Ajax道理:页面不刷新的环境下,操作XMLHttpRequest工具发送HTTP请求,然后按照返回的内容举办相应的业务逻辑
利用Ajax的步调:
(1)建设XMLHttpRequest工具
(2)发送http请求
(3)按照处事器返回的内容举办相应的操纵
一步一步来说哈!
1、建设XMLHttpRequest工具
先看看w3c给出的信息

也就是说,假如要利用XMLHttpRequest工具还必需思量欣赏器的兼容型,因此可以封装一个要领来建设XMLHttpRequest工具。
//建设XMLHttpRequest工具 function createXhr(){ var xhr = null; if(window.XMLHttpRequest){ xhr = new XMLHttpRequest();//谷歌、火狐等欣赏器 }else if(window.ActiveXObject){ xhr = new ActiveXObject("Microsoft.XMLHTTP");//ie低版本 } return xhr; }
2、发送Http请求
Http简述:
学过http请求的同学应该都知道,一个简朴的请求应该包括这几部门内容,别离请求要领、主机、路径、协议版本等。
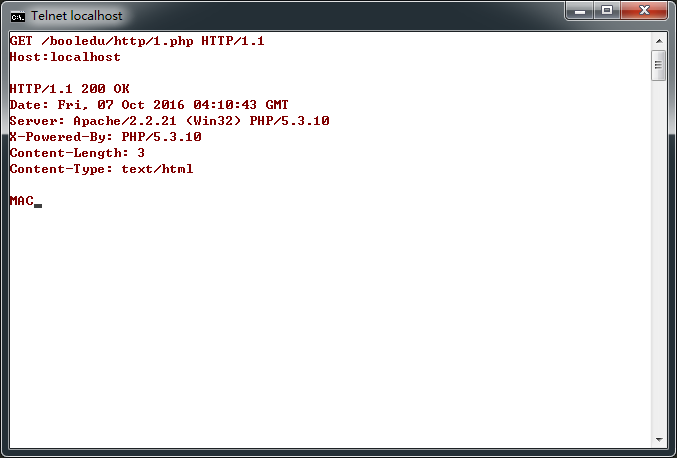
Telnet发送http请求截图:

Ajax中的Http请求:
在这里只用给出请求要领、路径。可是尚有一个是请求方法,分为同步和异步,先不说同步和异步的不同,true暗示异步,false暗示同步。
xhr.open('GET','./05-ajax-vote.php',true);//确定请求的路径 xhr.send(null);//发送请求,携带数据为空
案例:
Ajax异步投票措施
文件布局图:
05-ajax-vote.html文件:
点击投票按钮,挪用vote函数,然后穿件xhr工具,发送http请求,此处利用的是异步,而且实现了状态回调函数,然后在内里判定投票是否乐成。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>无刷新投票界面</title> <link href=""> </head> <script> //建设XMLHttpRequest工具 function createXhr(){ var xhr = null; if(window.XMLHttpRequest){ xhr = new XMLHttpRequest();//谷歌、火狐等欣赏器 }else if(window.ActiveXObject){ xhr = new ActiveXObject("Microsoft.XMLHTTP");//ie低版本 } return xhr; } //ajax投票 function vote(){ //1、建设xhr工具 var xhr = createXhr(); //2、确定请求要领、路径、请求方法为异步 xhr.open('GET','./05-ajax-vote.php',true); //3、发送请求 xhr.send(null); //4、异步方法配置回调 xhr.onreadystatechange = function(){ //假如筹备状态为4,暗示执行竣事 if(this.readyState == 4){ //按照处事端返回的标识来提示用户投票是否乐成 if(xhr.responseText == '1'){ alert('投票乐成'); }else{ alert('投票失败'); } } } } </script> <body> <h1>无刷新投票界面</h1> <img src="https://www.jb51.net/article/lin.jpg"/> <p> <a href="javascript:void(0);">投票</a> </p> </body> </html>
05-ajax-vote.php文件:
以随机数的形式来模仿投票是否乐成,假如乐成则往05-ajax-vote-res.txt文件中增1,并返回暗示1,失败则返回暗示0。
<?php /** * ajax投票措施 * @author webbc */ if(rand(0,10) > 4){ echo '0';//返回“投票失败”标识 }else{ $number = file_get_contents('./05-ajax-vote-res.txt'); $number++; file_put_contents('./05-ajax-vote-res.txt',$number); echo '1';//返回“投票乐成”标识 } ?>
结果图:

同步和异步的区别:
同步:当xhr工具发送请求后,此时本页面剧本执行被间断,会期待该请求(05-ajax-vote.php)执行竣事,才会回到断点继承执行发送请求后的操纵。
异步:当xhr工具发送请求后,不需要期待发出的请求(05-ajax-vote.php)被执行竣事,而是接着从发送请求的语句的后续继承执行
留意:假如回收异步方法请求某地点,假如要利用该地点返回的内容,则必需要配置状态回调函数,在回调函数中操纵从处事器返回的内容,该回调函数会在该请求完成后被执行。
更多关于ajax相关内容感乐趣的读者可查察本站专题:《jquery中Ajax用法总结》、《JavaScript中ajax操纵能力总结》、《PHP+ajax能力与应用小结》及《asp.net ajax能力总结专题》
