这篇pyqt5教程将向您展示如何利用QtDesigner在拖放界面内建设GUI应用措施和菜单。利用Qt设计师 - Qt Designer设计界面,可以利用pyuic5 将.ui文件编译成.py文件,import到代码中就可利用。
什么是Qt Designer?
Qt Designer是Qt和PyQt的制造商开拓的一个措施,可让您通过拖放来构建GUI应用措施。假如您已经构建并生存了一个应用措施,那么您可以运行呼吁行东西,它将GUI转换为Python代码。这使得建设GUI变得很是容易,尤其是简朴的GUI。
安装Qt Designer
Qt Designer附带了pip包pyqt5-tools,因此,假如您在以前的教程中安装了它,那么一切就变得更简朴了。
不然,请在终端运行以下呼吁。
[linuxidc@linux:~/www.linuxidc.com]$ pip install pyqt5-tools
假如上面的呼吁不起浸染,您可以实验如下呼吁:
[linuxidc@linux:~/www.linuxidc.com]$ pip3 install pyqt5-tools
运行Qt Designer
此刻我们已经安装了QtDesigner,查察下Qt Designer的安装位置。
[linuxidc@linux:~/www.linuxidc.com]$ whereis designer
designer: /home/linuxidc/anaconda3/bin/designer
安装完成之后designer 可以在/home/linuxidc/anaconda3/bin/designer中找到,通过如下方法启动designer
[linuxidc@linux:~/www.linuxidc.com]$ designer
可能
[linuxidc@linux:~/www.linuxidc.com]$ /home/linuxidc/anaconda3/bin/designer
此时可以直接通过输入designer启动措施
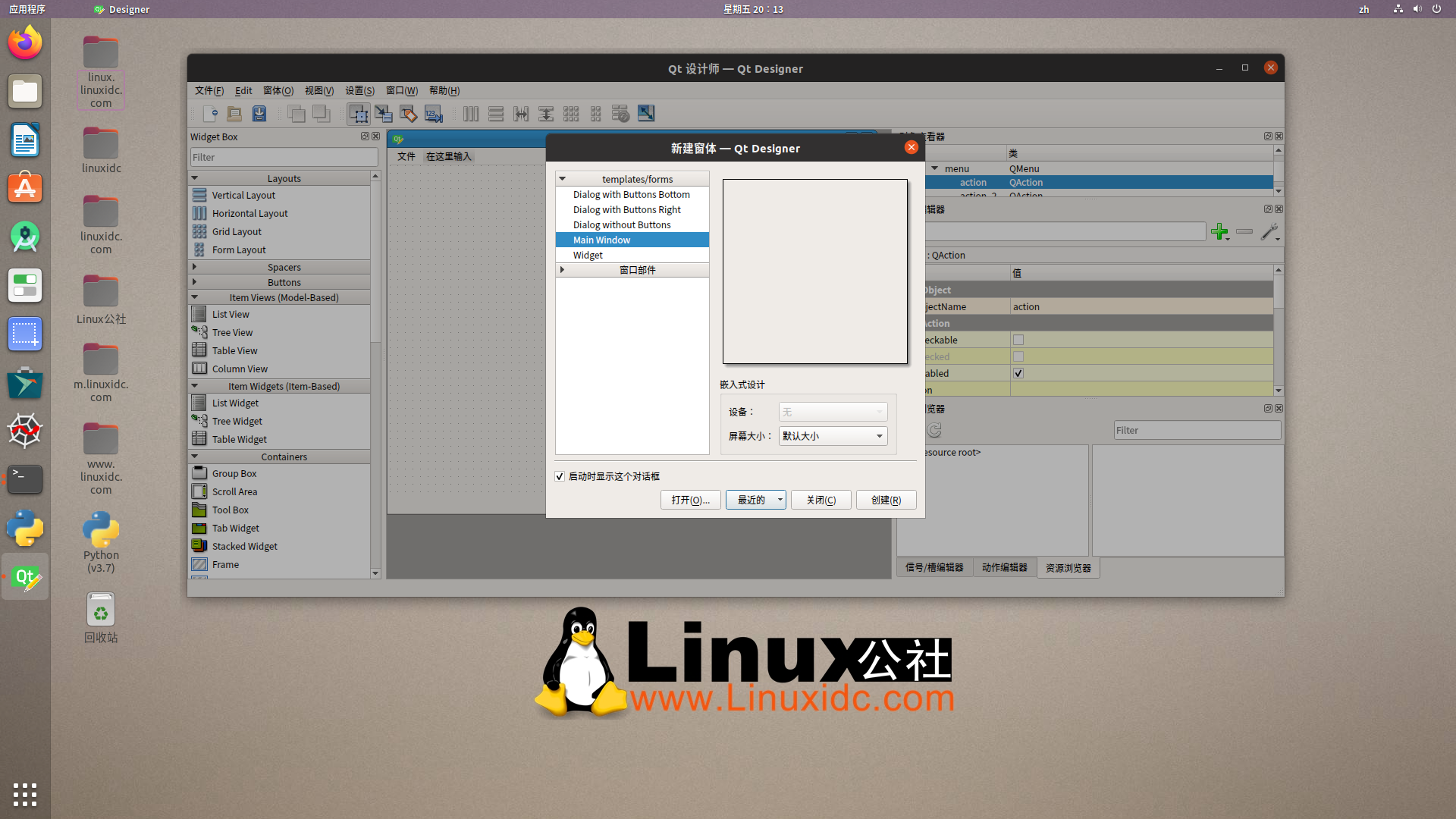
此刻,您可以启动设计器应用措施并开始建设GUI。

建设GUI并将其导出到Python代码后,您需要执行以下步调。
1.将事情生存在可以找到它的处所(您会留意到它另存为.ui文件)。
2.在该位置打开一个呼吁提示符窗口。
3.运行以下呼吁:
[linuxidc@linux:~/www.linuxidc.com]$ pyuic5 linuxidc.ui –o linuxidc.py
此刻,您应该在与.ui文件沟通的目次中看到一个文件“linuxidc.py”。 您可以打开它,并看到它包括用于建设通过拖放建设的GUI的代码。
建设菜单
接下来我们将向您展示如何建设菜单,将菜单按钮链接到成果/要领以及将鼠标悬停在项目上时在状态栏中显示文本。
建设GUI
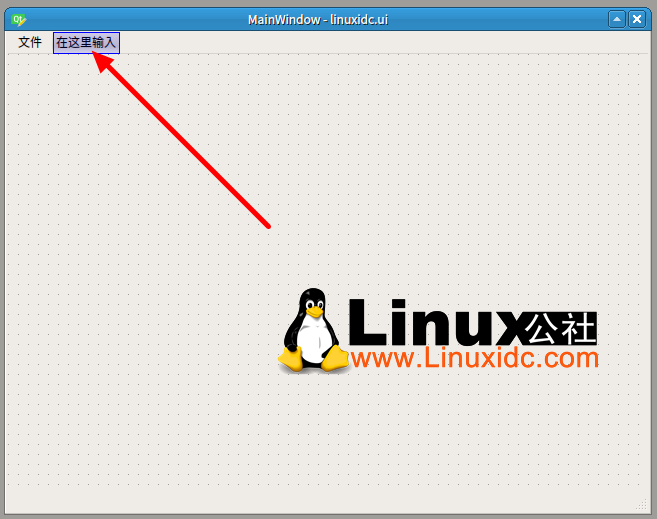
我们将利用Qt Designer为本教程建设GUI。我已将gui配置如下:
-要添加菜单按钮,只需如下所示双击在在此输入即可。

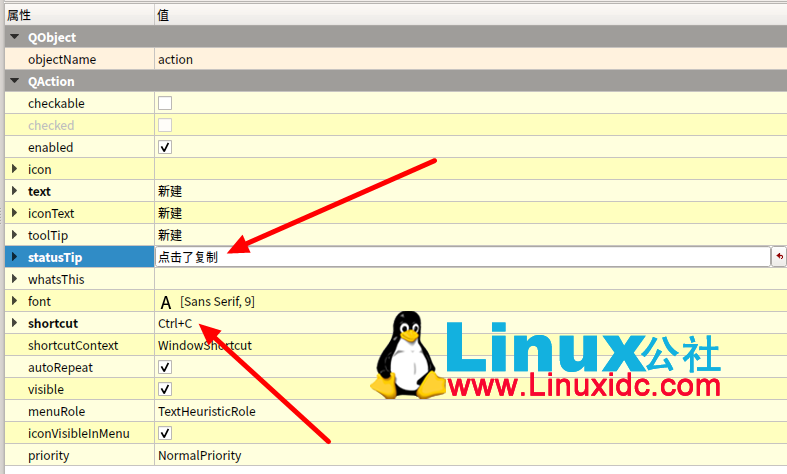
-要将快捷方法添加到菜单按钮,请在属性编辑器中查找快捷方法,然后单击键盘快捷方法。

-你也可以添加一个状态提示。当您将鼠标悬停在按钮上时,它将显示在窗口的底部栏中。
假如您想紧跟本教程,我发起您添加一些菜单按钮和至少一个标签。
导出GUI
就像之前一样,我们将GUI生存为.ui文件并将其导出到python代码。
[linuxidc@linux:~/www.linuxidc.com]$ pyuic5 linuxidc.ui –o linuxidc.py
将菜单按钮链接到要领
导出gui并打开python代码,此刻开始将菜单按钮链接到要领。在本教程中,我将做的是使它在每次按下菜单栏按钮时屏幕上的标签都产生变革。
第一步是编写一个新的单击要领。可是,这个名称将接管一个参数。
def clicked(self, text): self.label.setText(text) self.label.adjustSize()
当我们导出GUI时,它将进入pyqt建设的类中。
要将每个菜单按钮链接到此要领,我们将在setupUI要领内添加以下行。
self.actionNew.triggered.connect(lambda: self.clicked("点击了新建")) self.actionSave.triggered.connect(lambda: self.clicked("点击了生存")) self.actionCopy.triggered.connect(lambda: self.clicked("点击了复制")) self.actionPaste.triggered.connect(lambda: self.clicked("点击了粘贴"))
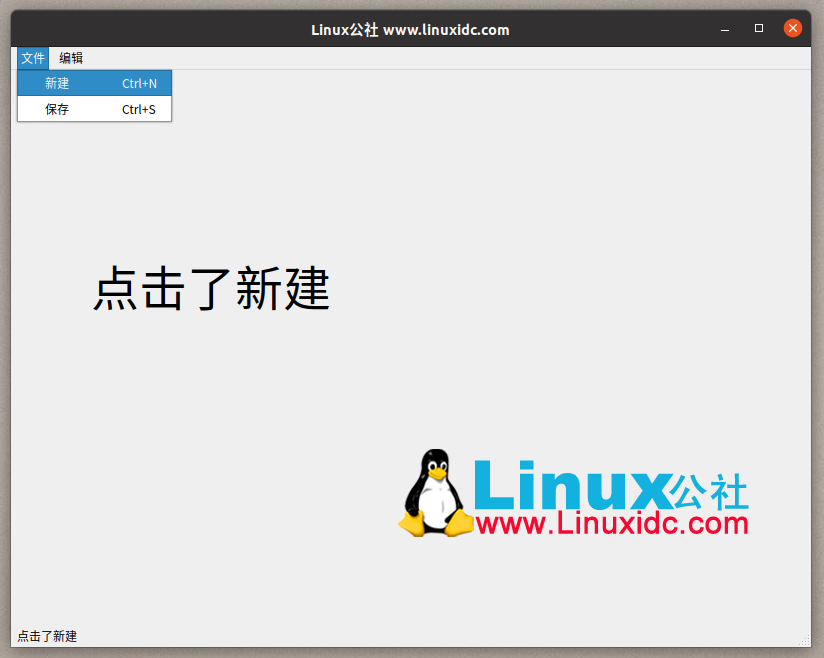
此刻,我们的菜单按钮已链接!
完整代码
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'test.ui' # # Created by: PyQt5 UI code generator 5.11.3 # # WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets class Ui_MainWindow(object): def setupUi(self, MainWindow): MainWindow.setObjectName("MainWindow") MainWindow.resize(800, 600) self.centralwidget = QtWidgets.QWidget(MainWindow) self.centralwidget.setObjectName("centralwidget") self.label = QtWidgets.QLabel(self.centralwidget) self.label.setGeometry(QtCore.QRect(240, 50, 321, 121)) font = QtGui.QFont() font.setPointSize(36) self.label.setFont(font) self.label.setObjectName("label") MainWindow.setCentralWidget(self.centralwidget) self.menubar = QtWidgets.QMenuBar(MainWindow) self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 26)) self.menubar.setObjectName("menubar") self.menuFile = QtWidgets.QMenu(self.menubar) self.menuFile.setObjectName("menuFile") self.menuEdit = QtWidgets.QMenu(self.menubar) self.menuEdit.setObjectName("menuEdit") MainWindow.setMenuBar(self.menubar) self.statusbar = QtWidgets.QStatusBar(MainWindow) self.statusbar.setObjectName("statusbar") MainWindow.setStatusBar(self.statusbar) self.actionCopy = QtWidgets.QAction(MainWindow) self.actionCopy.setObjectName("actionCopy") self.actionPaste = QtWidgets.QAction(MainWindow) self.actionPaste.setObjectName("actionPaste") self.actionSave = QtWidgets.QAction(MainWindow) self.actionSave.setObjectName("actionSave") self.actionNew = QtWidgets.QAction(MainWindow) self.actionNew.setObjectName("actionNew") self.menuFile.addAction(self.actionNew) self.menuFile.addAction(self.actionSave) self.menuEdit.addAction(self.actionCopy) self.menuEdit.addAction(self.actionPaste) self.menubar.addAction(self.menuFile.menuAction()) self.menubar.addAction(self.menuEdit.menuAction()) self.retranslateUi(MainWindow) QtCore.QMetaObject.connectSlotsByName(MainWindow) self.actionNew.triggered.connect(lambda: self.clicked("点击了新建")) self.actionSave.triggered.connect(lambda: self.clicked("点击了生存")) self.actionCopy.triggered.connect(lambda: self.clicked("点击了复制")) self.actionPaste.triggered.connect(lambda: self.clicked("点击了粘贴")) def retranslateUi(self, MainWindow): _translate = QtCore.QCoreApplication.translate MainWindow.setWindowTitle(_translate("MainWindow", "Linux公社 ")) self.label.setText(_translate("MainWindow", "Linux公社 ")) self.label.adjustSize(); self.label.move(80, 180) self.menuFile.setTitle(_translate("MainWindow", "���件")) self.menuEdit.setTitle(_translate("MainWindow", "编辑")) self.actionCopy.setText(_translate("MainWindow", "复制")) self.actionCopy.setShortcut(_translate("MainWindow", "Ctrl+C")) self.actionPaste.setText(_translate("MainWindow", "粘贴")) self.actionPaste.setShortcut(_translate("MainWindow", "Ctrl+V")) self.actionSave.setText(_translate("MainWindow", "生存")) self.actionSave.setShortcut(_translate("MainWindow", "Ctrl+S")) self.actionNew.setText(_translate("MainWindow", "新建")) self.actionNew.setShortcut(_translate("MainWindow", "Ctrl+N")) def clicked(self, text): self.label.setText(text) self.label.adjustSize() if __name__ == "__main__": import sys app = QtWidgets.QApplication(sys.argv) MainWindow = QtWidgets.QMainWindow() ui = Ui_MainWindow() ui.setupUi(MainWindow) MainWindow.show() sys.exit(app.exec_())
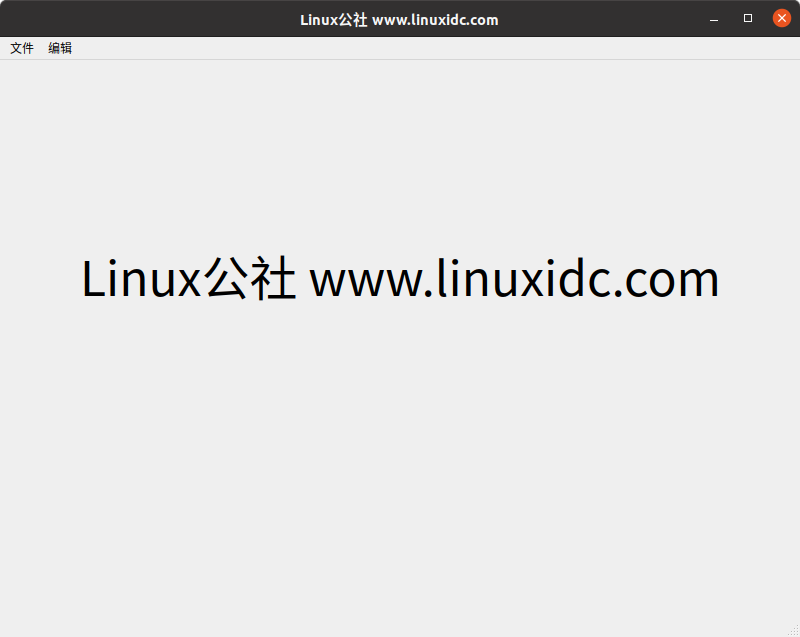
如下图:


在下一个教程中,我们将接头像素图控件QPixmap。
