(1)下载新版本直接安装利用,Dedecms版本:V5.7SP1正式版(2015-06-18)该版本包括旧版本所没有的移动站点成果。
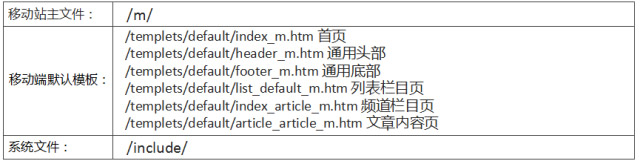
(2)老版本进级(仅针对增加移动站点成果),下载最新版本(留意网站编码需与原站一致),复制压缩包中以下文件到原站对应目次下:

(此图片来历于网络,如有侵权,请接洽删除! )
留意:假如原站有非默认模板,如某栏目模板为/templets/defaultst_default_news.htm,可将/templets/defaultst_default_m.htm复制一份更名为list_default_news_m.htm。即:pc端网站模板需有对应的移动端网站模板,后者文件名为前者文件名后“_m”。
安装或进级dedecms完成,此时应该就可以举办建造移动网站了,但dedecms20150618版本提供的移动站点成果在利用进程中发明一些问题,需要举办修改后才可正常利用,所以有了下面的dedecms修改步调…
二、修改Dedecms
(1)原站如做了将DATA移到根目次外的安详配置,需修改/m/index.php代码:
1
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
2
{
3
header('Location:install/index.php');
4
exit();
5
}
将个中/../data/common.inc.php改为/../../data/common.inc.php,或直接将以上5行代码删除。
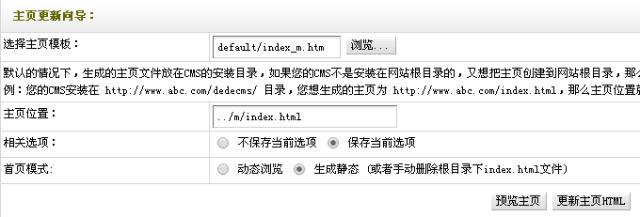
(2) 移动站点首页在会第一次会见时自动生成首页静态文件,前提是/m/目次需配置为可写权限,不然将无法正常更新。之后更新首页静态文件需登岸靠山手动更新:在“更新主页HTML”中将“选择主页模板”改为“default/index_m.htm”,将“主页位置”改为“../m/index.html”,再生成主页静态文件。

(此图片来历于网络,如有侵权,请接洽删除! )
留意:该版本号称“自动生成HTML版”,但默认移动站模板里却有<a href=http://www.dede58.com/"index.php">的动态首页链接,需替换为<a href="index.html">静态链接形式。
※如以为利用静态页面贫苦,想将首页配置为动态欣赏,可修改 /m/index.php 将
01
$row['showmod']= isset($row['showmod'])? $row['showmod'] : 0;
02
if ($row['showmod'] == 1)
03
{
04
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
05
include(dirname(__FILE__).'/index.html');
06
exit();
07
}
08
else {
09
$pv->Display();
10
exit();
11
}
以上代码替换为一行:$pv->Display();
三、首页“图文资讯”部门的url为pc端链接,修改为移动端链接:
搜索模板/templets/default/index_m.htm中所有<a href=http://www.dede58.com/"[field:arcurl/]"> ,替换为<a href=http://www.dede58.com/"view.php?aid=[field:id/]">
四、通用头部含有搜索框,搜索跳转至pc端搜索页面,发起删除:
在/templets/default/header_m.htm中删除以下代码:
1
<form class="am-topbar-form am-topbar-leftam-form-inline am-topbar-right"role="search"action="{dede:global.cfg_cmsurl/}/plus/search.php">
2
<input type="hidden" name="mobile"value="1" />
3
<input type="hidden" name="kwtype"value="0" />
4
<div class="am-form-group">
