此系统利用jsp实现,个中包括了jsp九大内置工具和四大浸染域的相关常识,回收map荟萃模仿数据库的方法,实现用户登录、员工信息展示、员工信息修改成果。
JSP的九大内置工具:Application,Config,Exception,Out,PageContent,Page,Request,Respsonse,Sesstion
JSP的四大浸染域:Application Sesstion Page request
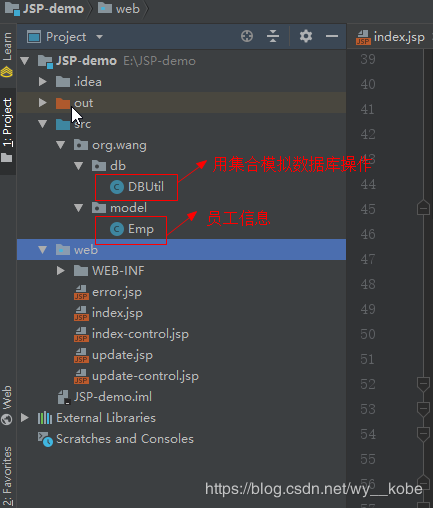
项目布局

Emp.java 员工信息
package org.wang.model; public class Emp { private String account; private String name; private String password; private String email; public Emp(String account, String name, String password, String email) { this.account = account; this.name = name; this.password = password; this.email = email; } public String getAccount() { return account; } public void setAccount(String account) { this.account = account; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; } }
DBUtil.java 用荟萃模仿数据库存放员工信息
package org.wang.db; import org.wang.model.Emp; import java.util.HashMap; import java.util.Map; //用荟萃模仿哄骗数据库 public class DBUtil{ public static Map<String, Emp> map = new HashMap<String, Emp>(); //用静态代码块完成对map中的值的初始化操纵 static { map.put("001",new Emp("001","zhangsan","111111","111111@qq.com")); map.put("002",new Emp("002","lisi","121212","121212@qq.com")); map.put("003",new Emp("003","wangwu","131313","131313@qq.com")); map.put("004",new Emp("004","zhaoliu","141414","141414@qq.com")); } //判定用户名和暗码是否正确 public static boolean selectEmpByAccountAndPassword(Emp emp){ //用户输入的信息存入到emp工具中,判定emp工具中的值是否和map中的值对应 boolean flag = false; //遍历当前map荟萃中的key for (String key : map.keySet()){ Emp e = map.get(key); //判定用户传入的值是否与map荟萃中的值相等 if(emp.getAccount().equals(e.getAccount()) && emp.getPassword().equals(e.getPassword())){ flag = true; break; } } return flag; } }
index.jsp 登录界面
<%-- Created by IntelliJ IDEA. User: wangy Date: 2018/11/8 Time: 8:19 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>人事打点系统登录</title> </head> <body> <h3>人事打点系统登录页面</h3> <hr> <%--action代表了处事器端的处理惩罚措施--%> <form action="index-control.jsp"> <table> <tr> <td> 账号: </td> <td> <input type="text"> </td> </tr> <tr> <td> 暗码: </td> <td> <input type="password"> </td> </tr> <tr> <td> <input type="submit" value="登录"> </td> </tr> </table> </form> </body> </html>
index-control.jsp 登录界面的节制界面,用于处理惩罚用户登录信息是否与map荟萃中的员工信息匹配
<%-- Created by IntelliJ IDEA. User: wangy Date: 2018/11/8 Time: 9:09 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" errorPage="error.jsp" %> <%@ page import="org.wang.db.*,org.wang.model.*" %> <%@ page import="java.util.Map" %> <html> <head> <title>人事打点系统</title> </head> <body> <%--获取用户输入的账号及暗码,并挪用DBUtil中的要领判定信息是否存在 request:获取请求信息 request.getParameter(String name):可以通过一个控件的name属性来获取控件的值 out.println(); 向页面输出信息 --%> <% // 获取用户输入的账号及暗码 String account = request.getParameter("account"); String password = request.getParameter("password"); //将用户输入的账号和暗码封装到一个Emp工具中 Emp emp = new Emp(account,null,password,null); boolean flag = DBUtil.selectEmpByAccountAndPassword(emp); //获取map荟萃 Map<String,Emp> map = DBUtil.map; if(flag==true){ //配置session session.setAttribute("account",account); //利用application来获取系统会见量 Object o = application.getAttribute("count"); //判定假如当前用户为第一个登录,则application中的值为空,此时将会见量配置为1 if(o == null){ application.setAttribute("count",1); }else{ //count本来为String,强转为int型,并做+1操纵 int count = Integer.parseInt(o.toString()); application.setAttribute("count",count+1); } %> <%--获取会见量并显示到页面上--%> <h3>当前会见量:<%=application.getAttribute("count")%></h3> <%--获取session中的值并显示到页面上--%> <h3>接待来到人事打点系统</h3> <h3>登录账户:<%=session.getAttribute("account")%></h3> <hr> <table> <tr> <td> 账号 </td> <td> 员工姓名 </td> <td> 邮箱 </td> <td> 修改 </td> </tr> <%--用for轮回自动按照模仿数据库中的数据生成单位行,显示出员工信息表--%> <% for (String key : map.keySet()){ Emp e = map.get(key); %> <tr> <td> <%=e.getAccount()%> </td> <td> <%=e.getName()%> </td> <td> <%=e.getEmail()%> </td> <td> <%--点击修改跳转到update.jsp页面,回收URL方法通报参数,地点栏会显示数据信息--%> <%--相邻两个jsp页面通报数据时,可通过URL参数的方法通报--%> <%--语礼貌则:页面?key1=value1 & key2=value2--%> <a href="update.jsp?account=<%=e.getAccount()%>&name=<%=e.getName()%>&email=<%=e.getEmail()%>" >修改</a> </td> </tr> <% } %> </table> <% }else{ throw new Exception("登录失败"); } %> </body> </html>
error.jsp
