一、什么是虚拟dom?
虚拟dom本质上就是一个普通的JS对象,用于描述视图的界面结构

在vue中,每个组件都有一个render函数,

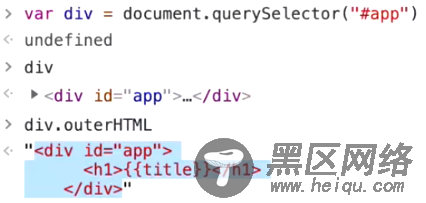
没有render找template,没有template找el,有el就会把el.outHTML作为template,然后把这串字符串编译成render函数。
有template就不往下找了。有render同理。

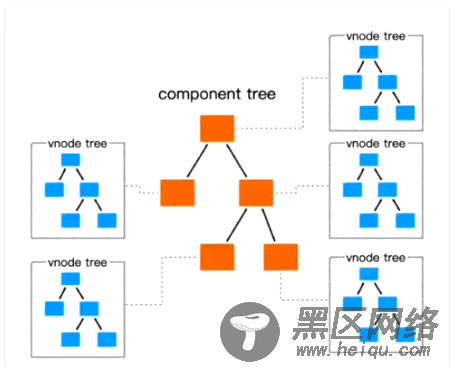
每个render 函数都会返回一个虚拟dom树,这也就意味着每个组件都对应一棵虚拟DOM树。
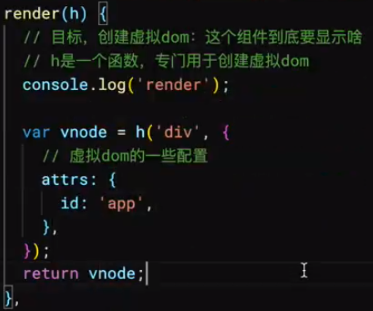
也就是说render目的就是创建虚拟dom,这个组件到底要显示啥。
console.log(‘render'); ↓
题外:console.dir()可以显示一个对象所有的属性和方法。
如果没有return,这时候在页面中是不存在真实dom的。
加上return↓

h函数名字是自定义的,h函数结构,h(标签,{自身属性},[子元素])
子元素继续用h函数建,因为有别的属性
我们在[ ]里面再创建一个子元素
h函数做了判断,如果不是对象,就是文本节点了,↑认为是省略掉了中间的配置

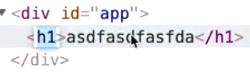
在页面内渲染出来。
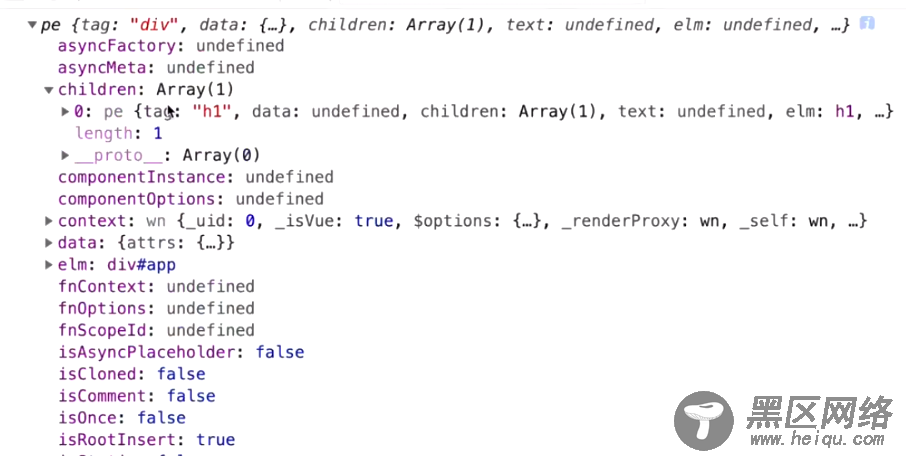
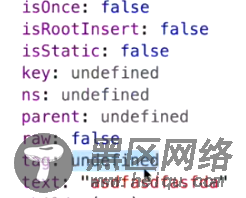
console.log(vnode);

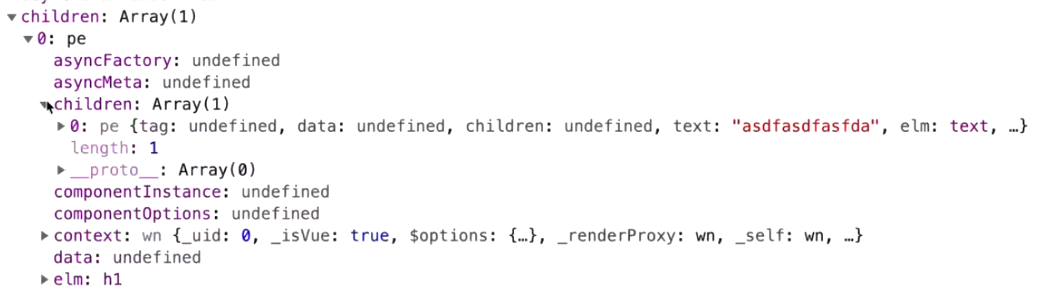
h1子元素↓


通过.elm对应真实结点
h(‘h1','{{title}}')这种是肯定不行的,必须h(‘h1',this.title)
二、为什么需要虚拟dom在vue 中,渲染视图会调用render 函数,这种渲染不仅发生在组件创建时,同时发生在视图依赖的数据更新时。如果在渲染时,直接使用真实 DOM ,由于真实DOM的创建、更新、插入等操作会带来大量的性能损耗,从而就会极大的降低渲染效率。
因此, vue 在渲染时,使用虚拟dom来替代真实dom,主要为解决渲染效率的问题。
生成真实dom在第一次加载的时候没有任何问题,因为无法避免,必要要生成真实dom。
render函数不止生成一次,它是每一次数据变化都要生成。
但是如果在render里用createElement每次都会生成全新的dom元素,开销太大了
在一个组件实例首次被渲染时,它先生成虚拟dom树,深度优先遍历结点,setAttribute,然后根据虚拟dom树创建真实dom,并把真实dom挂载到页面中合适的位置,直接替换掉div#app,此时,每个虚拟dom便会对应一个真实的dom。

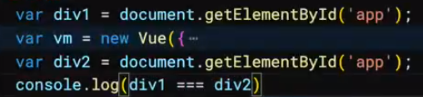
是不等于的,因为直接替换掉了div#app
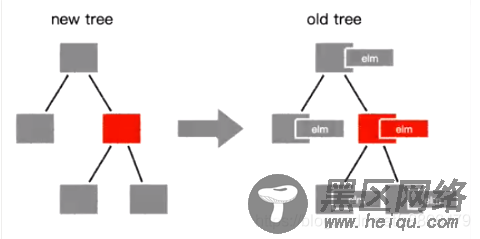
如果一个组件受响应式数据变化的影响,需要重新渲染时,它仍然会重新调用render函数,创建出一个新的虚拟dom树,用新树和旧树对比,通过对比,vue会找到最小更新量,然后更新必要的真实dom节点
这样一来,就保证了对真实dom达到最小的改动。

通过diff算法查看那两个虚拟dom是不一样的,然后去改动对应结点的真实dom完成效果,保证改动最少,提高效率
四、模板和虚拟dom的关系
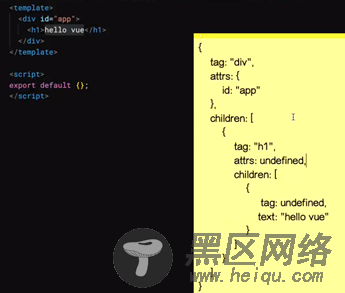
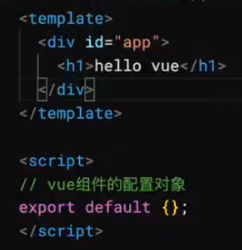
脚手架搭的虚拟dom
vue框架中有一个compile模块,它主要负责将模板转换为render函数,而render函数调用后将得到虚拟dom。
编译的过程分两步,(babel和webpack都是这么创建的):
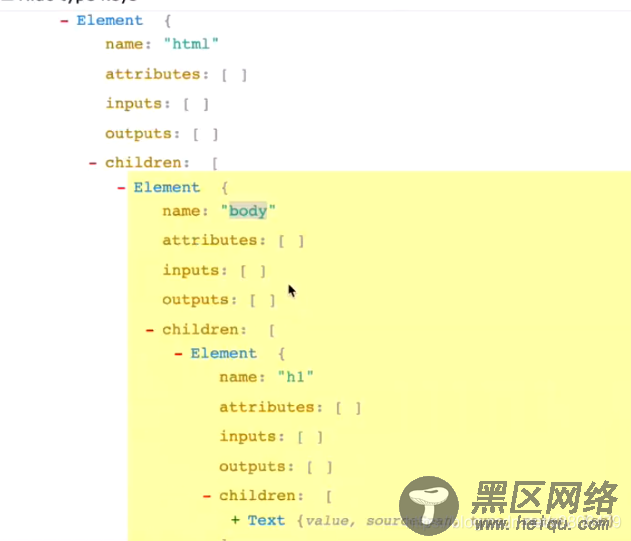
将模板字符串转换成为AST(抽象语法树,用树形结构描述我们的东西)将AST转换为render函数
AST↓,提一嘴AST用栈搭建的