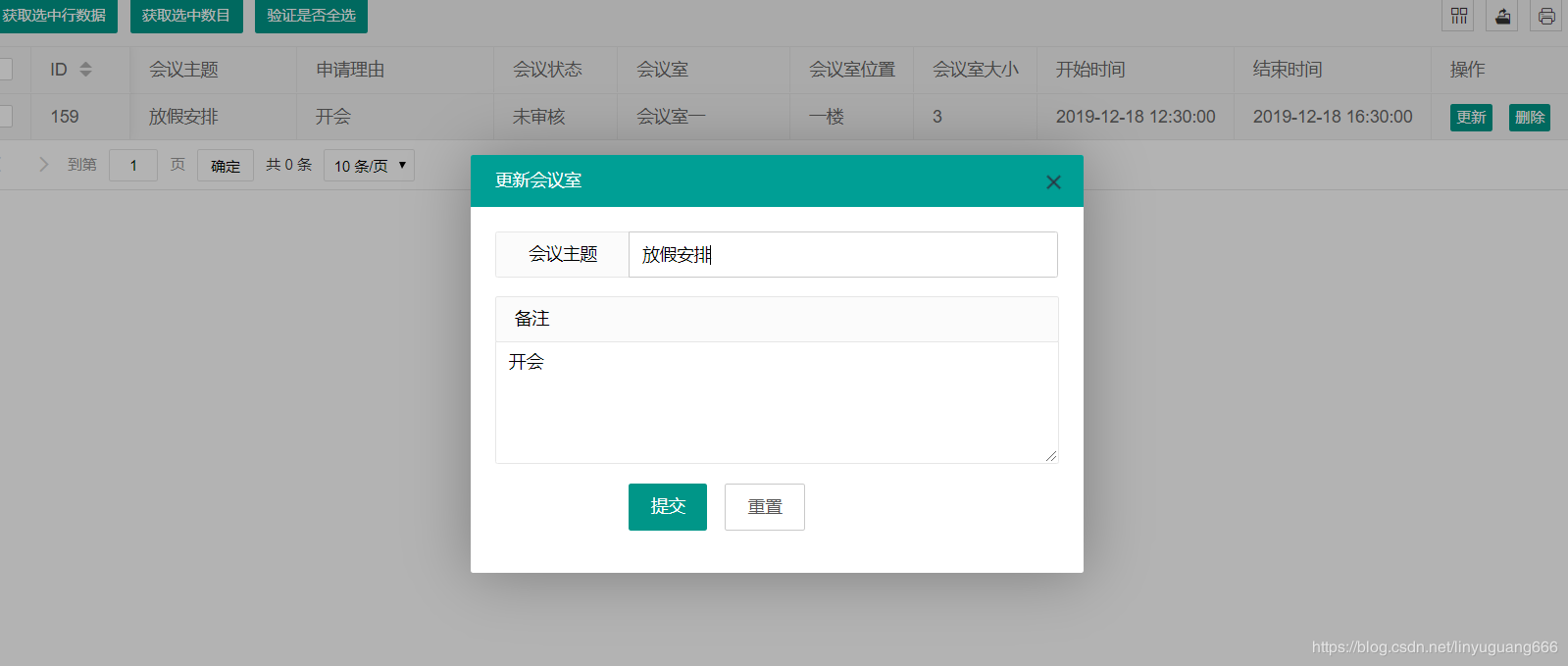
最近做的系统里,利用layui看成前端的框架,就是用了layui自带的layer弹出层,结果图如下。

首先,导入layui需要的css,js文件,这个就不需要多说了。可是有要害的一步必需要做,也是很多新手会常犯的错误,就是没有预界说layui的form和layer,导致表单和弹出层不显示。
下面是layui的预界说。
layui.use(['jquery', 'table', 'layer', 'form'], function() { // 加载layui模块,利用其推荐的【预先加载】方法,详见官网【模块类型】一节 var $ = layui.$; var table = layui.table; var layer = layui.layer; var form = layui.form;
界说完之后可以先写layer弹出层的表单样式,下面是我的layer弹出层表单样式。
<!-- 更新集会会议弹出层 --> <div> <form lay-filter="update-form"> <div> <label>ID</label> <div> <input type="text" readonly> </div> </div> <div> <label>集会会议主题</label> <div> <input type="text" lay-verify="required" autocomplete="off"> </div> </div> <div> <label>备注</label> <div> <textarea placeholder="请输入内容" ></textarea> </div> </div> <div> <div> <button lay-submit lay-filter="update-form-submit">提交</button> <button type="reset">重置</button> </div> </div> </form> </div>
下面是layer弹出层需要的代码。
//监听行东西事件 table.on('tool(test)', function(obj){ var data = obj.data; //console.log(obj) if(obj.event === 'del'){ $.ajax({ url: "/delMeeting", type: "POST", data: {id: data.id,roomShStatus: data.roomShStatus}, success: function (msg) { if (msg) { //删除这一行 obj.del(); //封锁弹框 layer.msg("删除乐成", {icon: 6}); } else { layer.msg("删除失败", {icon: 6}); } } }); } else if(obj.event === 'update'){ // 每次显示更新集会会议室的表单前自动为表单填写该行的数据 form.val('update-form', { "id": data.id, "subject": data.subject, "remarks": data.remarks }); // 显示更新用户表单的弹出层 layer.open({ type: 1, title: '更新集会会议室', skin: 'layui-layer-molv', area: ['500px'], content: $('#update-layer') }); // 更新集会会议室表单提交 form.on('submit(update-form-submit)', function(data) { // ajax方法更新集会会议室 $.ajax({ url: "updateMeeting", type: "POST", data: JSON.stringify(data.field), contentType: 'application/json', dataType: 'json', success: function(data) { if (data.status == 0) { layer.close(layer.index); layer.msg('更新乐成'); table.reload('test'); $("#update-user-form")[0].reset(); layui.form.render(); } else if(data.status == 1) { layer.close(layer.index); layer.msg('更新失败'); $("#update-user-form")[0].reset(); layui.form.render(); } }, error: function() { console.log("ajax error"); } }); // 阻止表单跳转 return false; }) } });
直接复制上面的代码,稍作修改,就可以生本钱身想要的layer弹出层了
总结
以上所述是小编给各人先容的SSM框架JSP利用Layui实现layer弹出层结果,但愿对各人有所辅佐,假如各人有任何疑问请给我留言,小编会实时回覆各人的。在此也很是感激各人对剧本之家网站的支持!
假如你以为本文对你有辅佐,接待转载,烦请注明出处,感谢!
您大概感乐趣的文章:
