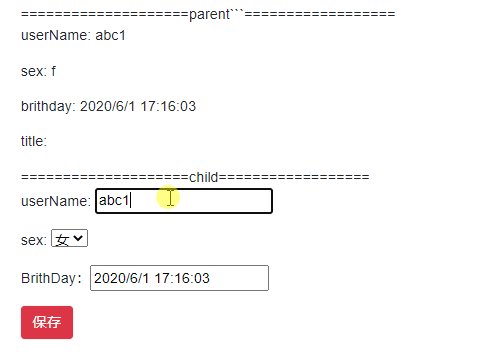
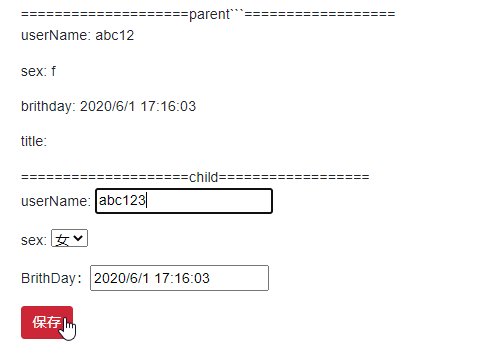
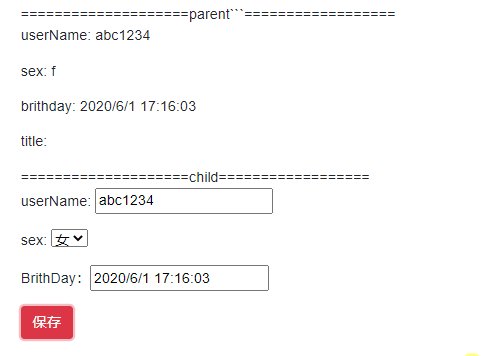
到这里我已经无语了,最后我只能在子组件直接添加一个按钮,修改完后点击保存来触发InvokeChanged事件,这样子是可以的:
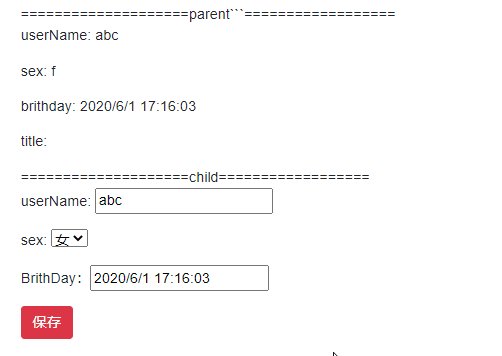
====================child================== <p> userName: <input @bind="UserInfo.UserName" /> </p> <p> sex: <select @bind="UserInfo.Sex"> <option value="m">男</option> <option value="f">女</option> </select> </p> <p> BrithDay:<input @bind="UserInfo.BrithDay" /> </p> <button @onclick="InvokeChanged">保存</button> @code { [Parameter] public UserInfo UserInfo { get; set; } [Parameter] public EventCallback<UserInfo> UserInfoChanged { get; set; } private void InvokeChanged() { UserInfoChanged.InvokeAsync(this.UserInfo); Console.WriteLine("InvokeChanged"); } }
到此数据绑定也演示完了,可是关于子组件往父组件传值的事我实在没像明白,难道是我哪里错了?
最后附上代码:BlazorWasmDataBind

