“站在风口上猪都能飞起来”,在这个移动化海潮鼓起的时代,每个站长都想抓住这个时机让本身已有的网站再晋升一下。在这个进程中,移动化的友好度就尤其重要,因为它能直接影响到你的网站在百度体系的评级。
本日,小编在这里要谈的就是,在站长圈利用率较高的织梦Cms的友好度建树。
首先给各人先容一下,我们在做织梦Cms移动化友好度建树要留意哪些。
1、网页的篇幅不要太长
因为手机的屏幕较小,假如页面过长,第一会影响网页的加载速度,第二用户需要多次向上转动才气看完整个网页,这个是一种欠好的体验,一个移动站点的首页最好是节制在2-3屏,这样能把一些重点简朴明白的展示在首页,同时也不会对网站加载造成太大的承担。
2、网页利用静态页面
用过织梦Cms的站长都知道,织梦靠山有生成静态页面的成果,相较于动态页面,静态页面临付SEO友好度要好得多,所以发起站长在做手机站的时候只管利用静态化的页面,这样有利于晋升网页的加载速度,同时对付网站安详也有辅佐,织梦怎么快速有效的成立移动优化站,之前站长学院给出了相关教程(参考链接:
?id=750),在这里我就不多加先容了。
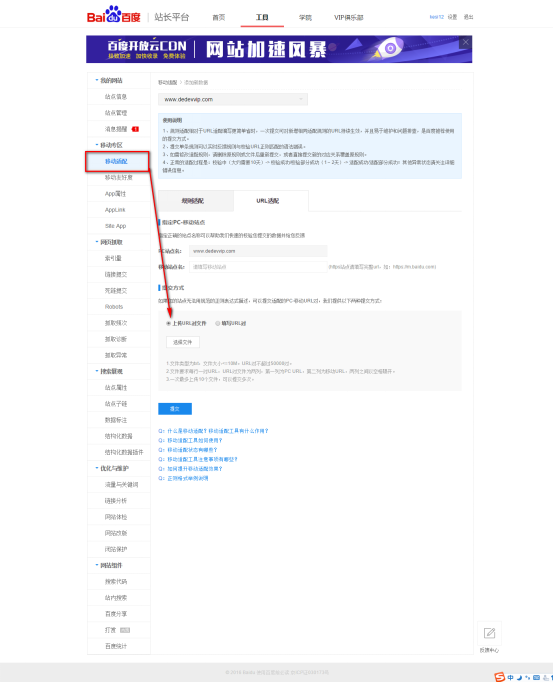
3、做好PC站适配跳转
这一点我认为尤其重要,因为在早期许多网站没有移动化站点,也并没有做自适应的处理惩罚,这样就导致m.baidu.com在收录时,是被百度收录了的PC页面可能被百度转码,所以我们在做了移动站点后第一件要做的工作就是做好适配,这里站长学院先容了三种适配的方法(参考链接:?id=156),在做完网站的适配之后,站长也可以将pc站和移动站一一对应的干系在百度站长平台靠山举办提交。

(此图片来历于网络,如有侵权,请接洽删除! )
4、图片单独处理惩罚
因为在织梦措施里要做手机站是需要和PC端公用一个数据库,这样就会导致手机上挪用的图片和PC一致,可是PC站上的图片的尺寸和巨细显然不能满意移动友好度的要求,这个处所站长可以针敌手机单独举办处理惩罚,例如说在上传图片的时候凭据比例上传多张图片供差异的设备利用。
5、移动网站的分页
此刻许多网站风行利用ajax加载的方法加载网站列表,这种方法当然是对用户体验的一大晋升,可是此刻百度是不抓取JS内容的,所以到时你加载的内容是不被百度蜘蛛抓取的,所以发起站长只管利用分页
6、链接区域放大
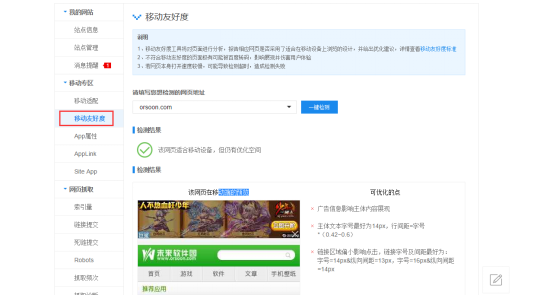
因为手机屏幕小,所以假如链接区域偏小,会很容易影响点击,同时链接与链接之间要保持好间隔。这个可以按照官方文档内里给出的发起举办调解
(此图片来历于网络,如有侵权,请接洽删除! )
7、手机站只管罕用多媒体元素
因为对付手机站而言,加载速度对付移动化友好度极为重要,所以我发起列位站长只管罕用可能不消多媒体元素,同时要留意的是,百度蜘蛛今朝为止抓取照旧以文字为主,所以从网站优化角度而言,也应罕用多媒体。
假如上面几点站长对付本身网站调解还无从下手的话,可以通过站长东西内里的移动友好度举办评测,按照评测功效举办网站调解。