xssFilter导致插入视频异常,编辑器在切换源码的进程中过滤掉img的_url属性(用来存储视频url)_src/plugins/video.js里处理惩罚的是_url,而不是_src。
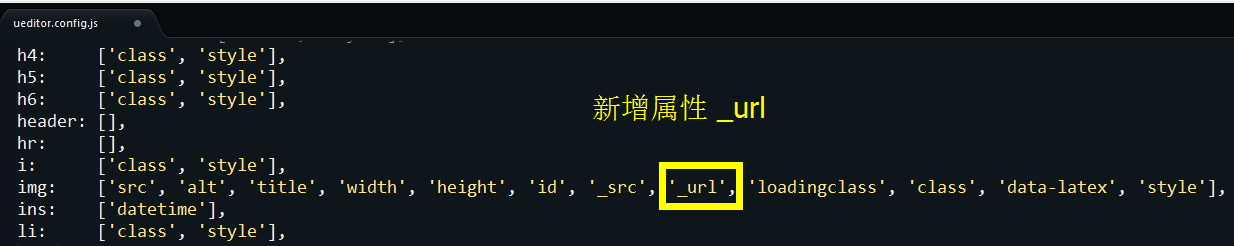
1、在设置文件ueditor.config.js中,定位 //xss过滤白名单,即,whitList:{ },对 img: 增加 “_url” 属性:

(此图片来历于网络,如有侵权,请接洽删除! )
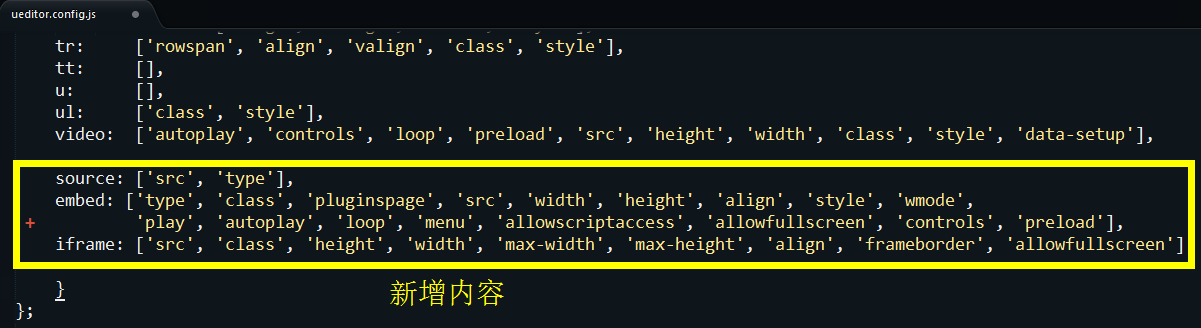
2、在下面的 video 标签后头新增3给标签,使Ueditor别离能支持embed标签和iframe标签:

(此图片来历于网络,如有侵权,请接洽删除! )
代码:
source: ['src', 'type'], embed: ['type', 'class', 'pluginspage', 'src', 'width', 'height', 'align', 'style', 'wmode', 'play', + 'autoplay','loop', 'menu', 'allowscriptaccess', 'allowfullscreen', 'controls', 'preload'], iframe: ['src', 'class', 'height', 'width', 'max-width', 'max-height', 'align', 'frameborder', 'allowfullscreen']个中【】中的各个字段为前面相应标签的属性 好比:<iframe src=http://www.dede58.com/"", width=http://www.dede58.com/"", height=""></iframe>。
这样,在编辑器中就可以引用优酷、腾讯视频的iframe通用代码和embed html代码;移动端一般引用iframe,可配置属性,使其适应设备。(这里,发起切换到源码模式,插入相应的视频代码embed或iframe。个中iframe可编辑巨细,优酷embed有效,腾讯embed无效;且腾讯视频的iframe可配置为自动播放,优选)
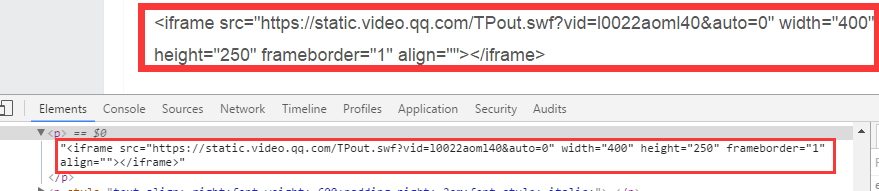
留意:通过以上两步后,大概呈现的新问题是,前端页面不理会<iframe>标签,而是将其原样输出:

(此图片来历于网络,如有侵权,请接洽删除! )