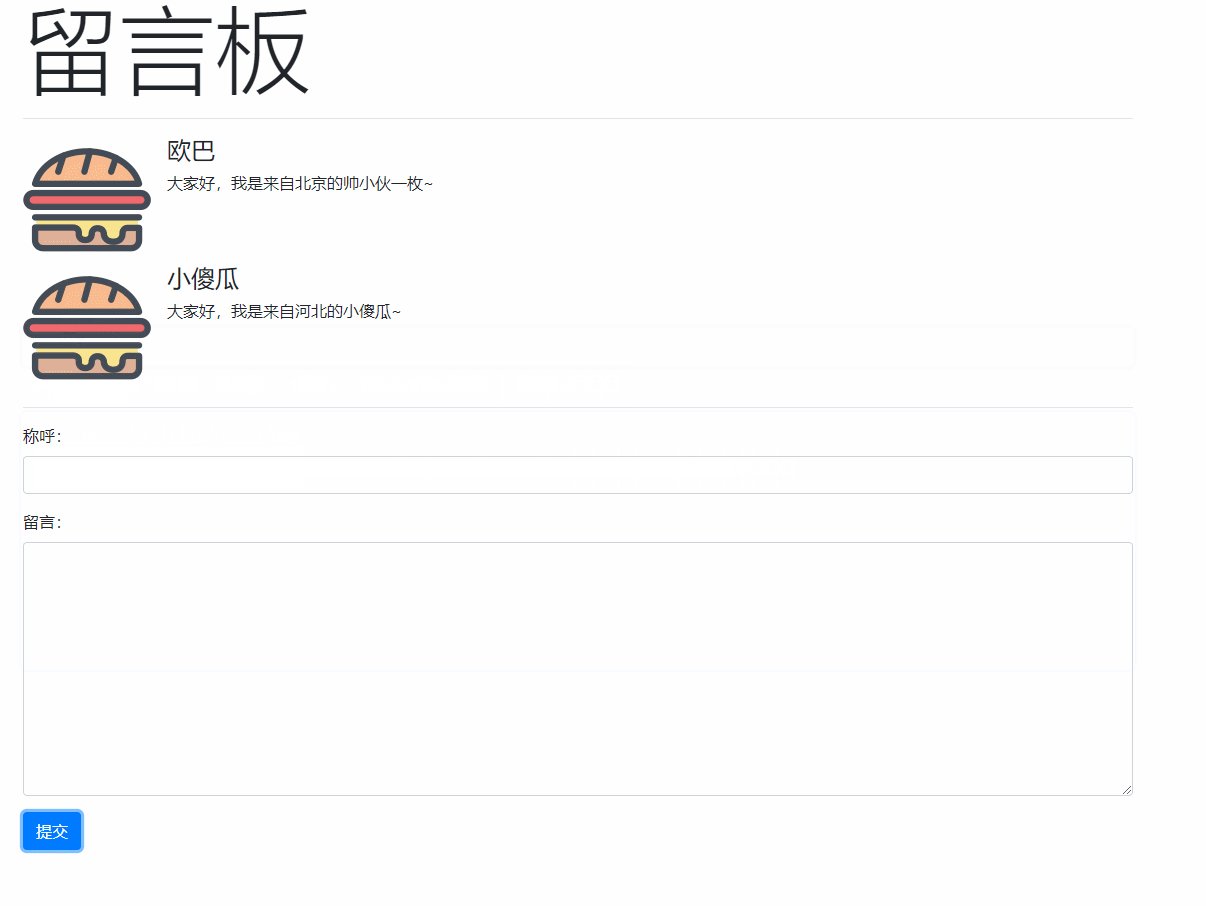
操作Ajax实现页面无刷新留言结果
实现结果
媒介:在百度贴吧,以及一些论坛中,当你回覆可能评论完毕之后,从来没有见过页面从头刷新加载的结果,那么这个毕竟是怎么做成的呢,也就是操作Ajax技能,页面无刷新结果,空话不多说,直接上代码。
实现结果

html部门:
<div> <h1>留言板</h1> <hr> <div>正在拼命加载数据.....</div> <ul> </ul> <hr> <div> <label for="txt_name">称号:</label> <input type="text"> </div> <div> <label for="txt_content">留言:</label> <textarea cols="80" rows="10"></textarea> </div> <button type="button">提交</button> </div>
css部门:
css部门引用了bootstrap.css
js部门:
//———————————实现页面初始化数据 Start——————————— <script> //初始化,加载数据 loadData(); //获取已经存在的数据,加载到页面中 /* 方法:GET 要领名: /getMsg 参数:无 返回: 所有留言[JSON] */ function loadData() { //1.新建xhr 工具 var xhr = new XMLHttpRequest(); //2.配置请求参数和url xhr.open('GET', '/getMsg'); //3.挪用send要领 发送请求 xhr.send(); //4.吸收一个参数 返回处事器的响应布局 xhr.onload = function () { //JSON转换成数组 var arr = JSON.parse(this.response); //开始遍历数组 var str = ''; arr.forEach(function (ele) { //将轮回遍历出来的拼接到到一个字符串中, str += `<li> <img src="https://www.jb51.net/avatar.png" alt=${ele.name}> <div> <h4>${ele.name}</h4> <p>${ele.content}</p> </div> </li>`; }); //获取ul 将拼接的li 安排到ul 中 var mes = document.getElementById('messages'); mes.innerHTML = str; //清空默认显示 拼命加载中 if (mes.childNodes.length != 0) { //获取拼命加载中id var loadMes = document.getElementById('loading'); loadMes.innerHTML = ""; } } } </script> //————————————实现页面初始化数据 end———————— //————————实现页面添加留言成果 Start—————————— <script> //添加一个颁发留言的成果 /* 方法:POST 要领名:/addMsg 参数:name[string] content:[string] 返回值:添加乐成:true 添加失败:false */ //新增的要领 //获取提交按钮 var btn_send = document.getElementById("btn_send"); btn_send.onclick = function () { //1.新建xhr 工具 var xhr = new XMLHttpRequest(); //2.配置请求参数和url xhr.open('POST', '/addMsg'); //3.配置请求头 xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded'); //获取称号内容 var txt_name = document.getElementById("txt_name"); //获取留言内容 var txt_content = document.getElementById("txt_content"); //4.挪用send要领 发送请求 xhr.send('name=' + txt_name.value + '&content= ' + txt_content.value); //5.吸收一个参数 返回处事器的响应布局 xhr.onload = function () { if (this.response === "true") { //添加完毕之后,从头加载 loadData(); //添加完毕之后清空输入栏文本 txt_name.value = txt_content.value = ''; } else { alert("添加失败"); } } } </script> //——————————实现页面添加留言成果 end————————————
或许先容就说到这里吧,有疑问的以及有好的想法的接待各人前来评论。
