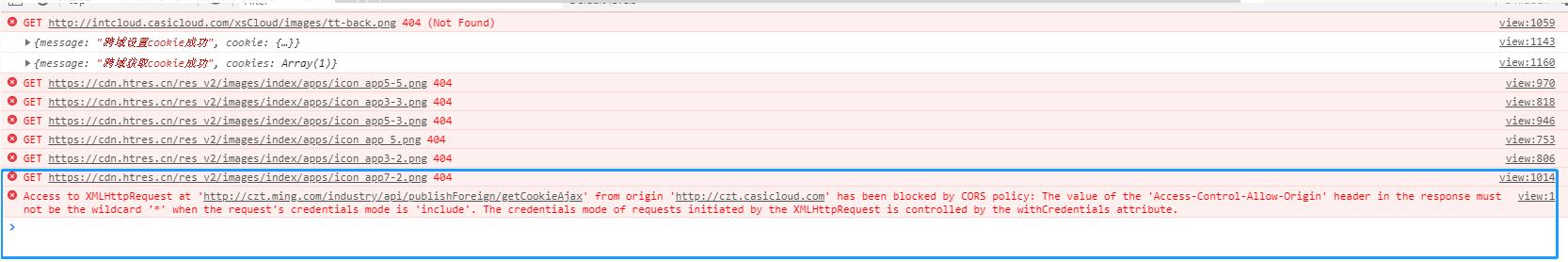
3.ajax跨域请求下,前端设置withCredentials: true,后端没有设置Access-Control-Allow-Credentials:true,同样可以或许执行靠山要领,并可以或许生成cookie并返回欣赏器,可是无法执行ajax的success的要领,节制台报跨域错误;
4.ajax跨域请求下,前端设置withCredentials: false或不设置withCredentials,后端设置Access-Control-Allow-Credentials:true可能false,同样可以或许执行靠山要领,并可以或许生成cookie并返回欣赏器,可是无法携带同源cookie,可以或许执行ajax的success的要领;
5.Cookie携带只区分域名,不区分端口;
6.jsonp可以携带cookie,但只能携带所属域名的cookie(同源计策);
7.jsonp可以跨域生成cookie,流程如下:跨域请求之后,在处事器端生成cookie,并在欣赏器端记录相应的cookie;
8.静态资源同样会携带cookie(js和图片等),可是假如是和当前页面差异域只是在network中不显示cookie选项,可是靠山可以或许获取到对应cookie;
9.ajax同域请求会自动带上同源的cookie,不会带上差异源的cookie;
10.这是MDN对withCredentials的表明: MDN-withCredentials ,我接着表明一下同源。
众所周知,ajax请求是有同源计策的,固然可以应用CORS等手段来实现跨域,可是这并不是说这样就是“同源”了。ajax在请求时就会因为这个同源的问题而抉择是否带上cookie,这样表明应该没有问题了吧,还不知道同源计策的,应该去谷歌一下看看。
总结:
最好前端靠山设置跨域,则同时设置相应的跨域设置,不然总会呈现不行控的错误;
1. ajax跨域请求(无cookie、无header)案例(java)
(1)启动一个java web项目,设置两个域名(host),czt.ming.com、czt.casicloud.com,java后端代码如下:
留意:Access-Control-Allow-Origin
/** * * @Title: getAjaxCross * @Description: TODO(ajax请求,跨域) * @param request * @param response */ @RequestMapping(value ="/getAjaxCross",method= {RequestMethod.GET}) public void getAjaxCross(HttpServletRequest request, HttpServletResponse response){ try { response.setCharacterEncoding("UTF-8"); //配置答允多个域名答允跨域荟萃 String[] allowDomains = {"http://czt.casicloud.com", "http://czt.ming.com"}; Set allowOrigins = new HashSet(Arrays.asList(allowDomains)); String origin = request.getHeader("Origin"); if(allowOrigins.contains(origin)){ //配置答允跨域的设置:Access-Control-Allow-Origin: 响应头指定了该响应的资源是否被答允与给定的origin共享 response.setHeader("Access-Control-Allow-Origin", origin); } //数据 Map<String, Object> resultMap = new HashMap<String, Object>(); resultMap.put("message", "ajax请求,跨域乐成"); String result = JsonUtils.objectToJson(resultMap); response.getWriter().write(result); } catch (Exception e) { e.printStackTrace(); } }
(2)前端页面代码如下:
//4.ajax跨域 function getCookieAjaxCross() { $.ajax({ type:"get", url:"http://czt.ming.com/xxx/xxx/xxx/getAjaxCross", async:true, data:{}, dataType: 'json', success: function(data) { console.log(data); } }); } getCookieAjaxCross();
(3)测试ajax跨域请求:
通过会见页面,js触发ajax跨域请求,前端和靠山假如不凭据代码中设置相应参数会报各类跨域错误;

2. ajax跨域请求获取和建设cookie案例(java)
(1)启动一个java web项目,设置两个域名(host),czt.ming.com、czt.casicloud.com,java后端代码如下:
留意:Access-Control-Allow-Credentials和Access-Control-Allow-Origin
/** * * @Title: getCookieAjax * @Description: TODO(ajax请求,跨域通报cookie) * @param request * @param response */ @RequestMapping(value ="/getCookieAjax",method= {RequestMethod.GET}) public void getCookieAjax(HttpServletRequest request, HttpServletResponse response){ try { response.setCharacterEncoding("UTF-8"); response.setHeader("Access-Control-Allow-Credentials", "true"); //配置答允多个域名答允跨域荟萃 String[] allowDomains = {"http://czt.casicloud.com", "http://czt.ming.com"}; Set allowOrigins = new HashSet(Arrays.asList(allowDomains)); String origin = request.getHeader("Origin"); if(allowOrigins.contains(origin)){ //配置答允跨域的设置:Access-Control-Allow-Origin: 响应头指定了该响应的资源是否被答允与给定的origin共享 response.setHeader("Access-Control-Allow-Origin", origin); } //获取cookie Cookie[] cookies = request.getCookies(); //配置cookie Cookie cookie = new Cookie("access_token_ajax", UUID.randomUUID().toString()); cookie.setPath("https://www.jb51.net/"); response.addCookie(cookie); //数据 Map<String, Object> resultMap = new HashMap<String, Object>(); resultMap.put("cookies", cookies); resultMap.put("message", "ajax请求,跨域通报cookie乐成"); String result = JsonUtils.objectToJson(resultMap); response.getWriter().write(result); } catch (Exception e) { e.printStackTrace(); } }
(2)前端页面代码如下:
留意:withCredentials和crossDomain(浸染不明)
