全称是 asynchronous javascript and xml,是已有技能的组合,主要用来实现客户端与处事器端的异步通信结果(无需从头加载整个网页的环境下),实现页面的局部刷新。
通过在靠山与处事器举办少量数据互换,AJAX 可以使网页实现异步更新,用于建设快速动态网页。
早期的欣赏器并不能原生支持 ajax,可以利用埋没帧(iframe)方法变相实现异步结果,厥后的欣赏器提供了对 ajax 的原生支持。
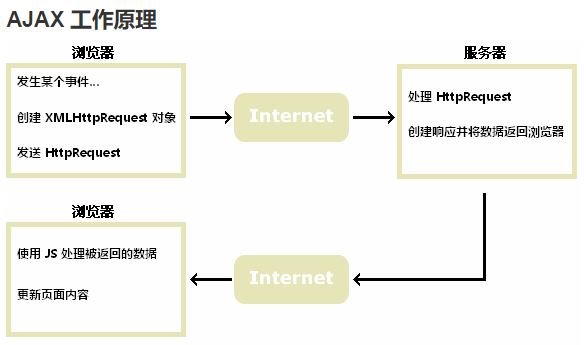
2. Ajax的事情道理

利用 Ajax 原生方法发送请求主要通过 XMLHttpRequest(IE7+、Firefox、Chrome、Safari 以及Opera) 、ActiveXObject(IE5 和 IE6)工具实现异步通信结果。
建设XMLHttpRequest工具:
var xhr; if (window.XMLHttpRequest) { // IE7+, Firefox, Chrome, Opera, Safari 欣赏器执行代码 xhr=new XMLHttpRequest(); } else { // IE6, IE5 欣赏器执行代码 xhr=new ActiveXObject("Microsoft.XMLHTTP"); }
向处事器发送请求:利用 XMLHttpRequest 工具的 open() 和 send() 要领
//通过 GET 要领发送信息,请向 URL 添加信息 xhr.open("GET","/try/ajax/demo_get2.php?fname=Henry&lname=Ford",true); xhr.send(); //像 HTML 表单那样 POST 数据,利用 setRequestHeader() 来添加 HTTP 头 xhr.open("POST","/try/ajax/demo_post2.php",true); xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); xhr.send("fname=Henry&lname=Ford"); //当利用 async=true 时,需划定在响应处于 onreadystatechange 事件中的停当状态时执行的函数 xhr.onreadystatechange=function() { if (xhr.readyState==4 && xhr.status==200) { document.getElementById("myDiv").innerHTML=xhr.responseText; } } xhr.open("GET","/try/ajax/ajax_info.txt",true); xhr.send(); //当您利用 async=false 时,把代码放到 send() 语句后头即可,不推荐利用 xhr.open("GET","/try/ajax/ajax_info.txt",false); xhr.send(); document.getElementById("myDiv").innerHTML=xhr.responseText;
利用GET照旧POST?
与 POST 对比,GET 更简朴也更快,而且在大部门环境下都能用。
与 POST 对比,GET 更简朴也更快,而且在大部门环境下都能用。
然而,在以下环境中,请利用 POST 请求:
无法利用缓存文件(更新处事器上的文件或数据库)
向处事器发送大量数据(POST 没有数据量限制)
发送包括未知字符的用户输入时,POST 比 GET 更不变也更靠得住
//来自处事器的响应并非 XML,利用 responseText 属性,返回字符串形式的响应 document.getElementById("myDiv").innerHTML=xhr.responseText; //来自处事器的响应是 XML,并且需要作为 XML 工具举办理会,利用 responseXML 属性,请求 cd_catalog.xml 文件,并理会响应 xmlDoc=xhr.responseXML; txt=""; x=xmlDoc.getElementsByTagName("ARTIST"); for (i=0;i<x.length;i++) { txt=txt + x[i].childNodes[0].nodeValue + "<br>"; } document.getElementById("myDiv").innerHTML=txt;
onreadystatechange事件:当请求被发送随处事器时,我们需要执行一些基于响应的任务。每当 readyState 改变时,就会触发 onreadystatechange 事件。
//当 readyState 便是 4 且状态为 200 时,暗示响应已停当 xhr.onreadystatechange=function() { if (xhr.readyState==4 && xhr.status==200) { document.getElementById("myDiv").innerHTML=xhr.responseText; } } //假如存在多个 AJAX 任务,那么应该为建设 XMLHttpRequest 工具编写一个尺度的函数,并为每个 AJAX 任务挪用该函数。该函数挪用应该包括 URL 以及产生 onreadystatechange 事件时执行的任务(每次挪用大概不尽沟通) function myFunction() { loadXMLDoc("/try/ajax/ajax_info.txt",function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } }); }
xhr.readyState的值及表明:
0:请求未初始化(还没有挪用 open())。
1:请求已经成立,可是还没有发送(还没有挪用 send())。
2:请求已发送,正在处理惩罚中(凡是此刻可以从响应中获取内容头)。
3:请求在处理惩罚中;凡是响应中已有部门数据可用了,可是处事器还没有完成响应的生成。
4:响应已完成;您可以获取并利用处事器的响应了。
xhr.status的值及表明:
100——客户必需继承发出请求
101——客户要求处事器按照请求转换HTTP协议版本
200——生意业务乐成
201——提示知道新文件的URL
202——接管和处理惩罚、但处理惩罚未完成
203——返复书息不确定或不完整
204——请求收到,但返复书息为空
205——处事器完成了请求,用户署理必需复位当前已经欣赏过的文件
206——处事器已经完成了部门用户的GET请求
300——请求的资源可在多处获得
301——删除请求数据
302——在其他地点发明白请求数据
303——发起客户会见其他URL或会见方法
304——客户端已经执行了GET,但文件未变革
305——请求的资源必需从处事器指定的地点获得
306——前一版本HTTP中利用的代码,现行版本中不再利用
307——申明请求的资源姑且性删除
400——错误请求,如语法错误
401——请求授权失败
402——保存有效ChargeTo头响应
403——请求不答允
404——没有发明文件、查询或URl
405——用户在Request-Line字段界说的要领不答允
406——按照用户发送的Accept拖,请求资源不行会见
407——雷同401,用户必需首先在署理处事器上获得授权
408——客户端没有在用户指定的饿时间内完成请求
409——对当前资源状态,请求不能完成
410——处事器上不再有此资源且无进一步的参考地点
411——处事器拒绝用户界说的Content-Length属性请求
412——一个或多个请求头字段在当前请求中错误
413——请求的资源大于处事器答允的巨细
414——请求的资源URL长于处事器答允的长度
415——请求资源不支持请求项目名目
416——请求中包括Range请求头字段,在当前请求资源范畴内没有range指示值,请求也不包括If-Range请求头字段
417——处事器不满意请求Expect头字段指定的期望值,假如是署理处事器,大概是下一级处事器不能满意请求
500——处事器发生内部错误
501——处事器不支持请求的函数
502——处事器临时不行用,有时是为了防备产生系统过载
503——处事器过载或暂停维修
504——关隘过载,处事器利用另一个关隘或处事来响应用户,期待时间设定值较长
505——处事器不支持或拒绝支请求头中指定的HTTP版本
1xx:信息响应类,暗示吸收到请求而且继承处理惩罚
2xx:处理惩罚乐成响应类,暗示行动被乐成吸收、领略和接管
3xx:重定向响应类,为了完成指定的行动,必需接管进一步处理惩罚
4xx:客户端错误,客户请求包括语法错误可能是不能正确执行
5xx:处事端错误,处事器不能正确执行一个正确的请求
3. Ajax的优缺点
利益:1.无刷新更新数据:在不刷新整个页面的环境下维持与处事器通信
2.异步与处事器通信:利用异步的方法与处事器通信,不打断用户的操纵
3.前端与后端负载平衡:将一些后端的事情移到前端,淘汰处事器与带宽的承担
4.基于类型被遍及支持:不需要下载欣赏器插件可能小措施,但需要客户答允JavaScript在欣赏器上执行。
5.界面与应用疏散:Ajax使得界面与应用疏散,也就是数据与泛起疏散
