复现Ajax跨域问题
做两个简朴的小项目复现Ajax跨域问题. 后端语言利用Java
首先是一个简朴的订单系统, 通过会见/loadOrderList, 最终以json串形式返回订单荟萃. 该项目利用Tomcat宣布在7070端口.
@RequestMapping("/loadOrderList") @ResponseBody public List<Order> loadOrderList(String uid){ //模仿订单数据 Order o1 = new Order(); o1.setId("111"); o1.setTotal(333.33); o1.setDate("2019-4-29"); Order o2 = new Order(); o2.setId("222"); o2.setTotal(444.44); o2.setDate("2019-5-29"); Order o3 = new Order(); o3.setId("333"); o3.setTotal(555.55); o3.setDate("2019-6-29"); List<Order> list = new ArrayList<>(); list.add(o1); list.add(o2); list.add(o3); return list; }
在另一个项目中做一个向订单系统发送一个ajax请求, 获取订单荟萃. 该项目利用Tomcat插件宣布在9090端口.
//index.jsp <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> <script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.js"></script> <script type="text/javascript"> function sendAjax() { $.post("http://localhost:7070/order/loadOrderList", "uid=1234", function (data) { alert(data); }); } </script> </head> <body> <a href="javascript:sendAjax()" >sendAjax</a> </body> </html>
点击sendAjax超链接向订单系统发送ajax请求.

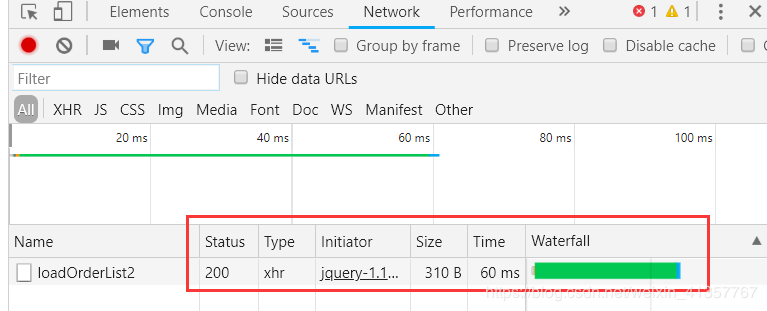
通过开拓者东西发明固然处事器以状态码200响应返来, 可是节制台却报错了.

这就是Ajax跨域堕落的一种表示, 下面阐明原因.
Ajax跨域先容
Ajax跨域问题是由欣赏器的同源计策造成的, 首先要领略源这个观念.
我们可以通过协议+域名+端口确定一个源. 在上面的示例中, 你可以把一个项目领略为一个源. Ajax请求可以对源内的资源提倡会见, 可是差异源之间举办Ajax就会有问题.
当向差异源的资源提倡Ajax请求时, 欣赏器会加上Origin字段来标识源
Accept: */* Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 Connection: keep-alive Content-Length: 8 Content-Type: application/x-www-form-urlencoded; charset=UTF-8 Host: localhost:7070 Origin: :9090 协议+域名+端口
处事器会按照Origin字段抉择是否同意这次请求, 假如Origin指定的源不在许可范畴内, 处事器会返回一个不带有Access-Control-Allow-Origin字段的响应. 欣赏器理会时发明缺少了这个字段, 就会报错. 这种错误不能通过状态码识别, 因为状态码很有大概就是200(见上面的案例).
Ajax跨域办理方案
下面先容最常用Ajax跨域办理方案.
一. 在处事端添加响应头Access-Control-Allow-Origin
既然我们已经知道了Ajax跨域失败是因为响应中缺少了响应头Access-Control-Allow-Origin, 那么就想步伐加上去.
以Java项目为例, 在后端我们利用CORSFilter过滤器加上该响应头.
(假设是Maven项目), 首先在pom.xml中添加坐标
<dependency> <groupId>com.thetransactioncompany</groupId> <artifactId>cors-filter</artifactId> <version>2.5</version> <scope>runtime</scope> </dependency>
然后在web.xml中对过滤器举办设置.
<filter> <filter-name>CORS</filter-name> <filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class> <init-param> <param-name>cors.allowOrigin</param-name><!--这个标签是要害, *代表所有源都能会见--> <param-value>*</param-value> </init-param> <init-param> <param-name>cors.supportedMethods</param-name> <param-value>GET, POST, HEAD, PUT, DELETE</param-value> </init-param> <init-param> <param-name>cors.supportedHeaders</param-name> <param-value>Accept, Origin, X-Requested-With, Content-Type, Last-Modified</param-value> </init-param> <init-param> <param-name>cors.exposedHeaders</param-name> <param-value>Set-Cookie</param-value> </init-param> <init-param> <param-name>cors.supportsCredentials</param-name> <param-value>true</param-value> </init-param> </filter> <filter-mapping> <filter-name>CORS</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
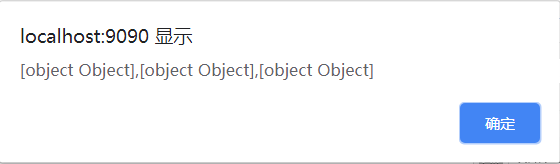
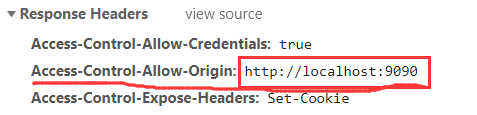
设置后重启订单项目, 再次提倡Ajax请求可以看到乐成返回数据, 响应头中包括了Access-Control-Allow-Origin, 值为提倡Ajax请求的源.


二. 利用JSONP办理
上面直接通过过滤器添加响应头的要领可以说是对症下药, 那么尚有没有什么偏方呢?
