

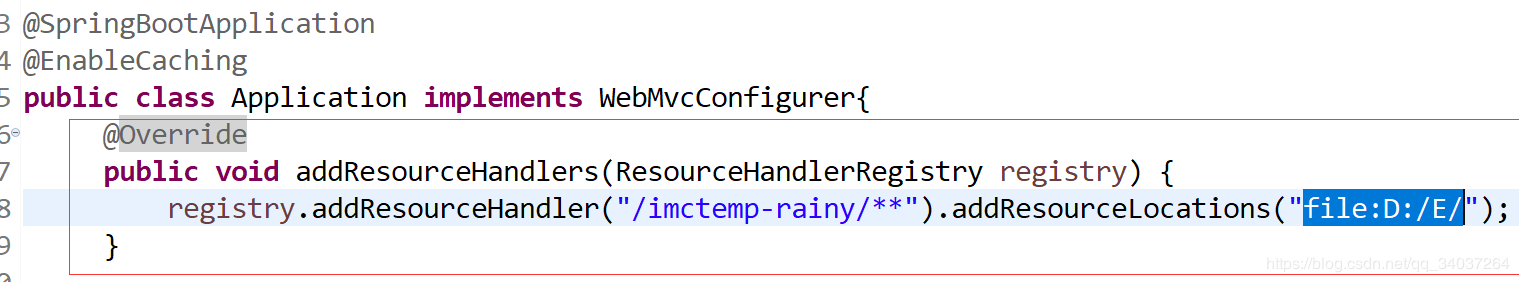
1.启动类中插手

SpringBoot重写addResourceHandlers映射文件路径
@Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler("/imctemp-rainy/**").addResourceLocations("file:D:/E/"); }
配置静态资源路径
2. 表单 前端 页面
<input type="file"> <p><img src="" width=200></p> <input type="button" value="上传" > $(function () { $("#button").click(function () { var form = new FormData(); form.append("file", document.getElementById("file").files[0]); $.ajax({ url: "/stu/upload", //靠山url data: form, cache: false, async: false, type: "POST", //范例,POST可能GET dataType: 'json', //数据返回范例,可以是xml、json等 processData: false, contentType: false, success: function (data) { //乐成,回调函数 if (data) { var pic="/imctemp-rainy/"+data.fileName; $("#url img").attr("src",pic); // alert(JSON.stringify(data)); } else { alert("失败"); } }, error: function (er) { //失败,回调函数 alert(JSON.stringify(data)); } }); }) })
节制器
public static void uploadFile(byte[] file, String filePath, String fileName) throws Exception { File targetFile = new File(filePath); if (!targetFile.exists()) { targetFile.mkdirs(); } FileOutputStream out = new FileOutputStream(filePath +"https://www.jb51.net/"+ fileName); out.write(file); out.flush(); out.close(); } //处理惩罚文件上传 @ResponseBody //返回json数据 @RequestMapping(value = "upload", method = RequestMethod.POST) public JSONObject uploadImg(@RequestParam("file") MultipartFile file,HttpServletRequest request) { String contentType = file.getContentType(); System.out.print(contentType); String fileName = System.currentTimeMillis()+file.getOriginalFilename(); String filePath = "D:/E"; JSONObject jo = new JSONObject();//实例化json数据 if (file.isEmpty()) { jo.put("success", 0); jo.put("fileName", ""); } try { uploadFile(file.getBytes(), filePath, fileName); jo.put("success", 1); jo.put("fileName", fileName); // jo.put("xfileName", filePath+"https://www.jb51.net/"+fileName); } catch (Exception e) { // TODO: handle exception } //返回json return jo; }
总结
以上所述是小编给各人先容的基于Spring Boot操作 ajax实现上传图片成果,但愿对各人有所辅佐,假如各人有任何疑问请给我留言,小编会实时回覆各人的。在此也很是感激各人对剧本之家网站的支持!
假如你以为本文对你有辅佐,接待转载,烦请注明出处,感谢!
您大概感乐趣的文章:
