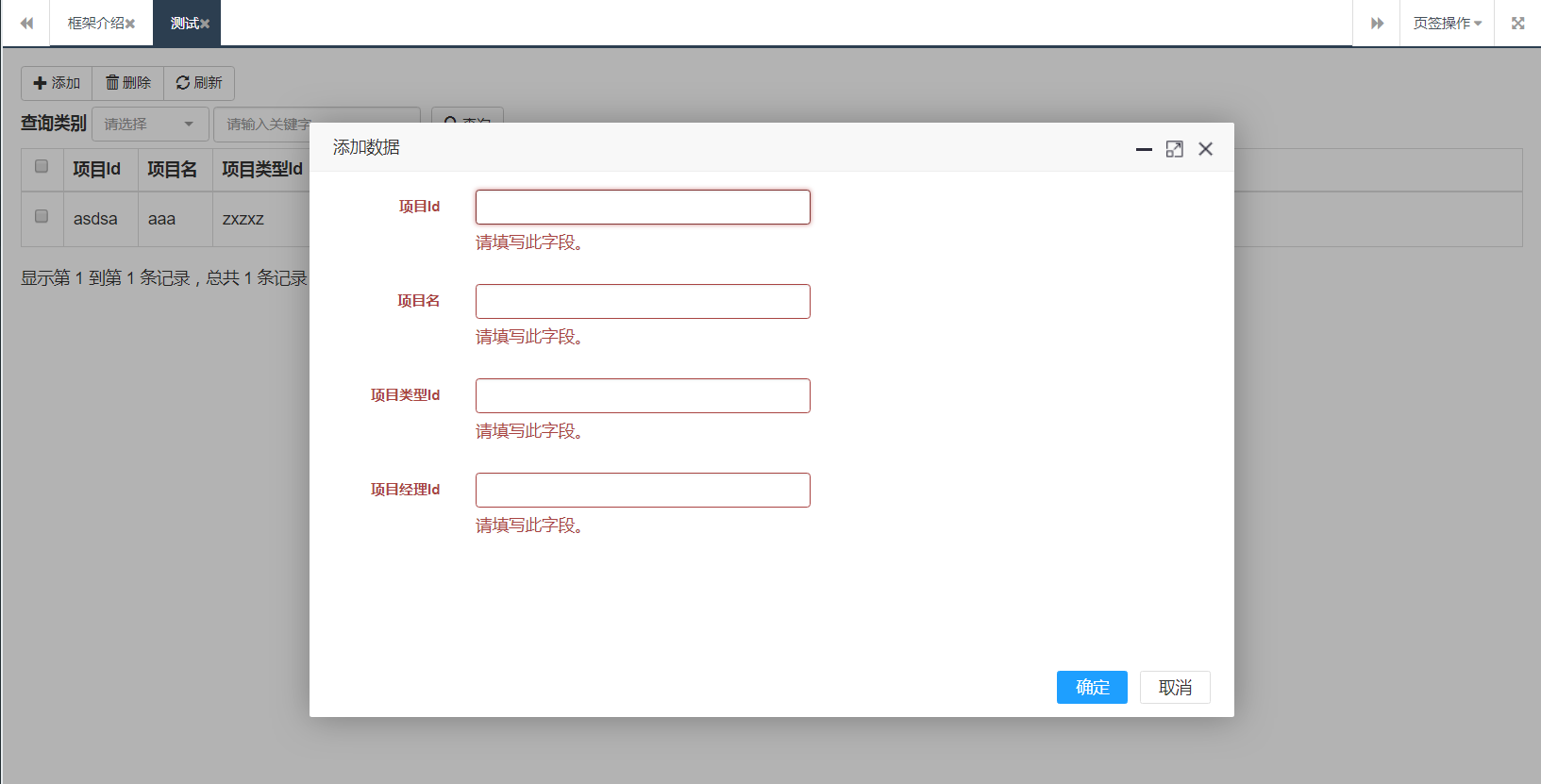
选择数据库,然后勾选需要生成代码的数据库表,点击生成代码会弹出生成选项(这里暂时只能勾选Dev_Project,其余表全是系统基础表,不要勾选,否则会被覆盖,导致异常,请勾选自己的业务表进行生成):

生成选项中可以选择需要生成的类型,可以默认生成实体层、业务逻辑层、控制器和视图。
生成区域对应MVC中的Areas,请按需填入(必填)

这里示例填写ProjectManage,点击生成按钮,即可完成代码生成。生成后的代码在项目解决方案中,将代码文件包括进入项目

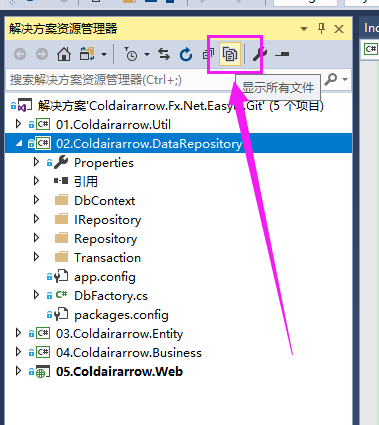
默认生成后的文件是隐藏的,需要点击显示所有文件按钮,即可看到生成后的新文件


右键新的文件夹,包括在项目中
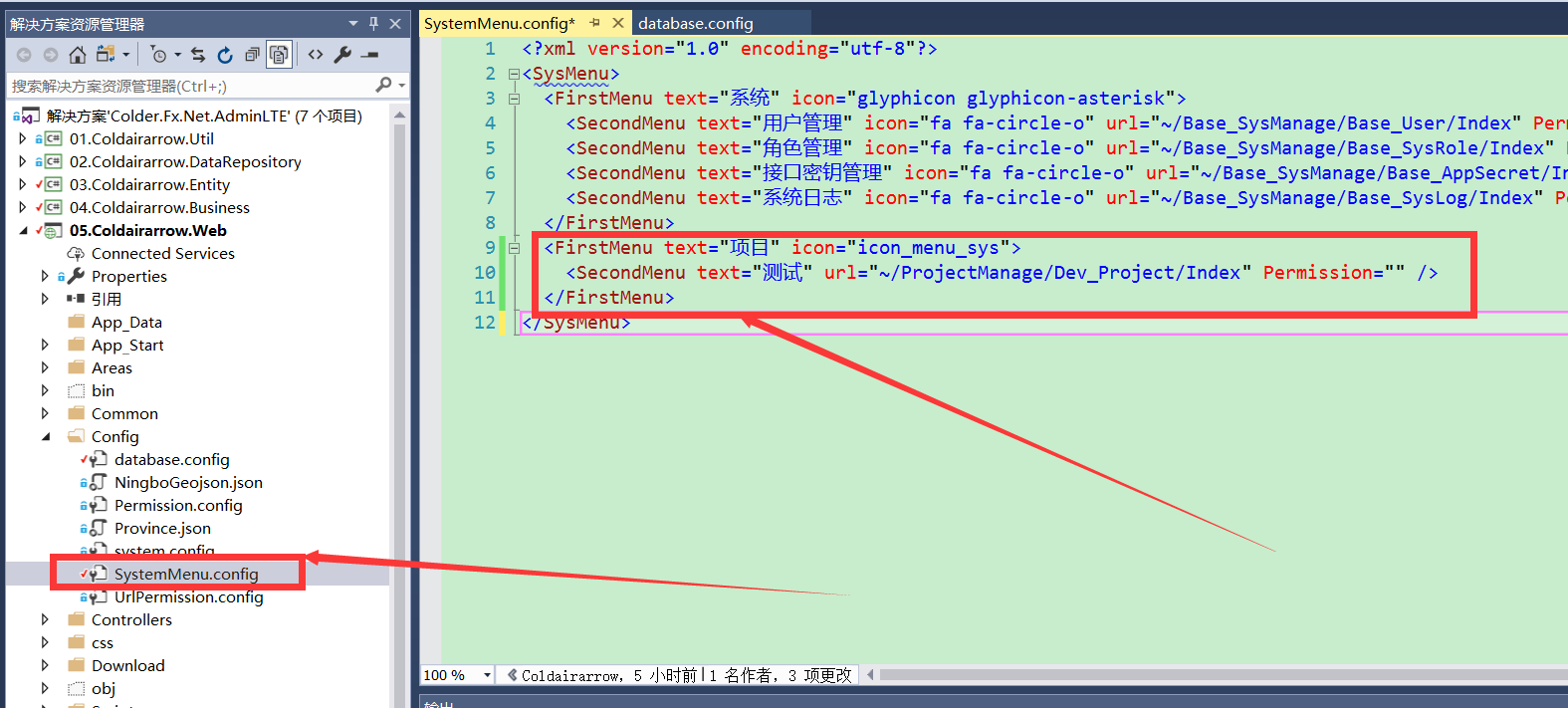
由于是新生成的代码,所以才配置新的菜单

如上图,在Web项目中的Config/SystemMenu.config中配置菜单,模仿原有菜单即可,其中url是指页面的路径,Permission是指若需要访问此菜单需要的权限(对应权限配置),若没有此权限,则菜单也中不会显示此菜单,修改完成后重新编译生成(权限相关模块进行了缓存,重新生成会清缓存),重新运行即可看到新的项目菜单如下: