一、宕机问题办理
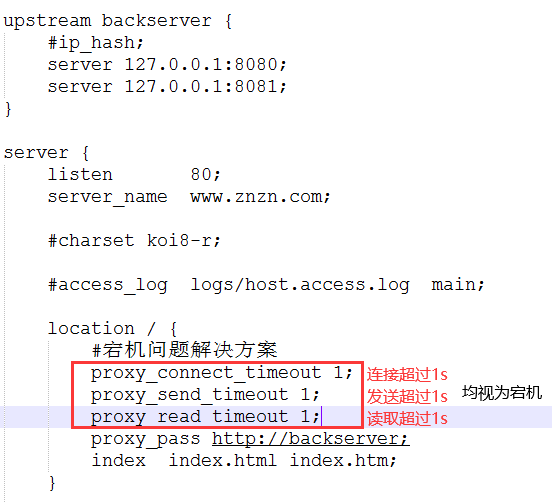
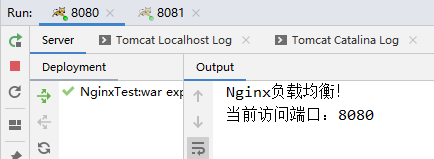
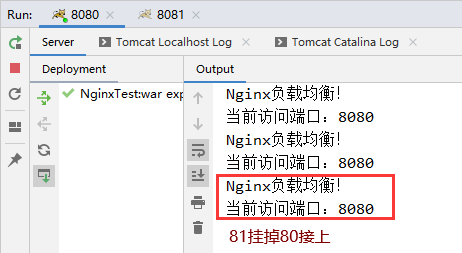
筹备两台Tomcat,当个中一台Tomcat挂掉(处事器宕机),便找另一台处事器继承运行
1、模仿宕机问题2、修改nginx.conf文件重启Nginx




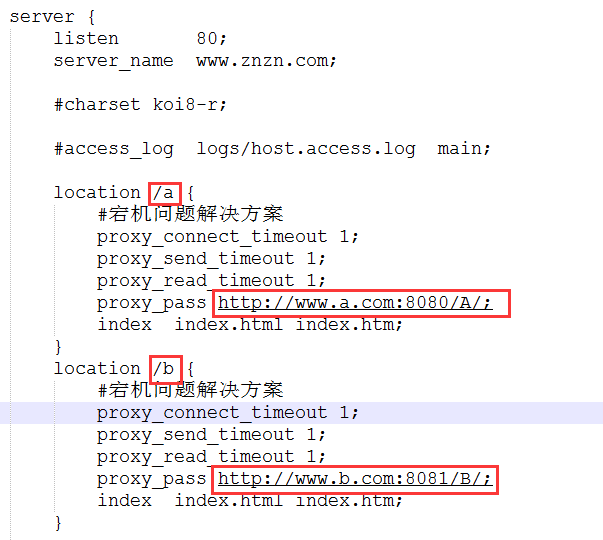
Nginx办理跨域问题,实现方案:
:8080/a
:8081/b
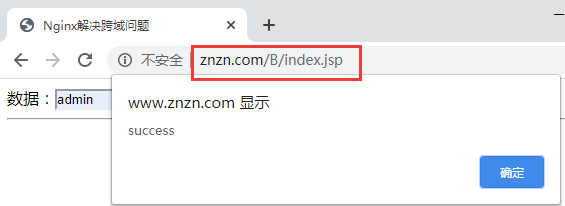
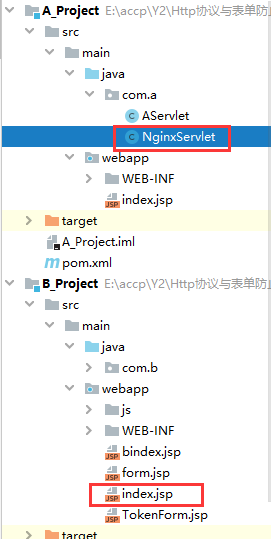
假如在b工程的页面直接发送ajax请求a时会产生跨域问题,那么办理方案为:将A和B同时署理到Nginx,由Nginx做请求路由,直接在B工程页面中直接会见Nginx即可


package com.a;
import Javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/NginxServlet")
public class NginxServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1、吸收数据
String username = request.getParameter("username");
System.out.println("吸收的数据:"+username);
//2、响应功效
response.getWriter().write("success");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
}
4、index.jsp
<%--
Created by IntelliJ IDEA.
User: zheng
Date: 2020/2/10
Time: 15:01
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Nginx办理跨域问题</title>
<script type="text/javascript" src="https://www.linuxidc.com/js/jquery-1.8.3.min.js"></script>
<script>
$(function () {
$("#button").click(function () {
$.ajax({
url:"http://www.znzn.com/A/NginxServlet?username="+$("#username").val(),
type:"GET",
success:function (result) {
alert(result);
}
})
});
})
</script>
</head>
<body>
数据:<input type="text"/>
<input type="button" value="请求"/>
</body>
</html>