上面的代码差不多沟通,所以只用看支解线上的就差不多了,支解线上面的是先用当地JS检测用户输入是否为空,然后若不为空,则执行Ajax代码,查抄账号是否已经被占用,Ajax代码如下:
var loadXMLDoc=function() { var xmlhttp=new XMLHttpRequest(); xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { var text=xmlhttp.responseText; document.getElementById("usernameInfo").innerHTML=text; //配置反馈信息 } } var name = document.getElementById("exampleInputEmail1").value; //获取用户输入 xmlhttp.open("GET","userController/checkInfo.do?username="+name,true); //结构请求 xmlhttp.send(); //发送 }
最后看看Controller的代码:
@RequestMapping(value="/checkInfo",produces={"text/html;charset=utf-8;"}) //配置编码 @ResponseBody //配置响应转换为JSON public String check(HttpServletRequest requst) { String username = requst.getParameter("username"); System.out.println(username); Integer id = userService.check(username); //查抄账号是否已经存在 if (id!=null) { 9 return "账号已经存在"; }else { return ""; } }
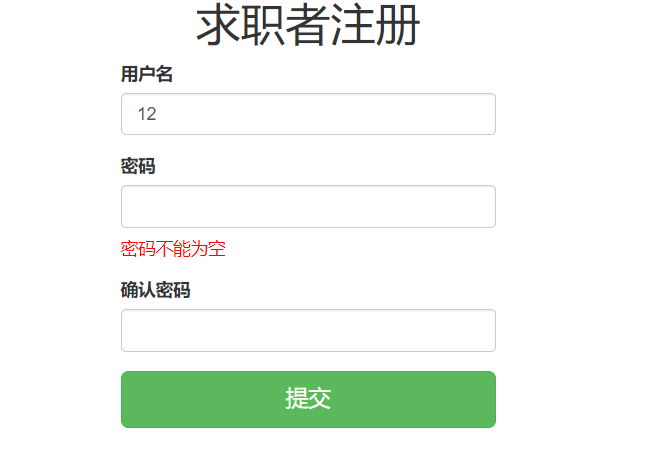
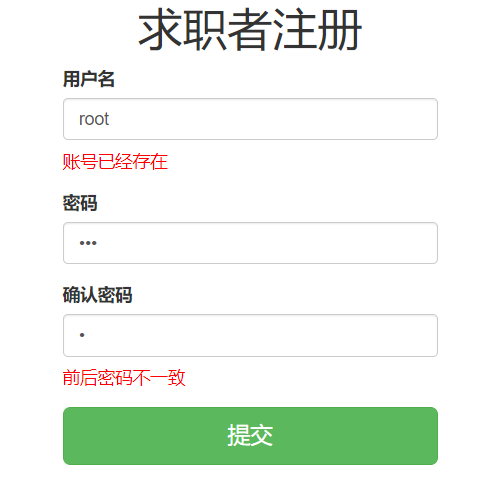
成就展示:

操作js提醒暗码不能为空

操作ajax检测账号是否反复,以及操作JS检测前后暗码是否一致
总结
以上所述是小编给各人先容的Spring MVC+ajax举办信息验证的要领,但愿对各人有所辅佐,假如各人有任何疑问请给我留言,小编会实时回覆各人的。在此也很是感激各人对剧本之家网站的支持!
假如你以为本文对你有辅佐,接待转载,烦请注明出处,感谢!
您大概感乐趣的文章:
