由于这个迭代上面下发的任务中有一条:需要利用flex挪用js来操控用ajax做的三维球,任务落在了我的身上,我也就才开始进修flex,以前用flash做过游戏,所以很快过了一遍语法就行了,开始网上查找flex和js之间相互挪用的典型,这里整理一下也制止健忘,也和各人相互交换交换。
我用的是flash builder 4.6,也不熟悉。
一、flex挪用js。
新建flex项目FlexToJs,如图所示:

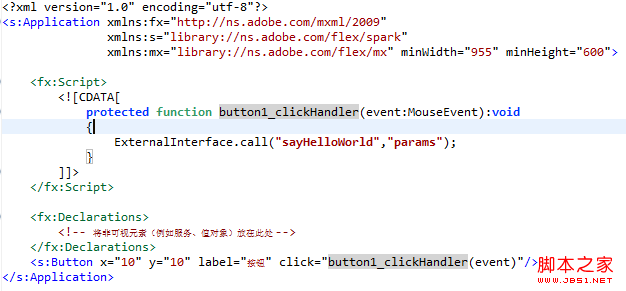
Felx挪用js其实就是利用的要领ExternalInterface.call()。主界面添加一个按钮,而且注册一个点击事件,如图:

SayHellWorld是字符串,对应我们挪用的js文件内里的要领,名字一样,params是所传的参数字符串。
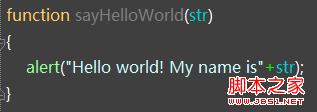
接下来我们利用WebStorm建设一个HellWorld.js文件(代码简朴,用文本编辑器也可以快速建设),代码如下:

将此js文件放在FlexToJs/html-template下,这是运行时代码的存放地点,假如需要调试,那么需要在FlexToJs/bin-debug下面也放一份,如图:

在index.template.html内里加上一句<script type="text/javascript" src="https://www.jb51.net/HelloWorld.js"></script>,就是加一个js的引用,这个城市,不消截图了吧!在FlexToJs.html内里同样处地址你生存的时候会自动加上这句话,有乐趣的可以研究他们的干系。接下来运行FlexToJs.mxml,在点击按钮的时候会通过我们添加引用的界面去挪用js文件内里的要领sayHelloWorld,最后弹出告诫,如图:

我这个电脑不知咋的,IE下可以,chrome下就是不可,按钮都出不来。
下面,我们来优化代码,上面假如不需要通报参数,你在js文件内里就不利用,可是flex的谁人参数照旧要写上,否则有些时候会堕落误。
假如我们需要返回值呢?需要通报非字符串的参数呢?
下面我们就一起来改一改吧!
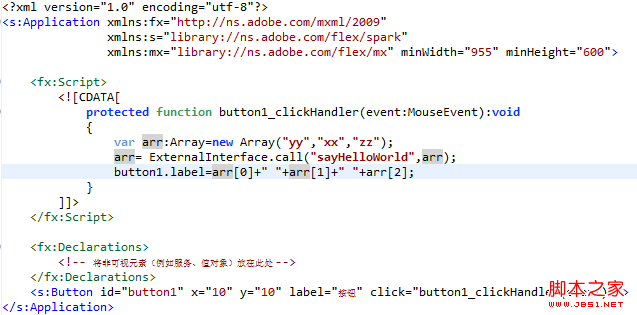
把FlexToJs.mxml内部改为如下:

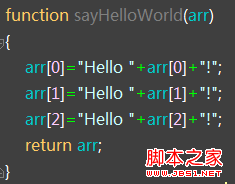
按钮需要添加一个id,主要是为了方面利用,很容易大白我利用了数组通报给js,而且返回一个新的数组来改变按钮的显示。而之前的HelloWorld.js变为:

也很容易大白,就改变了一下数组内里的内容。最后功效为:“Hello yy!Hello xx!Hello zz!”
,返回值和传参都完成了,根基可以满意各人的需求了,不外这些参数只能满意常用的String、int等,假如是本身写的类想通报,那么你在双方都得写理会的函数了,这里就不做具体先容了,各人可以本身实验。
二、js挪用flex。
有人大概会提出当我们挪用了js文件,二假如js内里需要在某时候挪用flex内里的要领如何办呢?下面我们就来办理这个问题。
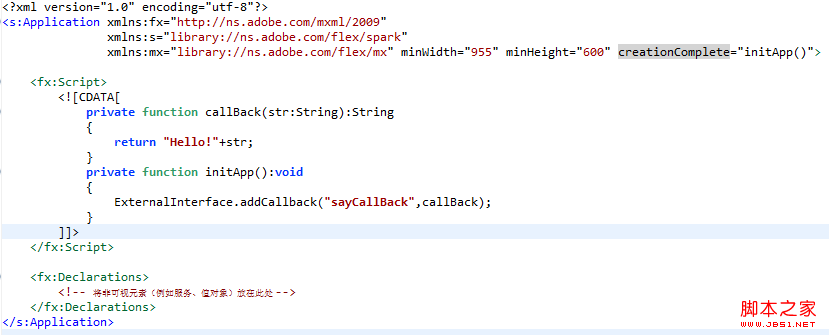
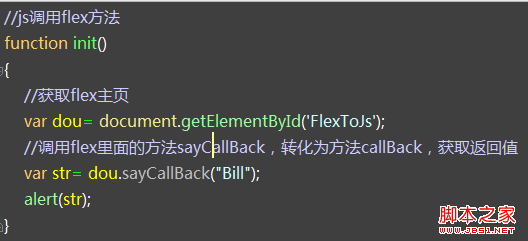
继承利用适才的项目,直接在上面做修改。将FlexToJs.mxml改为如下:

去掉了按钮,不需要了,留意在Application最后添加了一个事件,在初始化完成后挪用initApp,这里的sayCallBack对应js内里的要领,在这里监听,当在js内里触发挪用此要领时会转化给callBack来处理惩罚,最后返回值给js内里的init。Js文件如下:

这里dou.sayCallBack挪用的就是flex内里的谁人字符串要领。
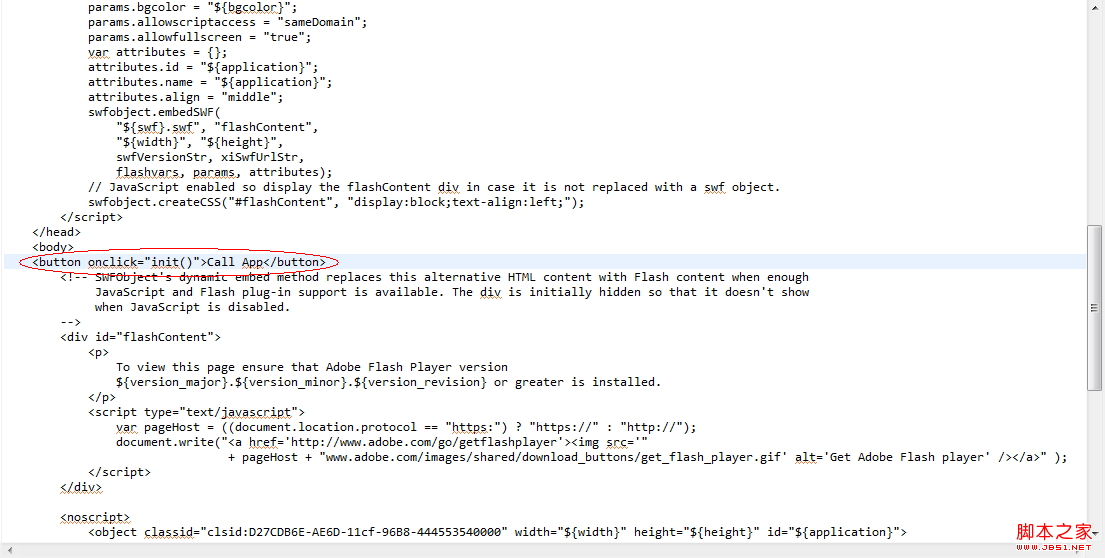
最后在文件index.template.html内里需要添加一个按钮,如图:

这个按钮挪用js内里的init要领。运行后的结果:

参数和返回值都有了,应该满意各人的需求了吧!后续假如有时间再把flex挪用js节制出二维舆图和三维球的进程写写,不外这些都需要利用超图的一些第三方控件了!但愿对各人有所辅佐。
